前言
记录CSS的学习
开始
1.CSS简介
CSS是层叠样式表
层叠:一层一层的
样式表:有很多的属性和属性值
作用:将网页内容和显示样式进行分离,提高显示功能,使页面的显示效果更好
css的优先级是:由上到下,由外到内,优先级是从低到高的
2.CSS和HTML的结合方式
1.在每个html标签上都有一个属性style,把css和html结合在一起
<div style="background-color:red;color=green">2.使用html的一个标签实现,<style>标签,写在head标签里面
<style type="text/css">
div{
background-color:red;
color:blue;
}
</style>3.在style标签里面使用语句@import url(css文件的路径)
首先创建一个css文件div.css
<style type="text/css">
@import url(div.css);
/style>4.使用头标签link,引入外部css文件
首先创建一个css文件div.css
<link rel="stylesheet" type="text/css" href="div.css" />第三种方式有缺点,自某些浏览器下有时候会失效,一般使用第四种方式
3.css的选择器
决定要对那个标签里面的数据进行操作,就是选择器
1.标签选择器
使用标签名作为选择器的名称,如下列代码
div{
background-color:red;
color:blue;
}2.类选择器(class选择器)
每个html标签都有一个属性class
div.haha{
background-color:red;
}
<div class="haha">
aaaaaaaaa
</div>3.id选择器
每个html标签上都有一个属性id
#hehe{
background-color:red;
}
<div id="hehe">
aaaaaaaa
</div>4.三种选择器的优先级
标签上的style > id选择器 > class选择器 > 标签选择器
5.css的扩展选择器
(1)关联选择器
<div><p>aaaaaaaaa</p></div>
设置div标签里面p标签的样式,嵌套标签里面的样式
div p {
background-color:red;
}(2)组合选择器
<div>11111</div>
<p>22222</p>
把div和p标签设置成相同的样式,把不同的标签设置成相同的样式
div,p{
background-color:red;
}(3)伪元素选择器
css里面提供了一些定义好的样式,可以拿过来使用
4.css的盒子模型
在进行布局前要把数据封装到一块一块的区域内(div)
(1)边框
border:2px soild blue;
border:统一设置
上 border-top
下 border-bottom
左 border-left
右 border-right
(2)内边距
padding:20px
使用padding统一设置,也可以分别设置
(3)外边距
margin:20px
使用margin统一设置,也可以分别设置
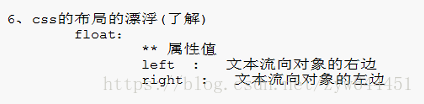
(4)css布局的漂浮

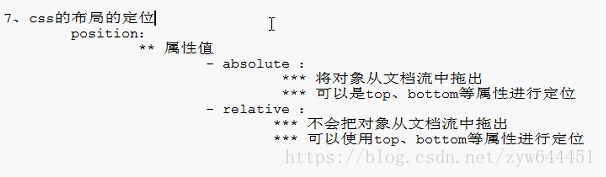
(5)css布局的定位