本文是自己整理的关于layer插件的询问框样式结果
一、准备工作
下载jQuery插件和layer插件,并引入插件(注意:jQuery插件必须在layer插件之前引用)
百度云资源链接:
jQuery插件:链接:https://pan.baidu.com/s/1P8wGff6UfVn5JaplH4uysw 密码:rms3
layer插件:链接:https://pan.baidu.com/s/1EuTF0DBY_azdQhcRCl0yBA 密码:xvjh
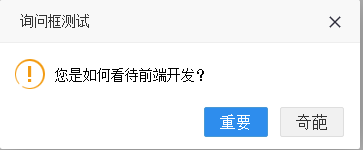
二、询问框测试



三、测试代码
$(function(){
layer.confirm('您是如何看待前端开发?',
{
icon: 7, //询问框icon图标
title:'询问框测试',//询问框标题
btn:['重要','奇葩']//询问框按钮
},
function(){
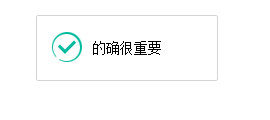
layer.msg("的确很重要",{//按钮一提示语
icon:1//提示语icon图标
});
},
function(){
layer.msg("也可以这样",{//按钮二提示语
time:20000,//提示语停留时间:20s
btn:['明白了','知道了']//提示语按钮
});
}
);
})