附:http-server详细介绍,包括参数等:
https://www.npmjs.com/package/http-server
开始:
准备node.js环境:
在我的博文“ Vue.js学习笔记 https://www.cnblogs.com/xxiaonian/p/8859272.html ”的day3处有介绍。
开始安装http-server:
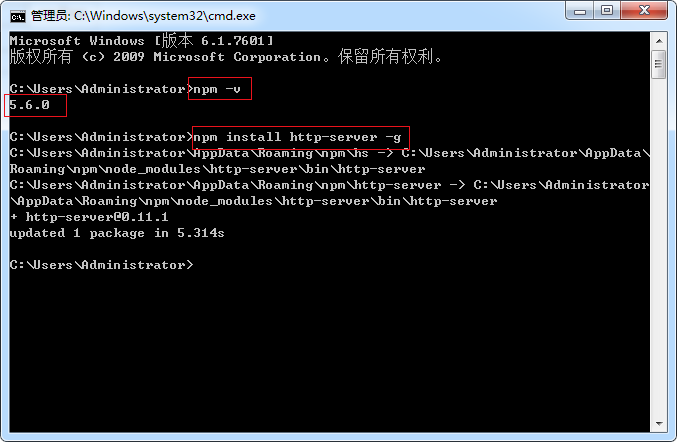
打开cmd,输入:npm install http-server -g

前端如何用它启动本地服务:
进入要启动的项目所在文件夹,按住shift+右键,选择 “在此处打开命令窗口”,
出现cmd窗口,输入命令:hs -o (等同于 http-server -open) 本地服务器就启动起来了,默认端口为8080。
ps: 可以启动多个项目,http-server会为它们分不同的端口。
启动的项目,点击app/就能看到界面了:

参考:https://blog.csdn.net/jvid_sky/article/details/53213964 , https://blog.csdn.net/haoxuexiaolang/article/details/79188047