1.首先安装node和npm
2.安装vue:
npm install -g vue-cli
//-g表示全局安装,vue-cli是模块,全局安装的模块可以在命令行直接使用
即:npm install -g vue-cli --registry=https://registry.npm.taobao.org

之后,可以vue --version查看vue是否安装好,出现版本号即安装成功。

3.创建项目框架
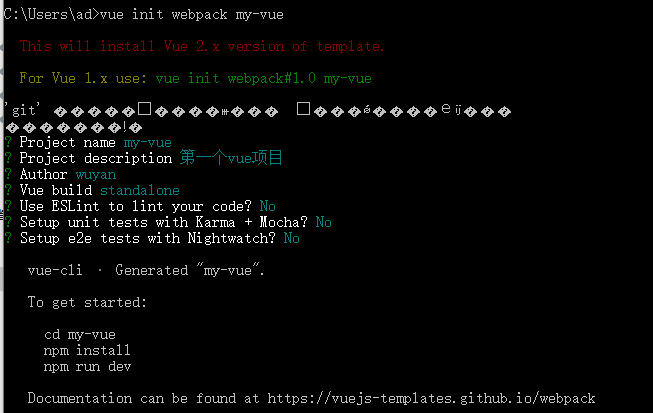
vue init webpack my-vue //创建一个基于"webpack"的项目,后面是项目名
依次按照提示输入,项目名、项目描述、项目作者等等,看到最后这句项目就创建好了。

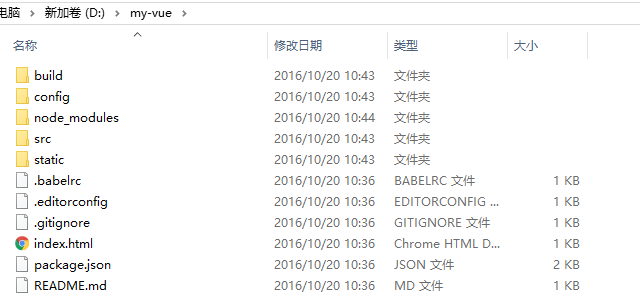
然后可以在my-vue文件下看到项目结构:
注:这是安装了依赖以后的截图,没安装依赖以前是没有node_modules文件夹的

4.安装项目依赖
生成了项目以后是不能直接运行的,现在很多项目都依赖许许多多的模块,需要逐一安装依赖。
ctrl+c 停掉刚生成项目的命令,cd my-vue 进入项目跟目录, 用命令npm install 安装

若安装缓慢同样可以使用淘宝镜像
即输入命令:npm install --registry=https://registry.npm.taobao.org
当这个命令运行完成以后会多出一个node_modules文件夹,里面就是项目所需的所有依赖
可以看到有很多模块,这些模块都是在package.json文件里定义好了的.
5.运行测试
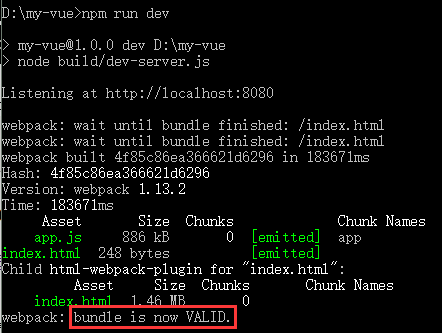
npm run dev
出现如下红色框框表示启动完成,一般流览器会自动跳转出界面http://localhost:8080/,也可以手动打开流览器器输 入地址。

浏览器界面截图:

这样项目就搭建完成了。