GeoServer之styles定制
GeoServer中styles类似于css,将地图中的点线面画出一层皮肤,引用在图层上。不同的地方在于。GeoServer中的styles用的是sld语法,也就是用xml编写样式。
在这里,我记录一下styles编写的原理。
1.打开创建新的styles页面


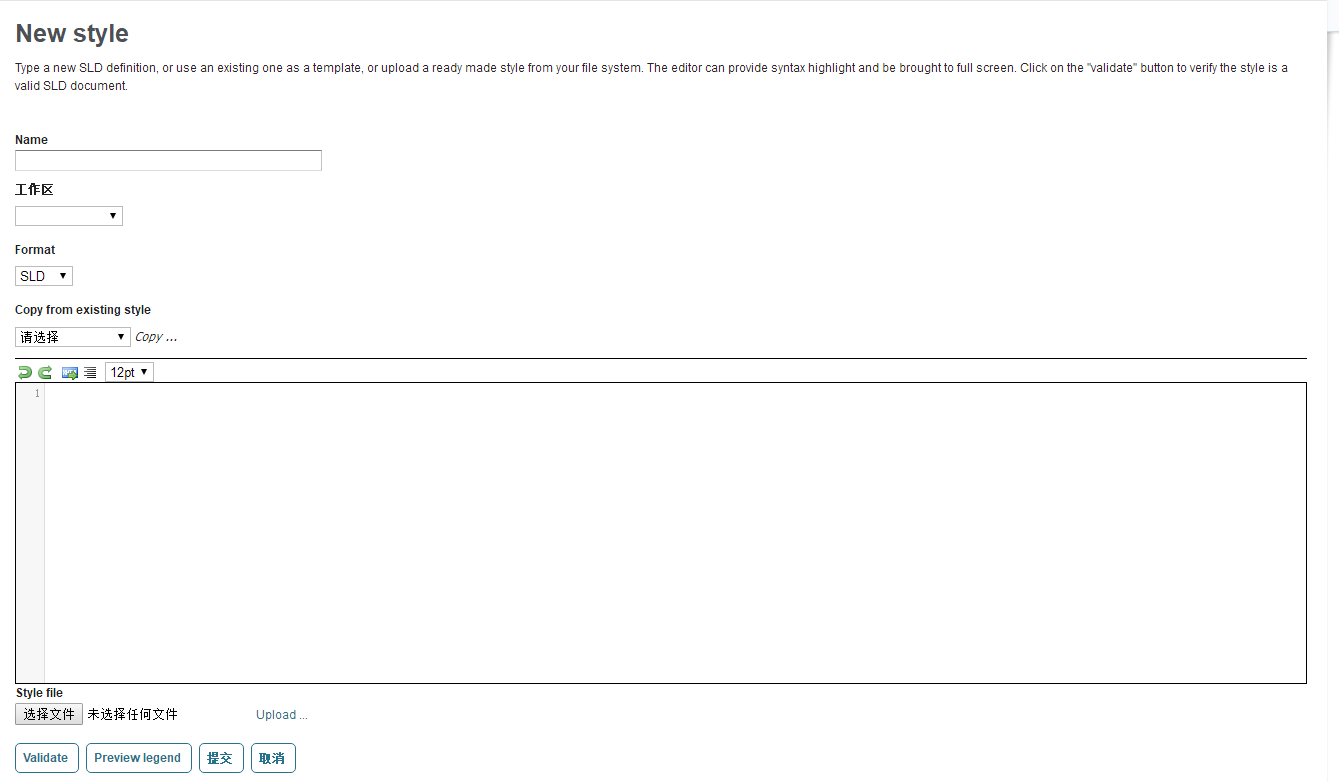
2.styles的页面设置属性并不算多,但是并不代表着它不复杂。
定义名字后(工作区可为空),在文本域输入框中输入xml代码来编写文本样式。
validate按钮用来验证sld代码的正确性,点击后会在页面大标题New Styles下显示验证结果。
Preview legend按钮用来显示你定义的样式。
选择文件按钮,你可以选择一个sld文件,点击upload,将文件中的代码展示在文本域中。
扫描二维码关注公众号,回复:
2178085 查看本文章


copy from existing style(从现有风格复制)从现有风格复制sld代码。
示例代码:
1.点的图片样式:

<?xml version="1.0" encoding="UTF-8"?> <StyledLayerDescriptor version="1.0.0" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd"> <NamedLayer> <Name>redflag</Name> <UserStyle> <Name>LTQY</Name> <Title>A small img</Title> <Abstract></Abstract> <FeatureTypeStyle> <Rule> <Title>Ltqy</Title> <PointSymbolizer> <Graphic> <ExternalGraphic> <OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="Ltqy.png"/> <Format>image/png</Format> </ExternalGraphic> </Graphic> </PointSymbolizer> </Rule> </FeatureTypeStyle> </UserStyle> </NamedLayer> </StyledLayerDescriptor>
注:我测试时图片的路径在D:\geosever\GeoServer 2.12.4\data_dir\styles下。我使用的是OpenGeoSuite,可能由于我还安装了GeoServer 2.12.4,所以在8080端口有冲突,需自行测试。
钻研不易,引用请标明出处。。。。
