上一章的模型创建完之后还没使用过,这一章来简单说明如何通过操作对象的方法操作数据库。
先随便搞个页面出来,样式什么的无所谓
给注册和登录按钮,绑定具体的ajax事件
$("#registor-button").bind("click",function(){
$.ajax({
type:"post",
url:"/api/user/registor",
data:{
username:$("#registor-username").val(),
password:$("#registor-password").val(),
},
success:function(res){
console.log(res);
console.log(res.err_code);
}
})
})
$("#login-button").bind("click",function(){
$.ajax({
type:"post",
url:"/api/user/login",
data:{
username:$("#registor-username").val(),
password:$("#registor-password").val(),
},
success:function(res){
console.log(res);
console.log(res.err_code);
}
})
})之前在划分模块的时候,分了三个模块,分别是
//划分模块
app.use('/admin', require('./routers/admin')); //后台管理员
app.use('/api', require('./routers/api')); //接口
app.use('/', require('./routers/main')); //面向用户var express = require('express');
var router = express.Router();
//统一返回格式
var responseData;
//这个方法在每次用户访问的时候都会重置数据
router.use(function(req,res,next){
responseData={
err_code:0,
err_msg:'success',
}
next();//next是执行下一个路由匹配的绑定函数。
})
//引入user模型,通过对象操作数据库
var User = require('../models/mUsers');
module.exports = router;//加载body-parse
var bodyParse = require("body-parser");
//body-parser设置
app.use(bodyParse.urlencoded({extended:true}));/*用户注册
* 基本验证:
* 1.用户名密码不为空
* 2.用户名重复(有关数据库查询)
* 3.密码少于6位
* 4.参数错误
* .......
* */
router.post('/user/registor',function(req,res,next){
var reqdata = req.body;
var username = reqdata.username;
var password = reqdata.password;
if(typeof(username) == "undefined" || typeof(password) == "undefined"){
responseData.err_code = 1;
responseData.err_msg = "参数错误";
res.json(responseData);
return;
}
if(username == '' || password == ''){
responseData.err_code = 2;
responseData.err_msg = "用户名或密码不能为空";
res.json(responseData);
return;
}
if(password.length < 6 ){
responseData.err_code = 10;
responseData.err_msg = "密码不能小于六位";
res.json(responseData);
return;
}
//User.findOne方法返回一个promise对象
User.findOne({
username:username
}).then(function(userInfo){
if(userInfo){
//表示数据库中有该记录
responseData.err_code =9;
responseData.err_msg = "用户名已经被注册";
res.json(responseData);
return;
}
var user = new User({
username:username,
password:password
});
return user.save();
}).then(function(newUserInfo){
if(typeof(newUserInfo)!="undefined")
{
responseData.err_msg = "注册成功";
res.json(responseData);
}
})
})var express = require('express');
var router = express.Router();
//统一返回格式
var responseData;
//这个方法在每次用户访问的时候都会重置数据
router.use(function(req,res,next){
responseData={
err_code:0,
err_msg:'success',
}
next();//next是执行下一个路由匹配的绑定函数。
})
//引入user模型,通过对象操作数据库
var User = require('../models/mUsers');
/*用户注册
* 基本验证:
* 1.用户名密码不为空
* 2.用户名重复(有关数据库查询)
* 3.密码少于6位
* 4.参数错误
* .......
* */
router.post('/user/registor',function(req,res,next){
var reqdata = req.body;
var username = reqdata.username;
var password = reqdata.password;
if(typeof(username) == "undefined" || typeof(password) == "undefined"){
responseData.err_code = 1;
responseData.err_msg = "参数错误";
res.json(responseData);
return;
}
if(username == '' || password == ''){
responseData.err_code = 2;
responseData.err_msg = "用户名或密码不能为空";
res.json(responseData);
return;
}
if(password.length < 6 ){
responseData.err_code = 10;
responseData.err_msg = "密码不能小于六位";
res.json(responseData);
return;
}
//User.findOne方法返回一个promise对象
User.findOne({
username:username
}).then(function(userInfo){
if(userInfo){
//表示数据库中有该记录
responseData.err_code =9;
responseData.err_msg = "用户名已经被注册";
res.json(responseData);
return;
}
var user = new User({
username:username,
password:password
});
return user.save();
}).then(function(newUserInfo){
if(typeof(newUserInfo)!="undefined")
{
responseData.err_msg = "注册成功";
res.json(responseData);
}
})
})
/*用户登录
* 基本验证:
* 1.用户名密码不为空
* 2.参数错误
* 3.用户名密码错误
* */
router.post('/user/login',function(req,res,next){
var reqdata = req.body;
var username = reqdata.username;
var password = reqdata.password;
if(typeof(username) == "undefined" || typeof(password) == "undefined"){
responseData.err_code = 1;
responseData.err_msg = "参数错误";
res.json(responseData);
return;
}
if(username == '' || password == ''){
responseData.err_code = 2;
responseData.err_msg = "用户名或密码不能为空";
res.json(responseData);
return;
}
User.findOne({
username:username,
password:password
}).then(function(userInfo){
if(!userInfo){
responseData.err_code = 3;
responseData.msg = "用户名密码错误";
res.json(responseData);
return;
}
responseData.err_msg="登录成功";
res.json(responseData);
return;
})
})
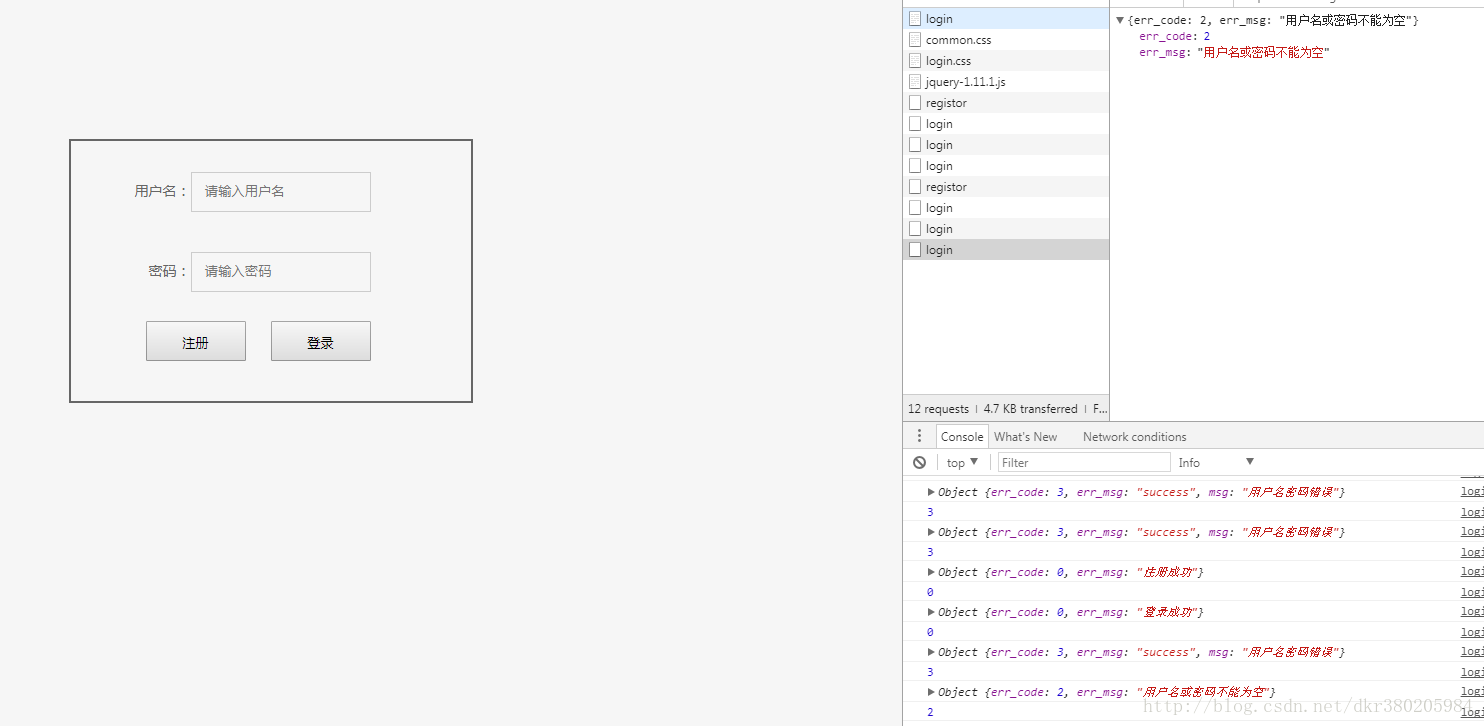
module.exports = router;最后检验一下,能注册也能登录

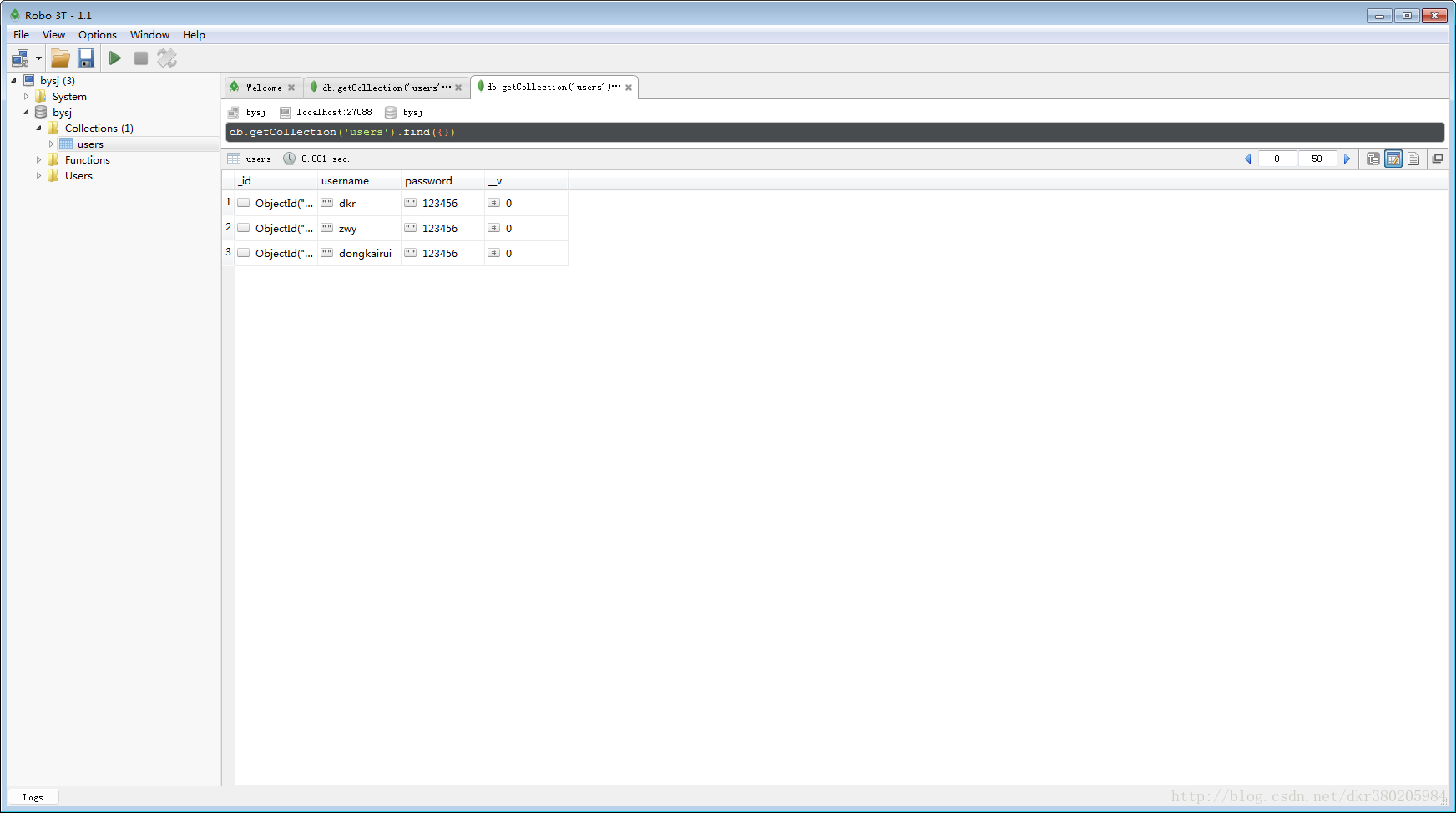
数据库里添加了实际的数据。
下一章会对本章进行细化
使用cookie存储实现登录
分角色登录