在做一个项目需要用到图片上传功能 可以选择三个图片上传 或者不选
html代码主要代码
<label >选择文件上传</label>
<input type="file" class="form-control-file" name="file" multiple>
<input type="file" class="form-control-file" name="file" multiple>
<input type="file" class="form-control-file" name="file" multiple>
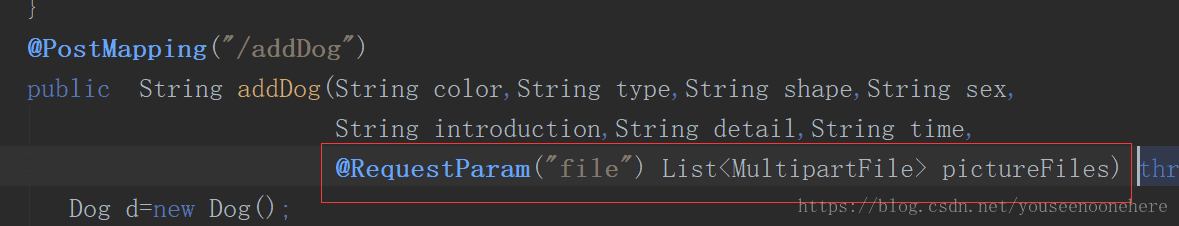
在接收参数时 需要在MultipartFile前用注解@RequestParam进行参数绑定 如图
上传图片核心代码
// 图片上传
// 设置图片名称,不能重复,可以使用uuid
for(MultipartFile pictureFile:pictureFiles){
count++;
System.err.println(pictureFiles.size());
if(pictureFile.getOriginalFilename()==null||pictureFile.getOriginalFilename().equals("")){
System.err.println("为空++++");
}else{
String picName = UUID.randomUUID().toString();
// 获取文件名
String oriName = pictureFile.getOriginalFilename();
System.err.println(oriName+"图片名字");
// 获取图片后缀
String extName = oriName.substring(oriName.lastIndexOf("."));
System.err.println("后缀名字"+extName);
if(extName.equals(".jpg")||extName.equals(".png")){
if(count==pictureFiles.size()){
pic+="/upload/"+picName+extName;//拼接图片地址
}else{
pic+="/upload/"+picName+extName+";";
}
// 开始上传
pictureFile.transferTo(new File("D:/uploadimages/" + picName + extName));
// 设置图片名到商品中
System.err.println("上传图片完成");
}else {
System.err.println("格式不对");
}
}
}