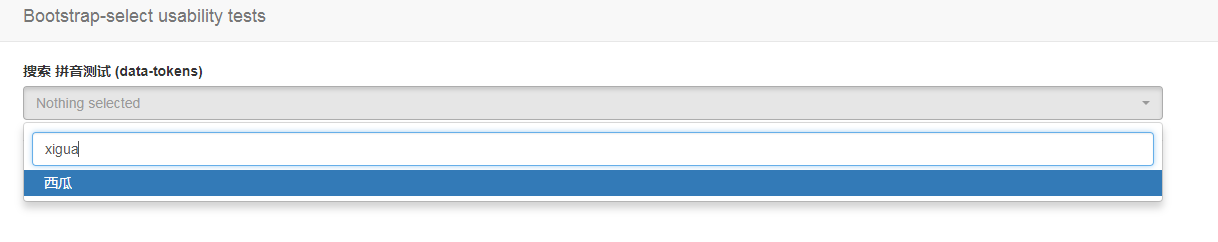
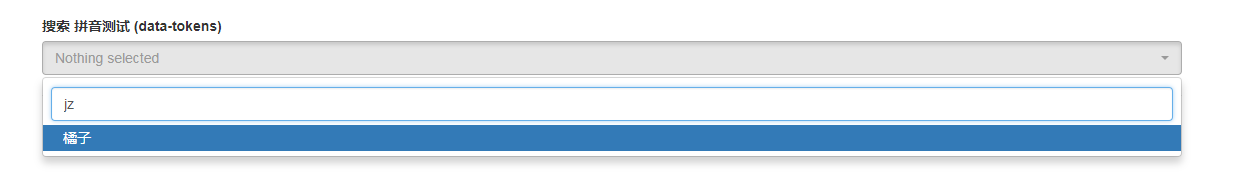
其实就是 在 option 中添加 data-tokens 参数 就可以实现这个功能了
<select id="tokens" class="selectpicker form-control" multiple data-live-search="true">
<option data-tokens="橘子|juzi|jz">橘子</option>
<option data-tokens="苹果|pingguo|pg">苹果</option>
<option data-tokens="西瓜|xigua|xg">西瓜</option>
<option data-tokens="咖啡|kafei|kf">咖啡</option>
</select>demo实例 点击打开链接 下载实例