本文讲了Android studio 导入zxing的两种方法,仅供参考。
1.直接complie导入
1.1 在需要使用zxing进行二维码扫描的项目的build.gradle直接complie
<code class="hljs nginx has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> <span class="hljs-title" style="box-sizing: border-box; color: rgb(0, 0, 136);">compile</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.journeyapps:zxing-android-embedded:2.3.0<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@aar</span>'</span>
compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.journeyapps:zxing-android-legacy:2.3.0<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@aar</span>'</span>
compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.journeyapps:zxing-android-integration:2.3.0<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@aar</span>'</span>
compile <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'com.google.zxing:core:3.2.0'</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
1.2 调用:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"> IntentIntegrator integrator=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> IntentIntegrator(MainActivity.<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>);
integrator.initiateScan();</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
1.3 回调结果:
<code class="hljs java has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">protected</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">onActivityResult</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> requestCode, <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> resultCode, Intent data) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span>.onActivityResult(requestCode, resultCode, data);
IntentResult scanResult =IntentIntegrator.parseActivityResult(requestCode,resultCode,data);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (scanResult !=<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">null</span>){
String result=scanResult.getContents();
Toast.makeText(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">this</span>,result,Toast.LENGTH_LONG).show();
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
到这里 就可以看到扫描二维码的界面和得到扫描结果了,但是这种直接compile的方法,不能改变扫描界面是横屏的情况。
2.将Module改成library,并修改成竖屏
2.1 github上下载好zxing源码。https://github.com/zxing/zxing
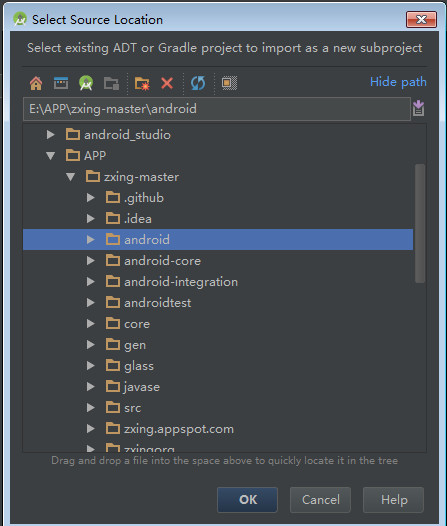
将源码里的android项目导入 
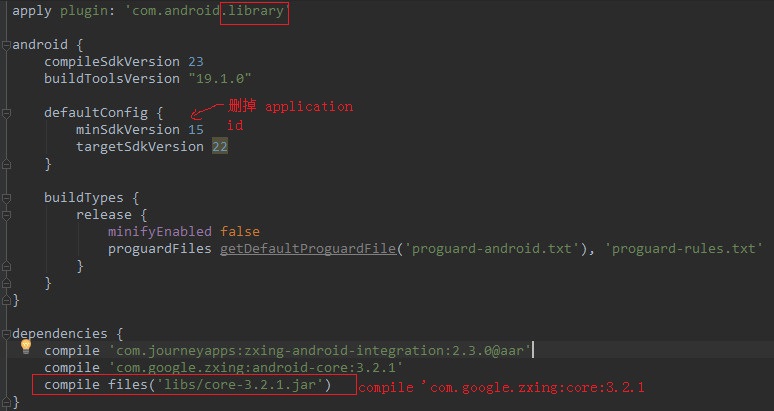
在build.gradle修改
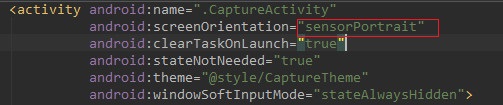
在manifest里修改(CaptureActivity就是要调用的类)
2.2 问题1 常量表达式错误
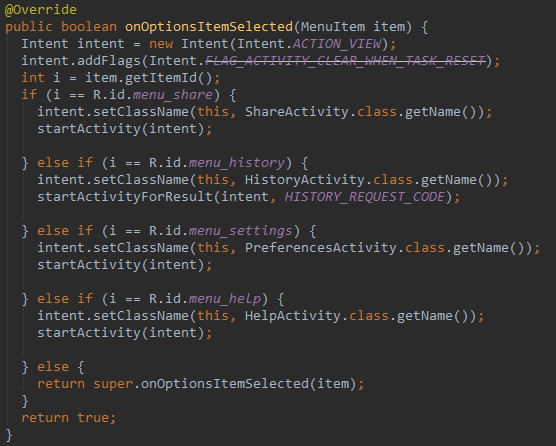
在修改完build文件后,报了一个常量表达式错误的问题,发现是在各个switch语句那里,Alt+Enter 将switch case 语句改为 if else.
原因:避免多个库之间出现资源冲突 (具体可以去查阅)
问题2 Manifest问题
因为我们是将一个Module直接改成library,所以要把相同的属性删掉,类似 android:icon,andoid:label,IntentFileter等都要删除。
2.3 在自己的项目中引用
<code class="hljs scss has-numbering" style="display: block; padding: 0px; background: transparent; color: inherit; box-sizing: border-box; font-family: "Source Code Pro", monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal;">compile <span class="hljs-function" style="box-sizing: border-box;">project(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">':android'</span>)</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right: 1px solid rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
扫描界面的各个view都可以在CaptureActivity中修改。
调用结果
心得:这几天为了弄这个,真是翻遍墙里墙外,每天都处于煎熬中,有时候真想有个大神指导就好了,分分钟就能解决这些问题。
好吧,还是得靠自己,加油。