sublime text3下载安装成功后,还得安装相应的插件,才能更加方便快捷地写代码。
插件安装方法:
(一)按快捷键 Ctrl+Shift+p ,打开 “Command Palette” 悬浮对话框,在顶部输入 “install”, 然后下选点击 “Package Control:Install Package”。在出现的悬浮对话框中输入你所要的插件名称,然后点选下面的插件名称,就会自动开始安装。等一会就安装成功啦。点击菜单“Preferences”看见“Package Settings”项,就能看到你所安装的插件。
(二)这个方法我现在不常用:首先下载完整的插件包后解压,放入...\Sublime Text3\Packages 目录下,就安装成功了。(每个人的存放路径不一样吧,我是放在C:\Program Files\Sublime Text 3\Packages下。)
(三)还可以用git 从插件的 GitHub 库直接克隆插件包到 Packages 目录下。插件地址:https://github.com/kairyou/SublimeTmpl
插件推荐:
1.Emmet:Emmet是一个可以让你更快更高效地编写HTML和CSS,节省你大量时间的插件。只需按约定的缩写形式书写而不用写整个代码,然后按“扩展”键,这些缩写就会自动扩展为对应的代码内容。
2.ConvertToUTF8:ConvertToUTF8 能将除UTF8编码之外的其他编码文件在 Sublime Text 中转换成UTF8编码,在打开文件的时候一开始会显示乱码,一会儿自动显示出正常的字体。
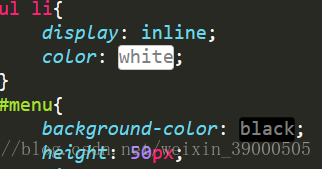
3.Color Highlighter:我很喜欢这个插件。当你输入不同的颜色,就会在该位置显示对应的颜色,特别好看!
4.BracketHighlighter:这个插件会高亮显示匹配的括号、引号和标签。总之看起来很漂亮,心情都好。
5.ChineseLocalization:各国语言包~~
6.Alignment:代码对齐。
7.AutoFileName:帮助你快速地在文件中写路径,自动补全文件(目录)名。
8.CSS Format:它是css序列化插件,支持默认多种序列方案,还可以自己配置。
9.JsFormat:js序列化,能排在下载插件前25位。
10.DocBlockr:DocBlocker 是在Sublime平台上开发一款自动补全注释插件,支持JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.等众多语言。
11.CTags:实现方法跳转。
12.SublimeTmpl:能快速生成文件模板。
13.SublimeCodeIntel:智能提示。
14.HTML/CSS/JS Prettify :HTML、CSS、JS格式化。
15.LiveReload :调试网页实时自动更新。
16.未完待续...