首先下载jquery.blockUI.js引入
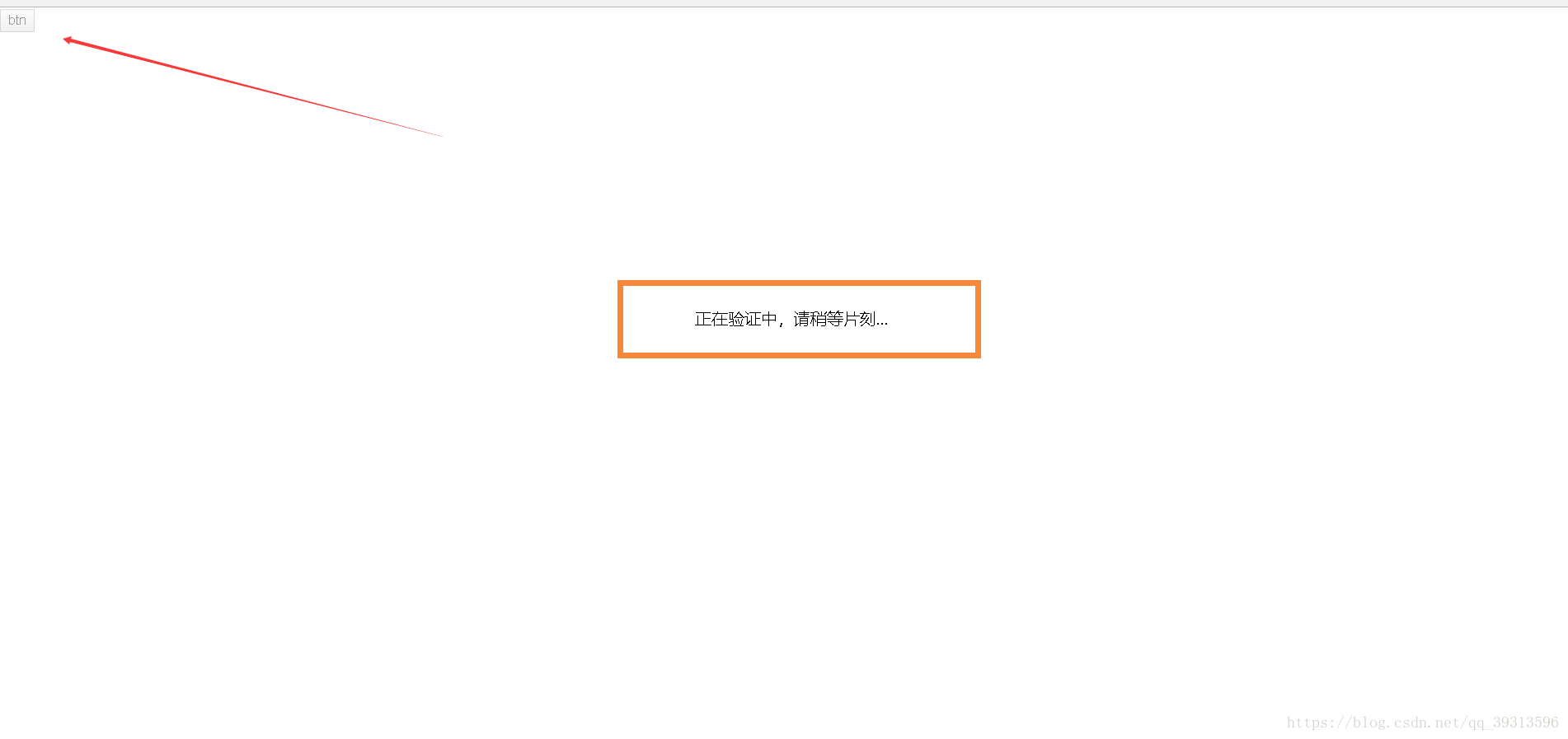
效果:
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>进度条</title>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.4.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.blockUI.js"></script>
</head>
<style>
</style>
<script>
function createMaskStub6(title){
if(title == '' || title == undefined || title == 'undefined'){
tle = "加载中...";
}
var message = "正在验证中,请稍等片刻...";
$.blockUI({
message: message,
css: { backgroundColor: '#ffff', color: 'black', border: 'none',height:'100%'},
overlayCSS:{backgroundColor: '#ffffff',height:'100%'}
});
};
</script>
<body>
<input type="button" value="btn" onclick="createMaskStub6(1)" />
</body>
</html>