1. display:none
不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失。
2. visible:hidden
使对象在网页上不可见,但该对象在网页上所占的空间没有改变。
示例:
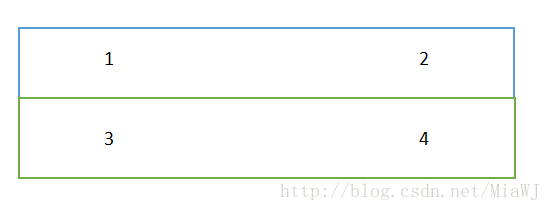
<table id="table1">
<tr>
<td>1 </td>
<td>2 </td>
</tr>
<tr>
<td>3 </td>
<td>4 </td>
</tr>
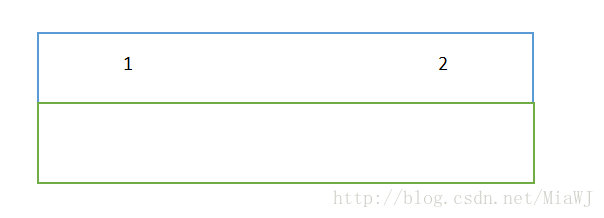
</table> <table id="table1">
<tr>
<td>1 </td>
<td>2 </td>
</tr>
<tr style="visibility:hidden">
<td>3 </td>
<td>4 </td>
</tr>
</table> 当使用 visibility:hidden 时,元素被隐藏,但元素的位置不会消失
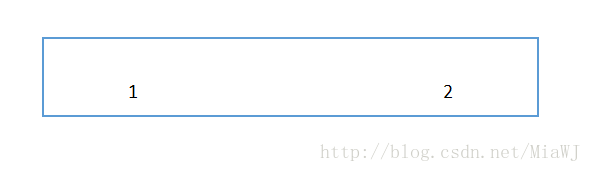
<table id="table1">
<tr>
<td>1 </td>
<td>2 </td>
</tr>
<tr style="display:none" ">
<td>3 </td>
<td>4 </td>
</tr>
</table>