最近在做一个代码验证的前端,要求要对文本框内输入的所有c++代码格式化,要求关键字高亮,和其他一些自定义关键词的高亮,当然我们可以利用正则表达式去检测关键词然后相应改变其样式,但是这样做一是太低效,而是重复造轮子。搜索了一圈以后,发现codemirrow这款插件完美符合我的所有需求,可以自定义参数,下面就介绍一下codemirrow的功能和效果:
一、效果图:
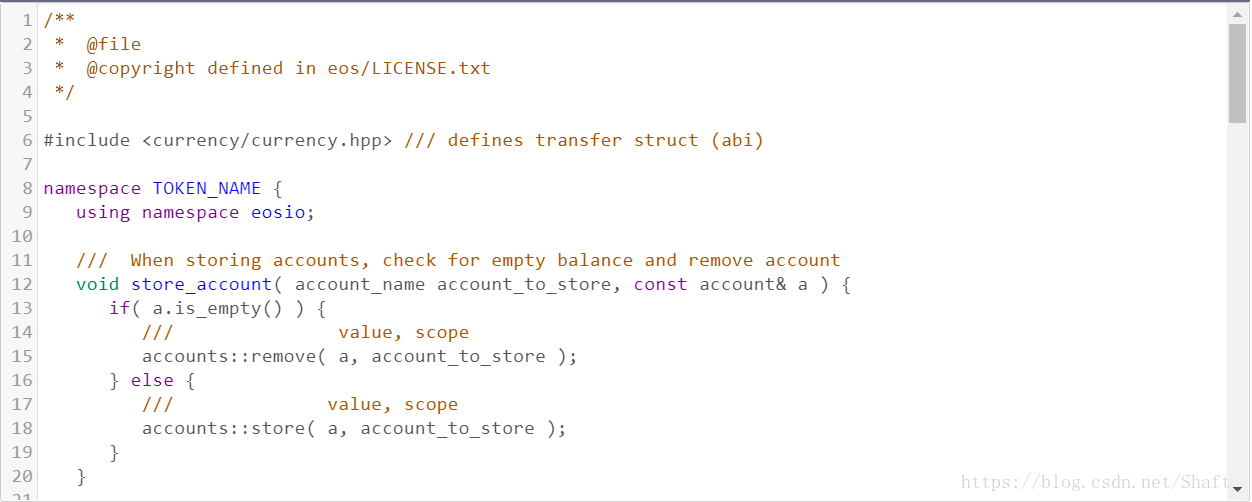
先上效果图:
我们可以看到他已经正确格式化好了我们输入的代码。
二、使用方法:
(1)上codemirror官网http://codemirror.net/下载最新的codemirrow压缩包。
(2)解压压缩包:其中
lib文件夹下的css与js文件是必须引入网页的,在mode文件下你可以选择与你语言对应的js文件来匹配样式。、
(3)在网页中引入文件,最好在header中引入,使得编辑器预加载完成。
<link rel="stylesheet" href="css/codemirror.css">
<script src="js/codemirror.js"></script>
<script src="js/clike.js"></script>(4)绑定页面元素生成编辑器:
var editor1 = CodeMirror.fromTextArea(document.getElementById("headerFile"), {
lineNumbers: true,
matchBrackets: true,
mode: "text/x-c++src",
indentUnit:4,
indentWithTabs: true,
smartIndent: true,
});document.getElementById("headerFile")用以获取绑定的页面元素,通常来说我们使用<textarea></textarea>来进行绑定,后面的一堆东西是为了给编辑器设置参数,下面会讲到。
(5)codemirror参数:
常用参数:
mode: string | object
通用的或者在CodeMirror中使用的与mode相关联的mime,当不设置这个值的时候,会默认使用第一个载入的mode定义文件。一般地,会使用关联的mime类型来设置这个值;常用的mode为:text/x-csrc(C), text/x-c++src(C++), text/x-java(Java), text/x-csharp(C#), text/x-objectivec(Objective-C),text/x-python and text/x-cython(Python)其他更多的语言样式可以在官网上查到。
indentUnit: integer
缩进单位,值为空格数,默认为2 。
smartIndent: boolean
自动缩进,设置是否根据上下文自动缩进(和上一行相同的缩进量)。默认为true。
tabSize: integer
tab字符的宽度,默认为4 。
lineNumbers: boolean
是否在编辑器左侧显示行号。
(6)更多,更为详细的参数配置可以参考这篇文章:
http://www.hyjiacan.com/codemirror-config/
更多细节请查看官方文档。
http://codemirror.net/doc/manual.html