本次作业,输入验证码,并校验验证码是否正确。上篇文章,介绍了如何获取验证码,本次作业在上次作业的基础上,做进一步的深究。
1.在上次作业中,增加新的元件:
文本框,命名:输入验证码;
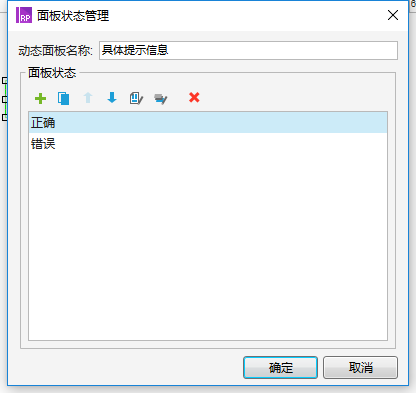
增加热区,命名为:具体提示信息,设置值为:正确,错误

热区样式,初始化为隐藏

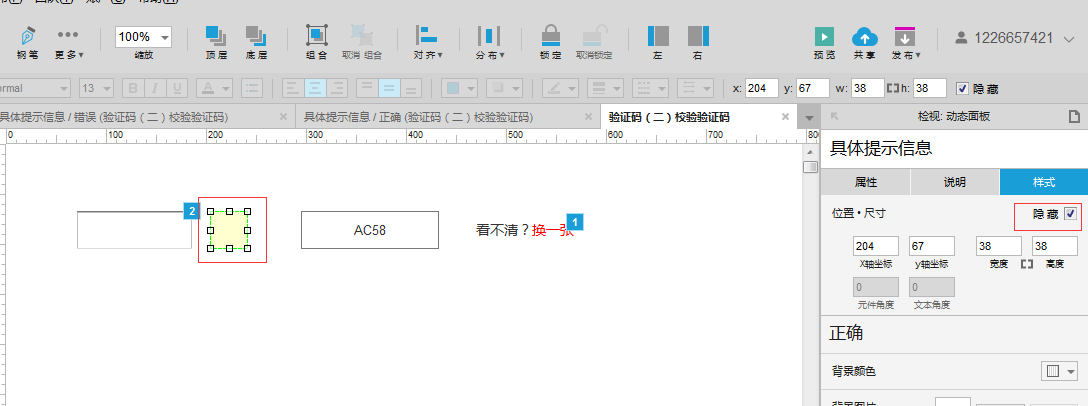
元件设置完成,如下:

实现步骤:
设置输入框用例:主要的作用就是为了检查每次输入完成之后,验证码是否正确,如果正确,则提示信息,显示为“√”,如果错误,则提示信息显示为“×”,添加“按键松开时”用例,即,每次输入完成,松开按键时完成用例。
验证信息为:
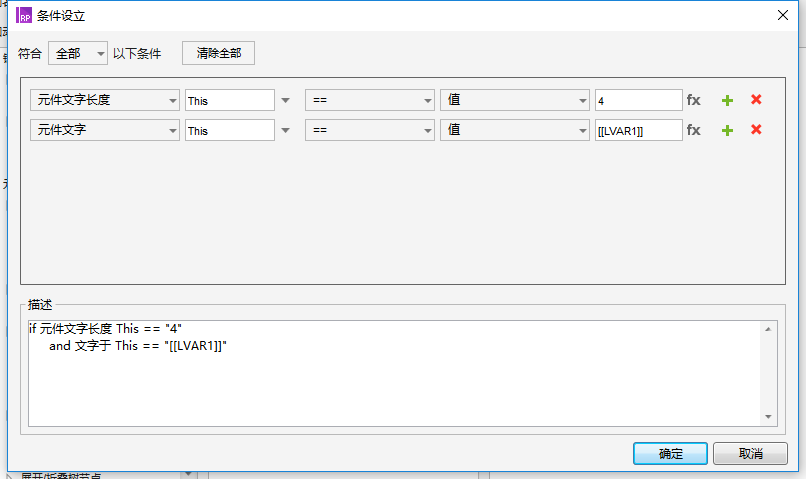
1.文字长度:if等于4,则正确,否则错误
2.文字内容:if 等于验证码内容则正确,否则错误



错误设置,如上。
最后,隐藏提示信息,略。
设置完的用例信息如下:

预览:


原形见连接,欢迎下载:
链接: https://pan.baidu.com/s/1XOSLO2lBpDocDaoeaiRlzQ 密码: 6a8c