有时候我们可能会想要改变某个资源信息的长宽度,比如改变某个div的宽度,而且需要让这个宽度缓慢改变,而不是突然就改变了。这时候你可能会想到使用jquery的animate()函数,不过这个方法既得引用jquery,又得使用函数,有点太简单粗暴了,今天介绍一种更为方便而且优雅的方法,那就是使用CSS3的“transition”属性。
在w3school上对“transition”属性有详细的解释,可以设置变化的时间,比如:
div { transition:width 2s; }
在用js来改变元素的宽或高,就可以实现动态变化
这是将变化时间设置为2秒结束。
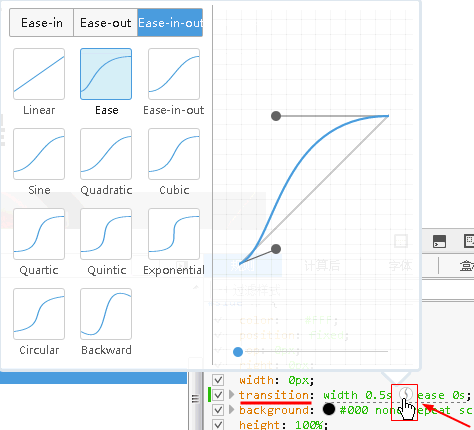
这里还要说一下,当使用火狐浏览器进行调试时,还可以改变长宽度缓慢变化时的模式,比如先快后慢,或是两边快中间慢等等,如图的css:
如图是默认的曲线变化方式,还有下面的“Backward”是像跑步一样先后退一下再前进,到了终点多跑一点再退回来。里面这些都很有意思,可以自己试一试。
要注意,在“火狐浏览器”下调试前端可以看到这些尝试,但在“chrome浏览器”下看不到,但是如果加上的话效果也是管用的。