HTML5保留的基本元素如下几个。
1)<!--...-->:定义HTML注释
2)<html>:它是HTML5文档的根元素。但HTML5允许完全省略这个元素。
3)<head>:它用于定义HTML5文档的页面头部分。但HTML5允许完全省略这个元素。
4)<title>:它用于定义HTML5文档的页面标题。
5)<body>:它用于定义HTML5文档的页面主体部分,该标签可以指定id、class、style等核心属性,还可以指定onload、onunload、onclik等事件属性,这些属性用于指定JavaScript脚本。
6)<style>:该元素用于引入样式定义。
7)<h1>到<h6>:定义标题一到标题六。
8)<p>:定于段落,该标签可以指定id、class、style等核心属性,还可以指定onclick等各种事件属性。
9)<br>:插入一个换行,该标签可以指定id、class、style等核心属性
10)<hr>:定义水平线,该标签可以指定id、class、style等核心属性,还可以指定onclick等各种事件属性。HTML5中<hr.../>还代表了主题结束的语义。
11)<div>:定义文档中的节。该标签可以指定id、class、style等核心属性,还可以指定onclick等各种事件属性。
12)<span>:与<div>基本相似,区别是该定义的节默认不会换行。该标签可以指定和<div>相同的属性。
演示代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>基本标签</title>
</head>
<body>
<!--采用标题一到标题六来输出文本-->
<h1>>标题一</h1>
<h2>>标题二</h2>
<h3>>标题三</h3>
<h4>>标题四</h4>
<h5>>标题五</h5>
<h6>>标题六</h6>
<!--输出一条水平线-->
<hr />
<!--使用三个span定义三个节-->
<span>1</span><span>2</span><span>3</span>
<!--输出换行-->
<br />
<!--使用三个div定义三节-->
<div>1</div><div>2</div><div>3</div>
<!--使用三个p定义三个段落-->
<p>1<p>2<p>3
</body>
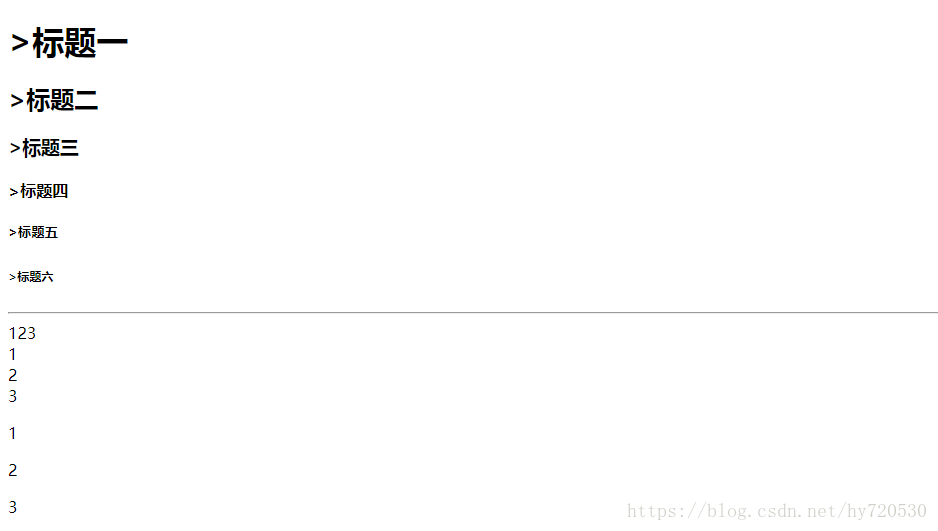
</html>最终结果:
由此可知,div和span的区别,<h1>到<h6>的标题大小等