在写博客网页的时候,每个博客系统都有很多网页的跳转,但是在每个网页的顶端一般都是有固定的样式。这个时候就要用到模板的抽离,也就是有一个base.html。
base.html中要用到block方法,以便别的网页模板写自己网页新增的内容
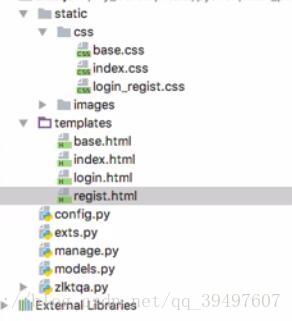
我觉得下边这种目录的创建很好用:
index.html(主页面) login.html(登录页面) register.html(注册页面)中都引入base.html
在这些独立的页面中用以下语句在head中引入css文件 外部引入 css 每一个页面都有自己的css文件
{% block head %}
<link rel="stylesheet" href="{{ url_for('static',filename='css/login_reg.css') }}">
{% endblock %}