jquery remove()不兼容问题解决方案
CreationTime--2018年7月27日10点19分
Author:Marydon
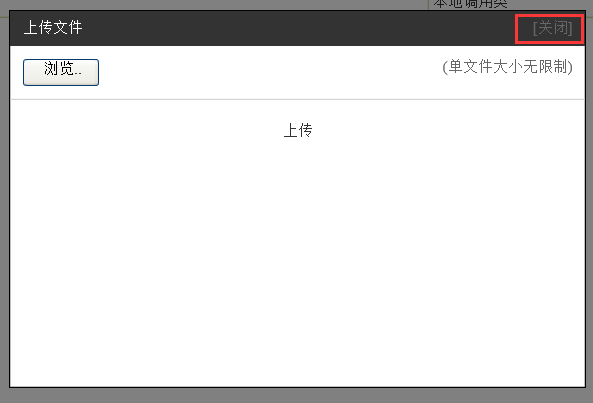
1.情景展示
点击关闭,将这个div移除掉

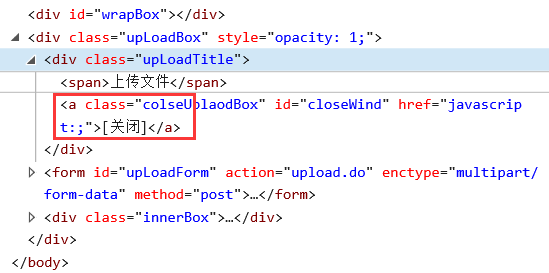
源码展示

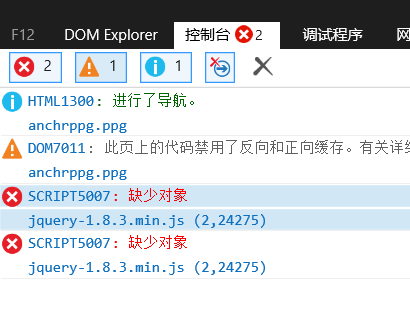
使用jquery的remove()方法移除不掉,报错信息如下:

2.解决方案
但是,将代码复制到单独的html文件中,进行测试,却没有问题,
而且,项目中其它地方使用remove()方法也没问题,很尴尬。。。
网上说这是ie11的兼容问题,姑且把这种情况归类到兼容性上吧。
先找要删除的节点的父级节点,然后使用原生js的removeChild方法删除该节点。
$('#closeWind').click(function() {
//jquery对象转换成js对象
var wrapBox = $('#wrapBox')[0];
var upLoadBox = $('div.upLoadBox')[0];
$("body")[0].removeChild(wrapBox);
$("body")[0].removeChild(upLoadBox);
});
3.小结
正确地对待这个问题:
扫描二维码关注公众号,回复:
2404949 查看本文章


如果报错再使用原生js移除节点;否则使用jquery的remove()方法实现;
当然了,使用原生js是绝对不会出问题的,使用jquery相对js会方便些!