一.问题产生的原因
当我们为div标签声明了宽度,但是仍然会出现文本越界的情况,不知道大家有没有发现,只有文本内容为单词或者纯数字
的时候才会出现这种情况为此我特意测试了两种情况,结果如下:
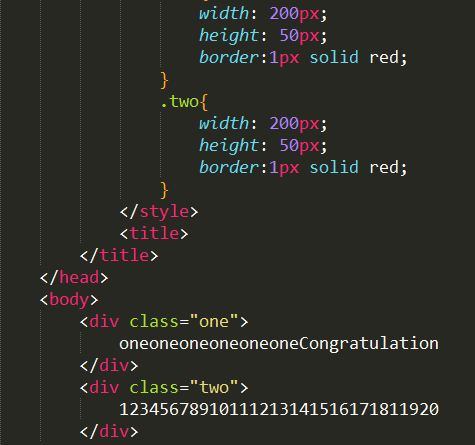
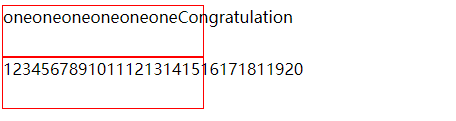
①当文本内容为纯数字或者字母:


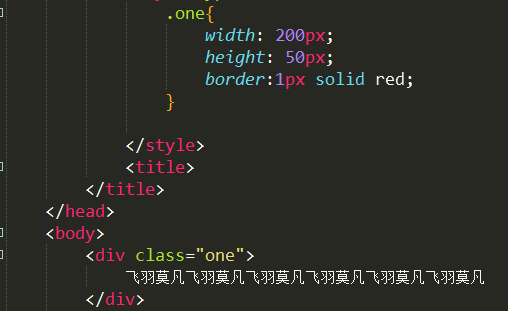
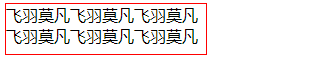
②当文本内容为汉字:


所以我们可以得出结论:浏览器在解析我们页面的时候,给这一串数字当成一个词了,这样就不会自动切断字符串而进行换行。
二.解决方法
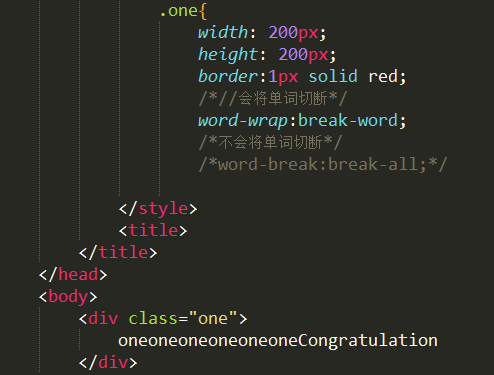
①word-wrap:break-word (例如div宽200px,它的内容就会到200px自动换行)
②word-break:break-all (相比较于上面的方法,这种方法的好处在于假如在宽度的范围内的临界区存在一个完整的单词,它会保留一个完整的单词自动换行)
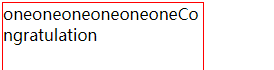
下面让我们来测试一下


这样我们就可以看见字母自动换行了!!!