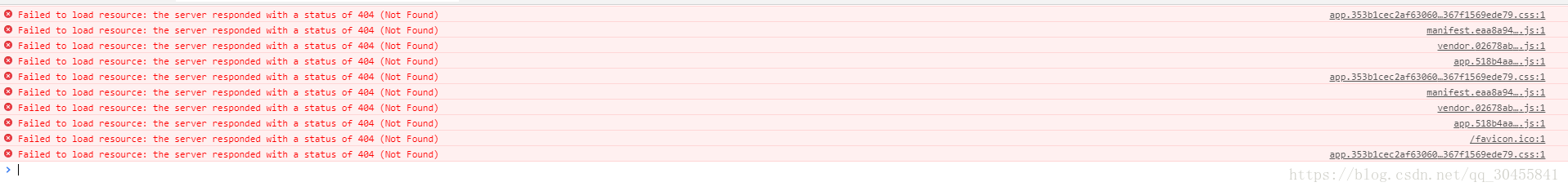
使用vue-cli生产打包,把代码放到服务器上访问的时候,不少同学会看到页面一片空白,打开控制台,会发现是某些资源文件找不到,如图:
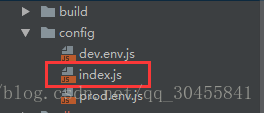
其实这里是因为vue-cli的webpack打包配置静态文件访问路径不对,配置文件路径如图:

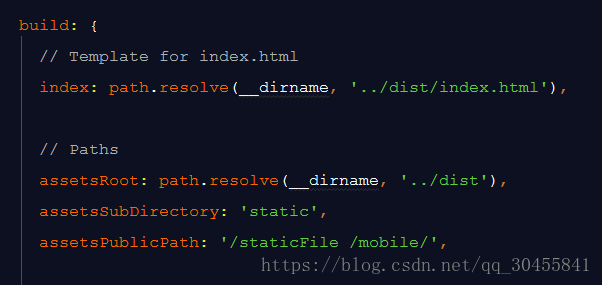
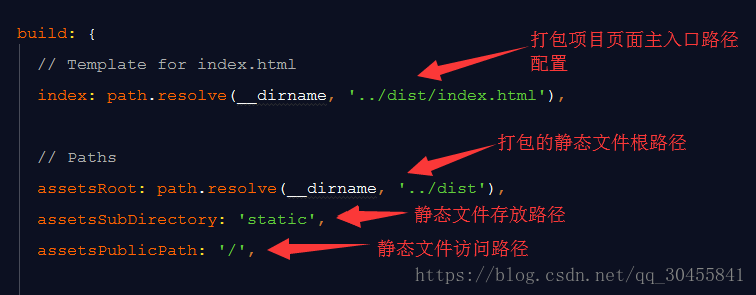
在这个文件下面找到生产(build)配置:

要解决静态文件访问路径问题只需要修改配置中的assetsPublicPath字段即可。
如果你的服务器静态文件路径是这样的:
- apache-tomcat-8.0.47
- webapps
- staticFile
- mobile
- index.html
- static
- mobile
- staticFile
- webapps
将路径写成这样即可访问静态资源:
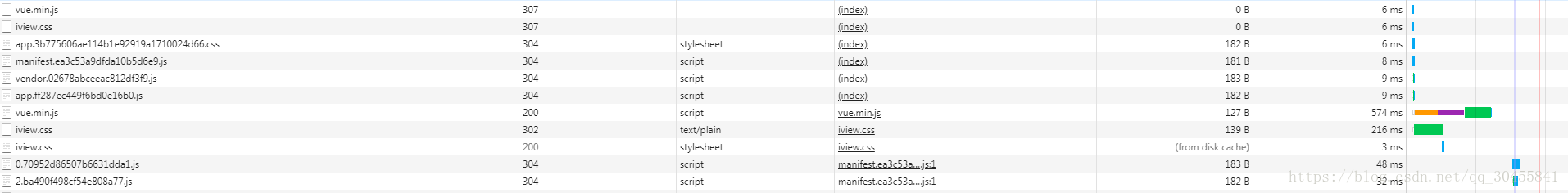
资源访问成功状态: