Postman做web接口自动化测试 一
一、Postman做Web接口自动化测试的优势
1、Postman是Chrome的一个应用。使用Postman,可以快速构建请求、保存以供以后使用,并分析API发送的响应。
2、Postman有响应结果的比较功能,可以用来写测试用例
3、可以把测试用例放在同一个目录下批量运行,并且可以设置迭代次数
4、可以设置环境变量,方便测试环境和生产环境使用同一套测试用例
5、测试结果方便查看
二、Postman安装
Postman可以作为插件安装在chrome,也可以安装到桌面。
1、Chrome插件安装地址(要翻墙):https://chrome.google.com/webstore/detail/postman-rest-client-packa/fhbjgbiflinjbdggehcddcbncdddomop?hl=en
2、本地安装下载地址:https://www.getpostman.com/apps,下载后直接点下一步进行安装
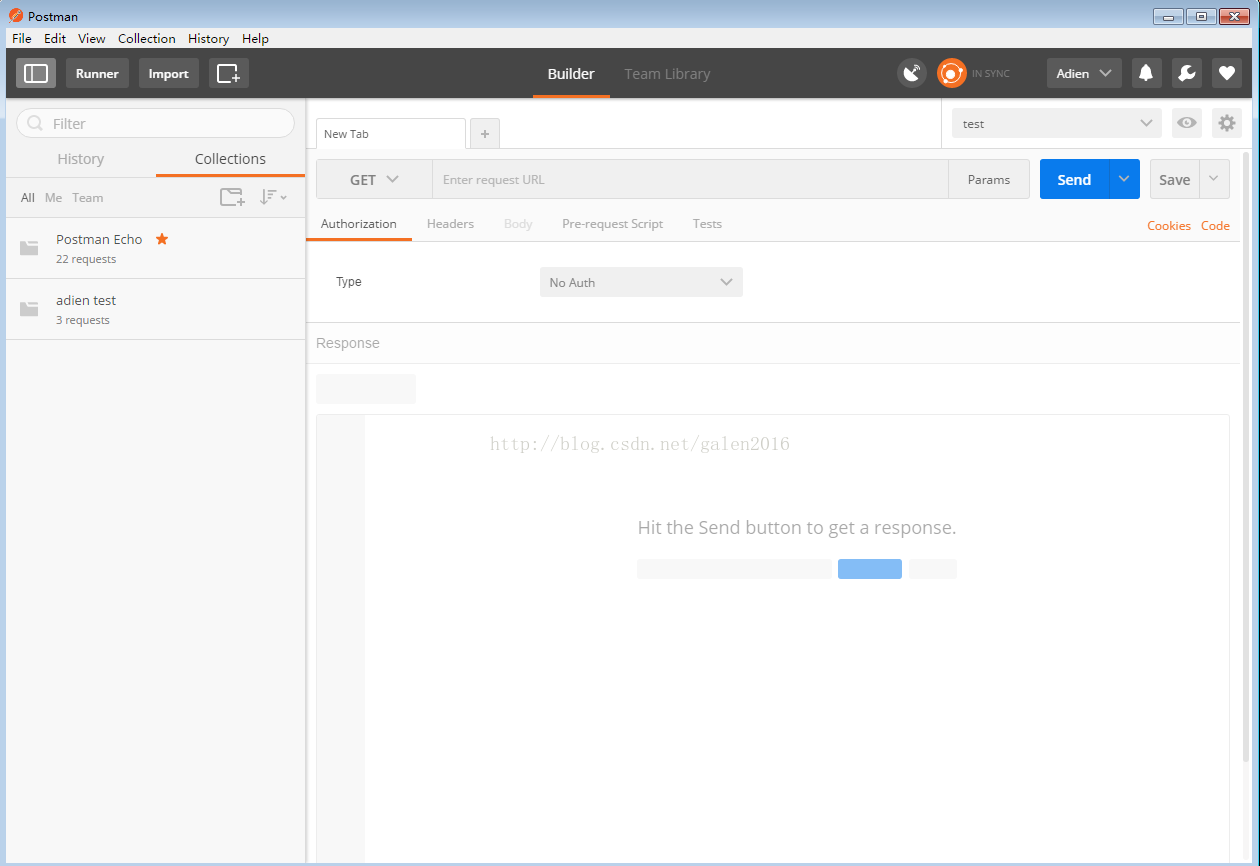
3、桌面版安装后打开界面如下:
三、发送一个请求
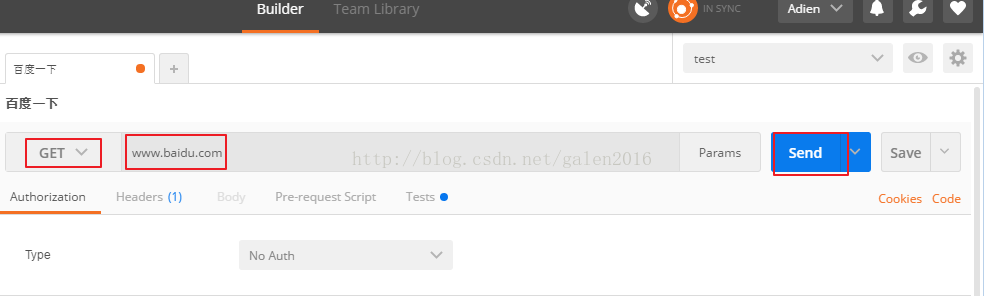
1、点击“+”添加一个请求,选择请求方式,下面选的是“GET”,输入请求地址,点击“Send”
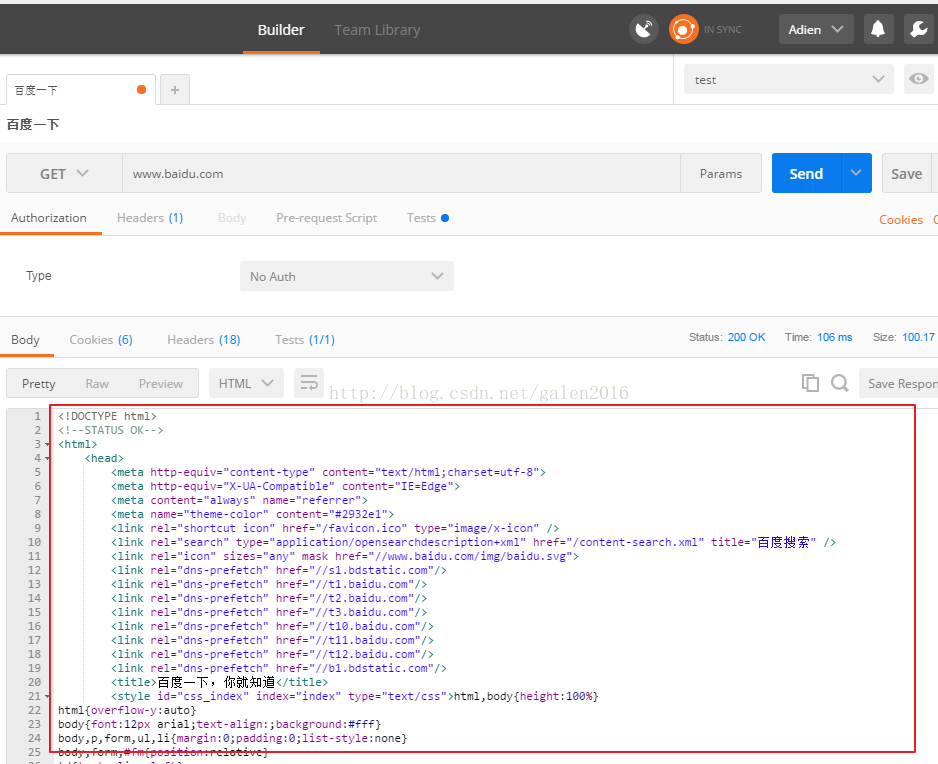
2、响应信息如下
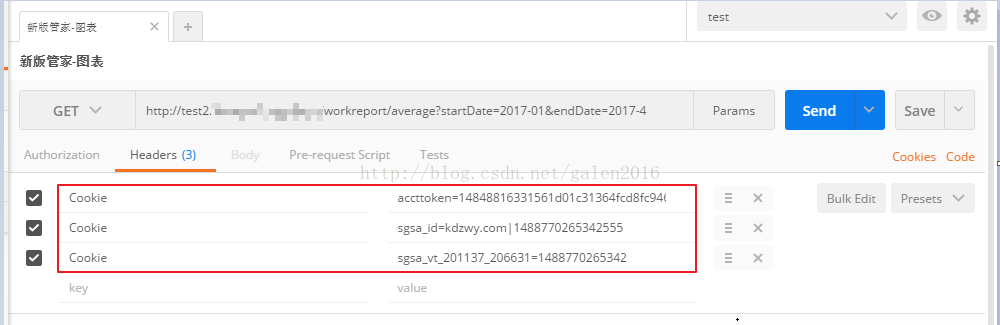
3、添加cookie发送请求
有点请求需要登录后才能发送成功,这时可以先发送一条登录的请求,然后再发送相应的请求。有可以不用先登录,只要在发送的请求头里添加相应的cookie就行了
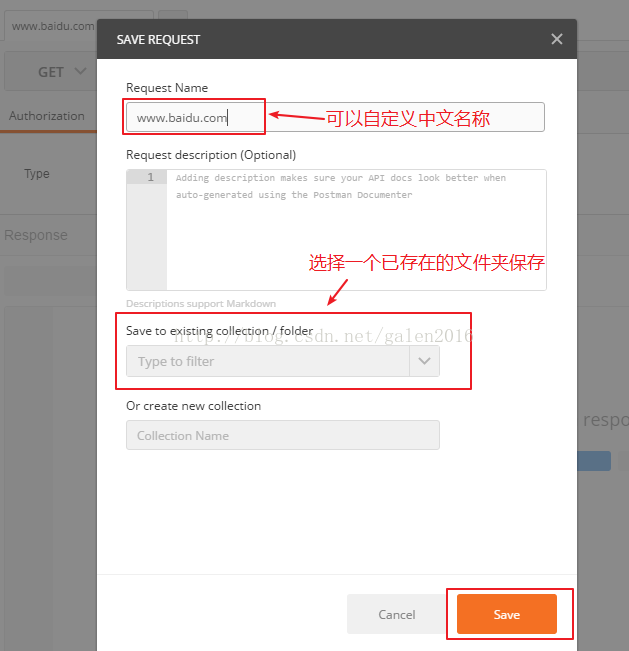
4、点击“Save”,保存请求,方便下次使用
四、设置环境变量
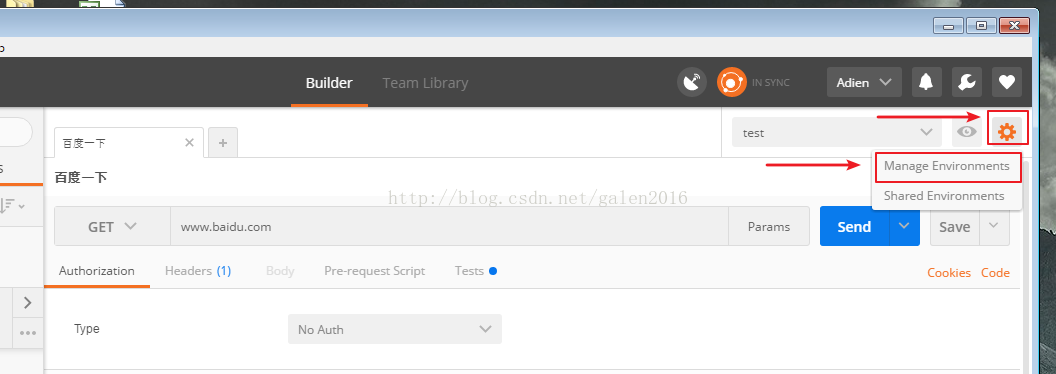
1、点击右上角的设置图标,选择“Manage Environments”
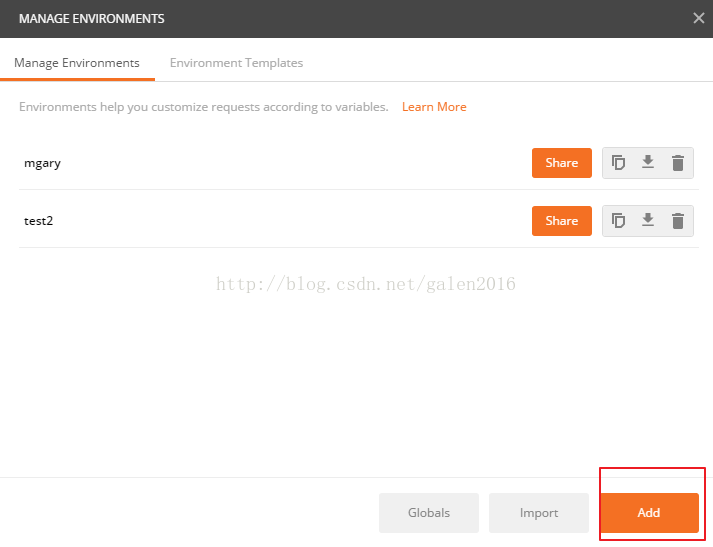
2、点击“add”进行添加
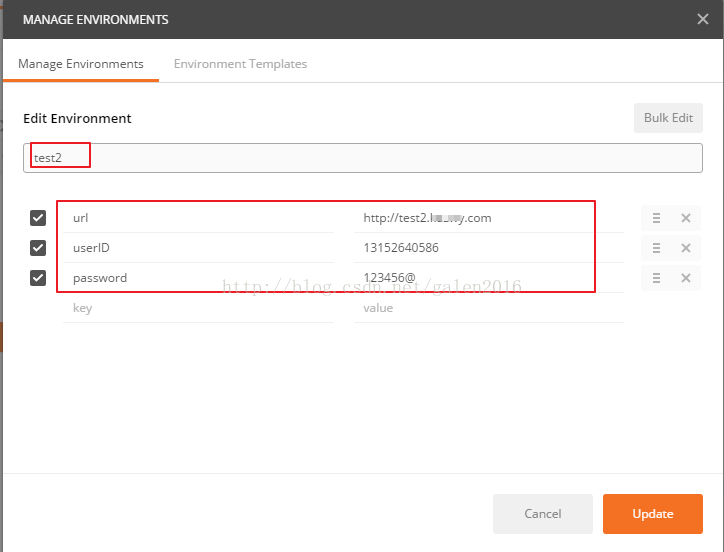
3、填写环境名称,以及该环境下用到的变量
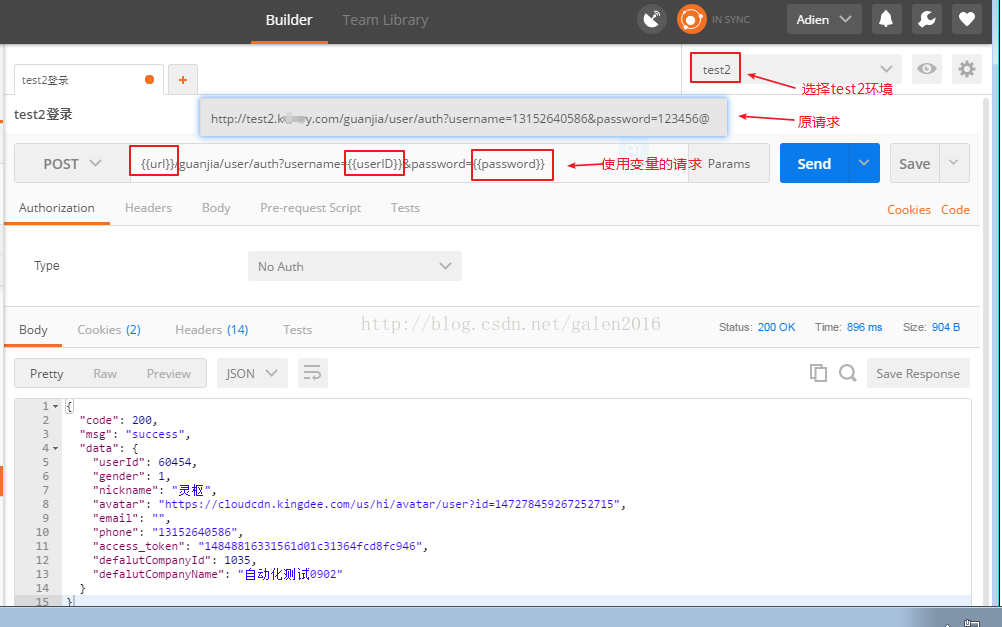
4、使用环境变量
环境变量可以使用在以下地方:
- URL
- URL params
- Header values
- form-data/url-encoded values
- Raw body content
- Helper fields
5、代码自动创建环境变量
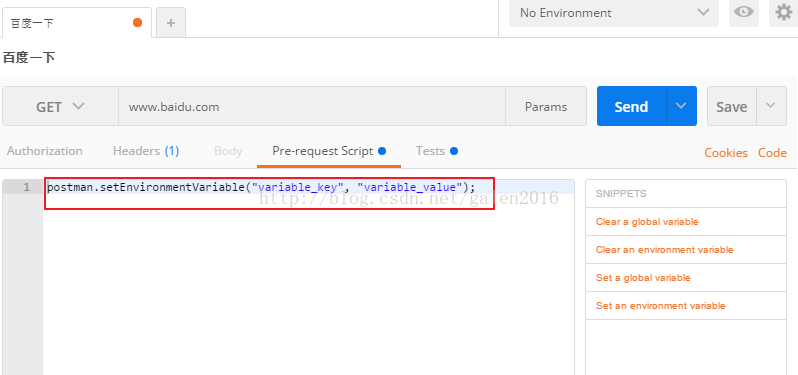
方式一:在请求前创建
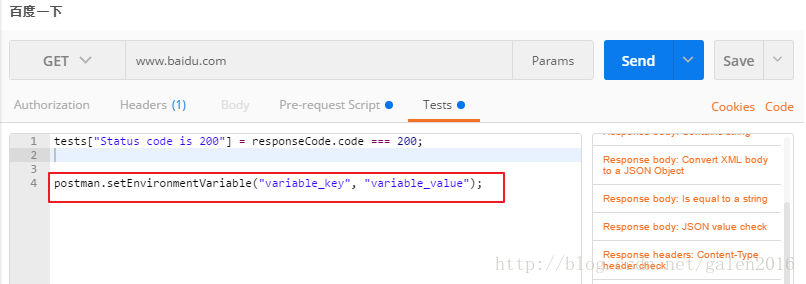
方式二:在Tests里创建
6、使用随机数
PostMan 除了提供环境变量和全局变量外,还提供了三种随机数。
{{$guid}}
:添加一个V4风格GUID
{{$timestamp}}
:将当前的时间戳,精确到秒
{{$randomInt}}
:添加0和1000之间的随机整数
Postman做web接口自动化测试 二
一、第一个测试用例
Postman可以为每个请求编写和运行测试。Postman测试本质上是为特殊测试对象设置值的JavaScript代码
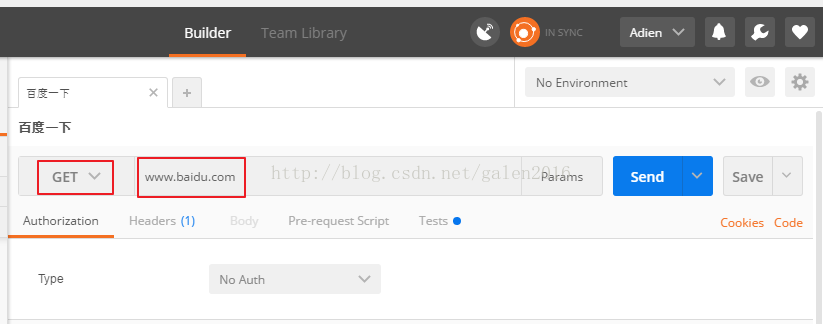
1、请求方式选择GET,地址输入:www.baidu.com,如下图
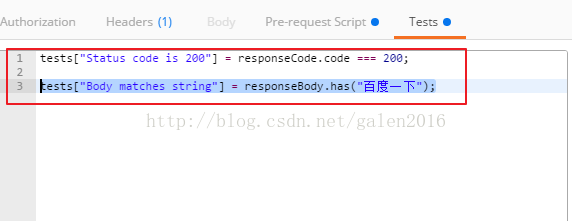
2、在Tests文本域编写测试脚本,对响应的内容进行判断,例如:
tests[“Status code is 200”] = responseCode.code === 200;
tests[“Body matches string”] = responseBody.has(“百度一下”);
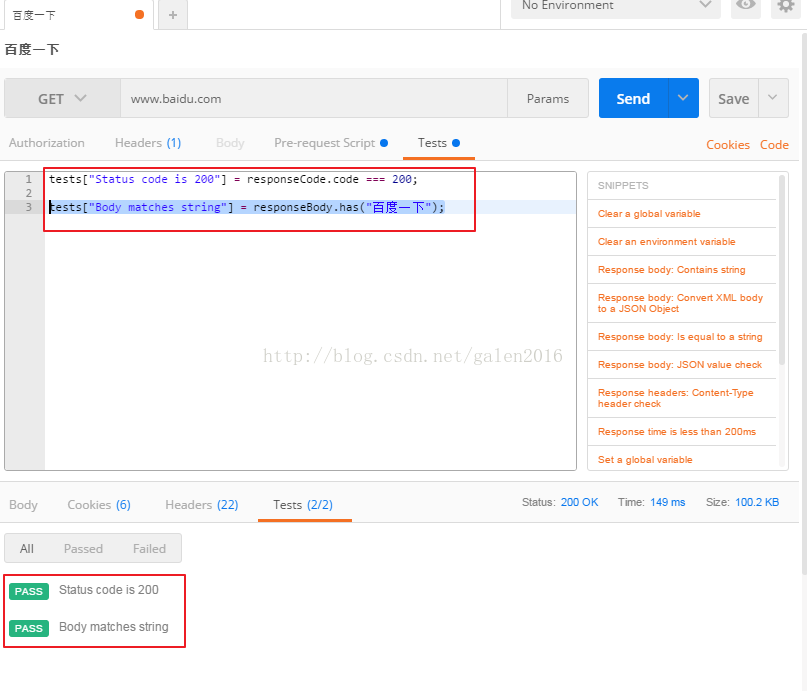
3、点击“Send”,可以看到测试结果:
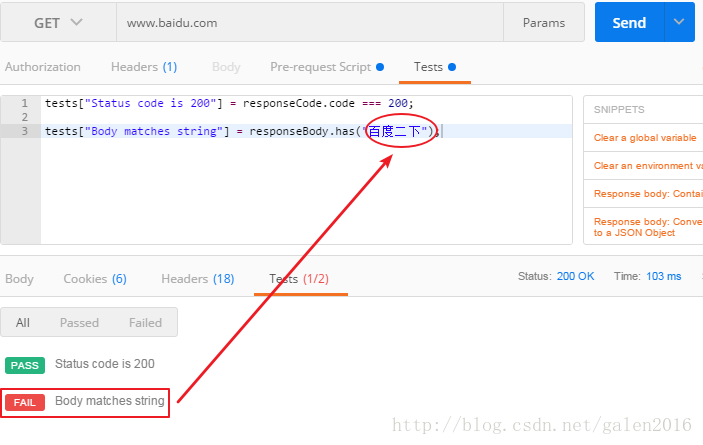
4、用例不通过的情况:
二、在编写测试脚本时不需要记住那么多语法,可以通过编辑器旁边列出常用的代码段来简化此过程。您可以选择要添加的代码段,并将相应的代码添加到测试编辑器中。
内置脚本说明:
-
1
. 清除一个全局变量
-
Clear a global variable
-
对应脚本:
-
postman.clearGlobalVariable(
"variable_key")
;
-
参数:需要清除的变量的key
-
-
2
.清除一个环境变量
-
Clear an environment variable
-
对应脚本:
-
postman.clearEnvironmentVariable(
"variable_key")
;
-
参数:需要清除的环境变量的key
-
-
3
.
response包含内容
-
Response
body:Contains
string
-
对应脚本:
-
tests[
"Body matches string"] =responseBody.has(
"string_you_want_to_search")
;
-
参数:预期内容
-
-
4
.将xml格式的
response转换成son格式
-
Response
body:Convert XML
body
to a
JSON Object
-
对应脚本:
-
var
jsonObject = xml2Json(responseBody)
;
-
参数:(默认不需要设置参数,为接口的
response)需要转换的xml
-
-
5
.
response等于预期内容
-
Response
body:Is equal
to a
string
-
对应脚本:
-
tests[
"Body is correct"] = responseBody ===
"response_body_string"
;
-
参数:预期
response
-
-
6
.
json解析key的值进行校验
-
Response
body:JSON value check
-
对应脚本:
-
tests[
"Args key contains argument passed as url parameter"] =
'test'
in responseJSON.args
-
参数:test替换被测的值,args替换被测的key
-
-
7
.检查
response的header信息是否有被测字段
-
Response headers:Content-Type header check
-
对应脚本:
-
tests[
"Content-Type is present"] = postman.getResponseHeader(
"Content-Type")
;
-
参数:预期header
-
-
8
.响应时间判断
-
Response
time
is less than
200ms
-
对应脚本:
-
tests[
"Response time is less than 200ms"] = responseTime <
200
;
-
参数:响应时间
-
-
9
.设置全局变量
-
Set an global variable
-
对应脚本:
-
postman.setGlobalVariable(
"variable_key",
"variable_value")
;
-
参数:全局变量的键值
-
-
10
.设置环境变量
-
Set an environment variable
-
对应脚本:
-
postman.setEnvironmentVariable(
"variable_key",
"variable_value")
;
-
参数:环境变量的键值
-
-
11
.判断状态码
-
Status code:Code
is
200
-
对应脚本:
-
tests[
"Status code is 200"] = responseCode
.code !=
400
;
-
参数:状态码
-
-
12
.检查code name 是否包含内容
-
Status code:Code name has
string
-
对应脚本:
-
tests[
"Status code name has string"] = responseCode.name.has(
"Created")
;
-
参数:预期code name包含字符串
-
-
13
.成功的post请求
-
Status code:Successful POST
request
-
对应脚本:
-
tests[
"Successful POST request"] = responseCode
.code ===
201
|| responseCode
.code ===
202
;
-
-
14
.微小验证器
-
Use Tiny Validator
for
JSON data
-
对应脚本:
-
var
schema = {
-
"items": {
-
"type":
"boolean"
-
}
-
}
;
-
var data1 = [
true,
false]
;
-
var data2 = [
true,
123]
;
-
console.
log(tv4.
error)
;
-
tests[
"Valid Data1"] = tv4.validate(data1,
schema);
-
tests[
"Valid Data2"] = tv4.validate(data2,
schema);
-
参数:可以修改items里面的键值对来对应验证
json的参数
Postman做web接口自动化测试 三
使用数据变量多次运行集合
您可以在Collection Runner中使用数据变量来运行具有不同数据集的集合。Collection Runner可以导入CSV或JSON文件,然后使用HTTP请求和脚本中的数据文件中的值。
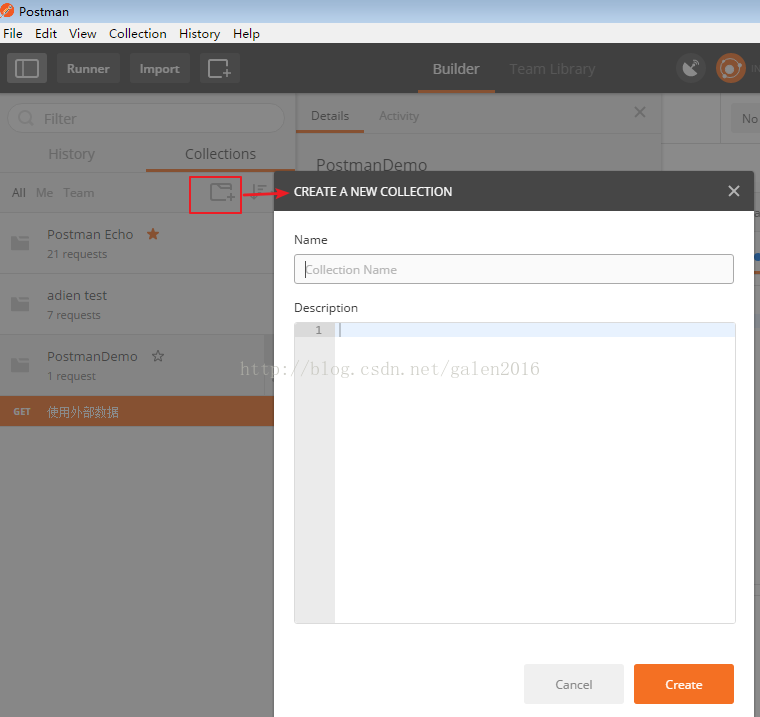
1、创建测试集文件夹
2、准备要运行的变量文件,如:url.json
3、添加接口
接口中的使用变量要用这种格式:{{url}}
在预先请求和测试脚本中,特变量要用这种格式:data.url或data [‘url’],这将允许您从数据文件访问url变量的值。
4、打开“Collection Runner”窗口并选择相应的集合或文件夹
5、设置迭代次数
迭代计数是您希望集合或文件夹运行的次数。每次迭代将使用您的数据文件中的一行。如果迭代次数大于数据文件中的行数,则重复上一行的值
6、选择要运行的变量文件、选择数据文件类型
对于JSON文件,您需要确保该文件具有一个键/值对数组。数组中的每个元素都是键值对的对象,表示1次迭代。这些键用作变量名称,而值在请求中被替换
7、选择数据文件类型后,点击“Preview”可以预览变量数据
8、运行集合并观察结果
Postman做web接口自动化测试 一
一、Postman做Web接口自动化测试的优势
1、Postman是Chrome的一个应用。使用Postman,可以快速构建请求、保存以供以后使用,并分析API发送的响应。
2、Postman有响应结果的比较功能,可以用来写测试用例
3、可以把测试用例放在同一个目录下批量运行,并且可以设置迭代次数
4、可以设置环境变量,方便测试环境和生产环境使用同一套测试用例
5、测试结果方便查看
二、Postman安装
Postman可以作为插件安装在chrome,也可以安装到桌面。
1、Chrome插件安装地址(要翻墙):https://chrome.google.com/webstore/detail/postman-rest-client-packa/fhbjgbiflinjbdggehcddcbncdddomop?hl=en
2、本地安装下载地址:https://www.getpostman.com/apps,下载后直接点下一步进行安装
3、桌面版安装后打开界面如下:
三、发送一个请求
1、点击“+”添加一个请求,选择请求方式,下面选的是“GET”,输入请求地址,点击“Send”
2、响应信息如下
3、添加cookie发送请求
有点请求需要登录后才能发送成功,这时可以先发送一条登录的请求,然后再发送相应的请求。有可以不用先登录,只要在发送的请求头里添加相应的cookie就行了
4、点击“Save”,保存请求,方便下次使用
四、设置环境变量
1、点击右上角的设置图标,选择“Manage Environments”
2、点击“add”进行添加
3、填写环境名称,以及该环境下用到的变量
4、使用环境变量
环境变量可以使用在以下地方:
- URL
- URL params
- Header values
- form-data/url-encoded values
- Raw body content
- Helper fields
5、代码自动创建环境变量
方式一:在请求前创建
方式二:在Tests里创建
6、使用随机数
PostMan 除了提供环境变量和全局变量外,还提供了三种随机数。
{{$guid}}
:添加一个V4风格GUID
{{$timestamp}}
:将当前的时间戳,精确到秒
{{$randomInt}}
:添加0和1000之间的随机整数
Postman做web接口自动化测试 二
一、第一个测试用例
Postman可以为每个请求编写和运行测试。Postman测试本质上是为特殊测试对象设置值的JavaScript代码
1、请求方式选择GET,地址输入:www.baidu.com,如下图
2、在Tests文本域编写测试脚本,对响应的内容进行判断,例如:
tests[“Status code is 200”] = responseCode.code === 200;
tests[“Body matches string”] = responseBody.has(“百度一下”);
3、点击“Send”,可以看到测试结果:
4、用例不通过的情况:
二、在编写测试脚本时不需要记住那么多语法,可以通过编辑器旁边列出常用的代码段来简化此过程。您可以选择要添加的代码段,并将相应的代码添加到测试编辑器中。
内置脚本说明:
-
1
. 清除一个全局变量
-
Clear a global variable
-
对应脚本:
-
postman.clearGlobalVariable(
"variable_key")
;
-
参数:需要清除的变量的key
-
-
2
.清除一个环境变量
-
Clear an environment variable
-
对应脚本:
-
postman.clearEnvironmentVariable(
"variable_key")
;
-
参数:需要清除的环境变量的key
-
-
3
.
response包含内容
-
Response
body:Contains
string
-
对应脚本:
-
tests[
"Body matches string"] =responseBody.has(
"string_you_want_to_search")
;
-
参数:预期内容
-
-
4
.将xml格式的
response转换成son格式
-
Response
body:Convert XML
body
to a
JSON Object
-
对应脚本:
-
var
jsonObject = xml2Json(responseBody)
;
-
参数:(默认不需要设置参数,为接口的
response)需要转换的xml
-
-
5
.
response等于预期内容
-
Response
body:Is equal
to a
string
-
对应脚本:
-
tests[
"Body is correct"] = responseBody ===
"response_body_string"
;
-
参数:预期
response
-
-
6
.
json解析key的值进行校验
-
Response
body:JSON value check
-
对应脚本:
-
tests[
"Args key contains argument passed as url parameter"] =
'test'
in responseJSON.args
-
参数:test替换被测的值,args替换被测的key
-
-
7
.检查
response的header信息是否有被测字段
-
Response headers:Content-Type header check
-
对应脚本:
-
tests[
"Content-Type is present"] = postman.getResponseHeader(
"Content-Type")
;
-
参数:预期header
-
-
8
.响应时间判断
-
Response
time
is less than
200ms
-
对应脚本:
-
tests[
"Response time is less than 200ms"] = responseTime <
200
;
-
参数:响应时间
-
-
9
.设置全局变量
-
Set an global variable
-
对应脚本:
-
postman.setGlobalVariable(
"variable_key",
"variable_value")
;
-
参数:全局变量的键值
-
-
10
.设置环境变量
-
Set an environment variable
-
对应脚本:
-
postman.setEnvironmentVariable(
"variable_key",
"variable_value")
;
-
参数:环境变量的键值
-
-
11
.判断状态码
-
Status code:Code
is
200
-
对应脚本:
-
tests[
"Status code is 200"] = responseCode
.code !=
400
;
-
参数:状态码
-
-
12
.检查code name 是否包含内容
-
Status code:Code name has
string
-
对应脚本:
-
tests[
"Status code name has string"] = responseCode.name.has(
"Created")
;
-
参数:预期code name包含字符串
-
-
13
.成功的post请求
-
Status code:Successful POST
request
-
对应脚本:
-
tests[
"Successful POST request"] = responseCode
.code ===
201
|| responseCode
.code ===
202
;
-
-
14
.微小验证器
-
Use Tiny Validator
for
JSON data
-
对应脚本:
-
var
schema = {
-
"items": {
-
"type":
"boolean"
-
}
-
}
;
-
var data1 = [
true,
false]
;
-
var data2 = [
true,
123]
;
-
console.
log(tv4.
error)
;
-
tests[
"Valid Data1"] = tv4.validate(data1,
schema);
-
tests[
"Valid Data2"] = tv4.validate(data2,
schema);
-
参数:可以修改items里面的键值对来对应验证
json的参数
Postman做web接口自动化测试 三
使用数据变量多次运行集合
您可以在Collection Runner中使用数据变量来运行具有不同数据集的集合。Collection Runner可以导入CSV或JSON文件,然后使用HTTP请求和脚本中的数据文件中的值。
1、创建测试集文件夹
2、准备要运行的变量文件,如:url.json
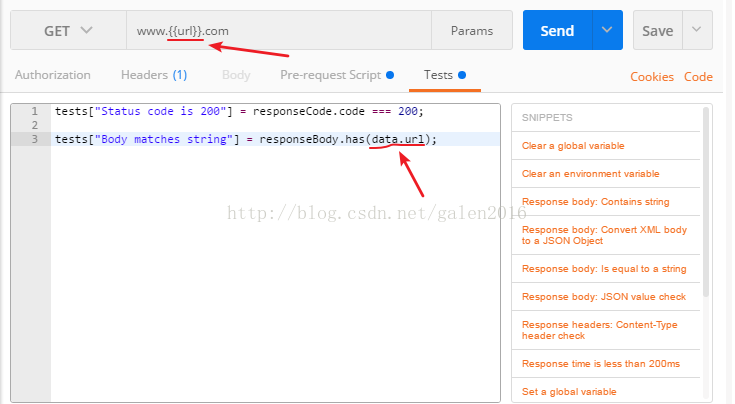
3、添加接口
接口中的使用变量要用这种格式:{{url}}
在预先请求和测试脚本中,特变量要用这种格式:data.url或data [‘url’],这将允许您从数据文件访问url变量的值。
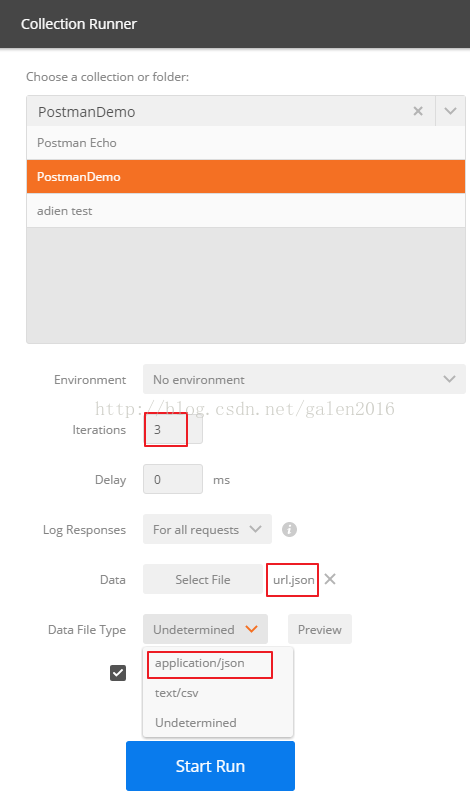
4、打开“Collection Runner”窗口并选择相应的集合或文件夹
5、设置迭代次数
迭代计数是您希望集合或文件夹运行的次数。每次迭代将使用您的数据文件中的一行。如果迭代次数大于数据文件中的行数,则重复上一行的值
6、选择要运行的变量文件、选择数据文件类型
对于JSON文件,您需要确保该文件具有一个键/值对数组。数组中的每个元素都是键值对的对象,表示1次迭代。这些键用作变量名称,而值在请求中被替换
7、选择数据文件类型后,点击“Preview”可以预览变量数据
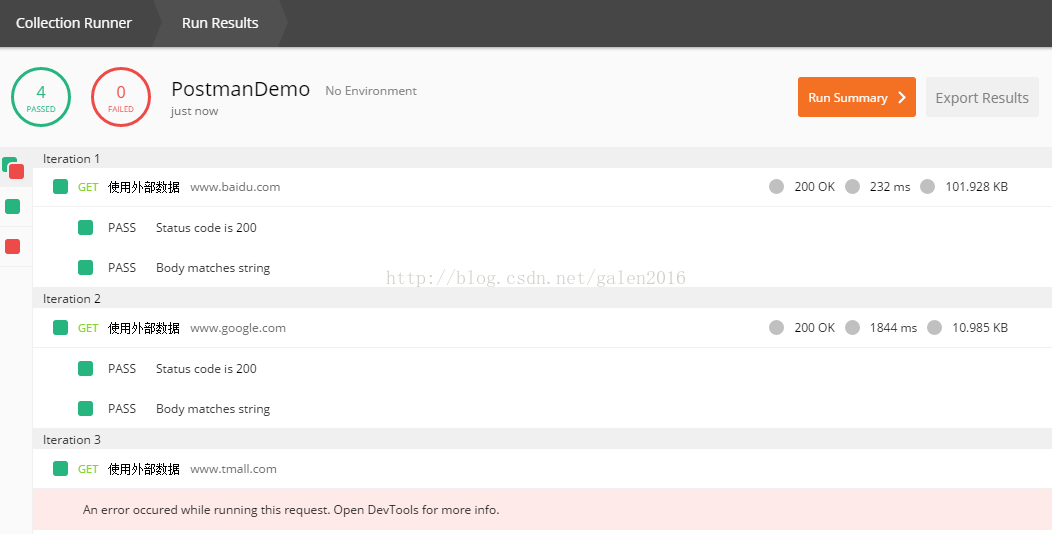
8、运行集合并观察结果
Postman做web接口自动化测试 三
使用数据变量多次运行集合
您可以在Collection Runner中使用数据变量来运行具有不同数据集的集合。Collection Runner可以导入CSV或JSON文件,然后使用HTTP请求和脚本中的数据文件中的值。
1、创建测试集文件夹
2、准备要运行的变量文件,如:url.json
3、添加接口
接口中的使用变量要用这种格式:{{url}}
在预先请求和测试脚本中,特变量要用这种格式:data.url或data [‘url’],这将允许您从数据文件访问url变量的值。
4、打开“Collection Runner”窗口并选择相应的集合或文件夹
5、设置迭代次数
迭代计数是您希望集合或文件夹运行的次数。每次迭代将使用您的数据文件中的一行。如果迭代次数大于数据文件中的行数,则重复上一行的值
6、选择要运行的变量文件、选择数据文件类型
对于JSON文件,您需要确保该文件具有一个键/值对数组。数组中的每个元素都是键值对的对象,表示1次迭代。这些键用作变量名称,而值在请求中被替换
7、选择数据文件类型后,点击“Preview”可以预览变量数据
8、运行集合并观察结果