背景
最近公司在做一个快递柜项目,需要与快递柜设备端进行实时通讯,因此接触了 websocket.
websocket 作用
简单的说: 传统 http 通讯一次交互数据后就断开连接了,服务端没法主动向客户端推送信息。 而长连接的 websocket 解决了这一问题
下面会有一个简单的例子介绍 socket.io.js 的使用
将上述代码下载至本地,执行下列操作
npm install express --save
npm install socket.io --save
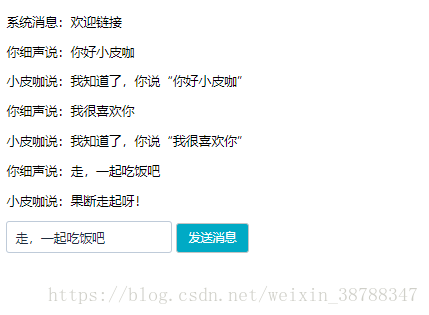
node server.js打开在浏览器打开 localhost , 如下效果
源码分析
客户端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input {
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #bfcbd9;
box-sizing: border-box;
color: #1f2d3d;
font-size: inherit;
height: 40px;
line-height: 1;
outline: 0;
padding: 3px 10px;
}
.el-button--primary {
color: #fff;
background-color: #20a0ff;
border-color: #20a0ff;
}
.el-button {
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
background: #00aac5;
border: 1px solid #c4c4c4;
color: #fff;
margin: 0;
padding: 10px 15px;
border-radius: 4px;
outline: 0;
text-align: center;
}
</style>
</head>
<body>
<div>
<div id="content">
</div>
</div>
<div>
<input type="text" id="input">
<button class="el-button el-button--primary el-button--large" type="button" onclick="say()"><span>发送消息</span></button>
</div>
<script src="./socket.io.js"></script>
<script>
// 建立连接
var socket = io.connect('http://localhost:80');
// 监听 message 会话
socket.on('message', function (data) {
let html = document.createElement('p')
html.innerHTML = `系统消息:<span>${data.hello}</span>`
document.getElementById('content').appendChild(html)
console.log(data);
});
// 按钮点击事件
function say() {
let t = document.getElementById('input').value
if (!t) return
let html = document.createElement('p')
html.innerHTML = `你细声说:<span>${t}</span>`
document.getElementById('content').appendChild(html)
socket.emit('say', { my: t});
}
// 监听 news 会话
socket.on('news', function (data) {
console.log(data);
let html = document.createElement('p')
html.innerHTML = `小皮咖说:<span>我知道了,你说“${data.hello}”</span>`
document.getElementById('content').appendChild(html)
});
// 监听吃饭会话
socket.on('eating', function (data) {
console.log(data);
let html = document.createElement('p')
html.innerHTML = `小皮咖说:${data.hello}`
document.getElementById('content').appendChild(html)
});
</script>
</body>
</html>服务端代码
// 使用 express 框架
var app = require('express')();
var express = require("express");
var server = require('http').Server(app);
// 引入 socket.io
var io = require('socket.io')(server);
// 监听 80 端口
server.listen(80);
// 开启静态资源服务
app.use(express.static("./static"));
// io 各种事件
io.on('connection', function (socket) {
console.log('websocket has connected')
socket.emit('message', { hello: '欢迎链接' });
socket.on('my other event', function (data) {
console.log(data);
socket.emit('message', { hello: '发送成功' });
});
socket.on('say', function (data) {
console.log(data);
if (data.my === '走,一起吃饭吧') {
io.sockets.emit('eating', { hello: '果断走起呀!' });
return
}
io.sockets.emit('news', { hello: data.my });
});
});