webpack 是一个现代 JavaScript 应用程序的静态模块打包器。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
首先确保安装了 Node.js 。官方网站:https://nodejs.org/en/ (打开可能会很慢)

中文网:http://nodejs.cn/download/

本地安装
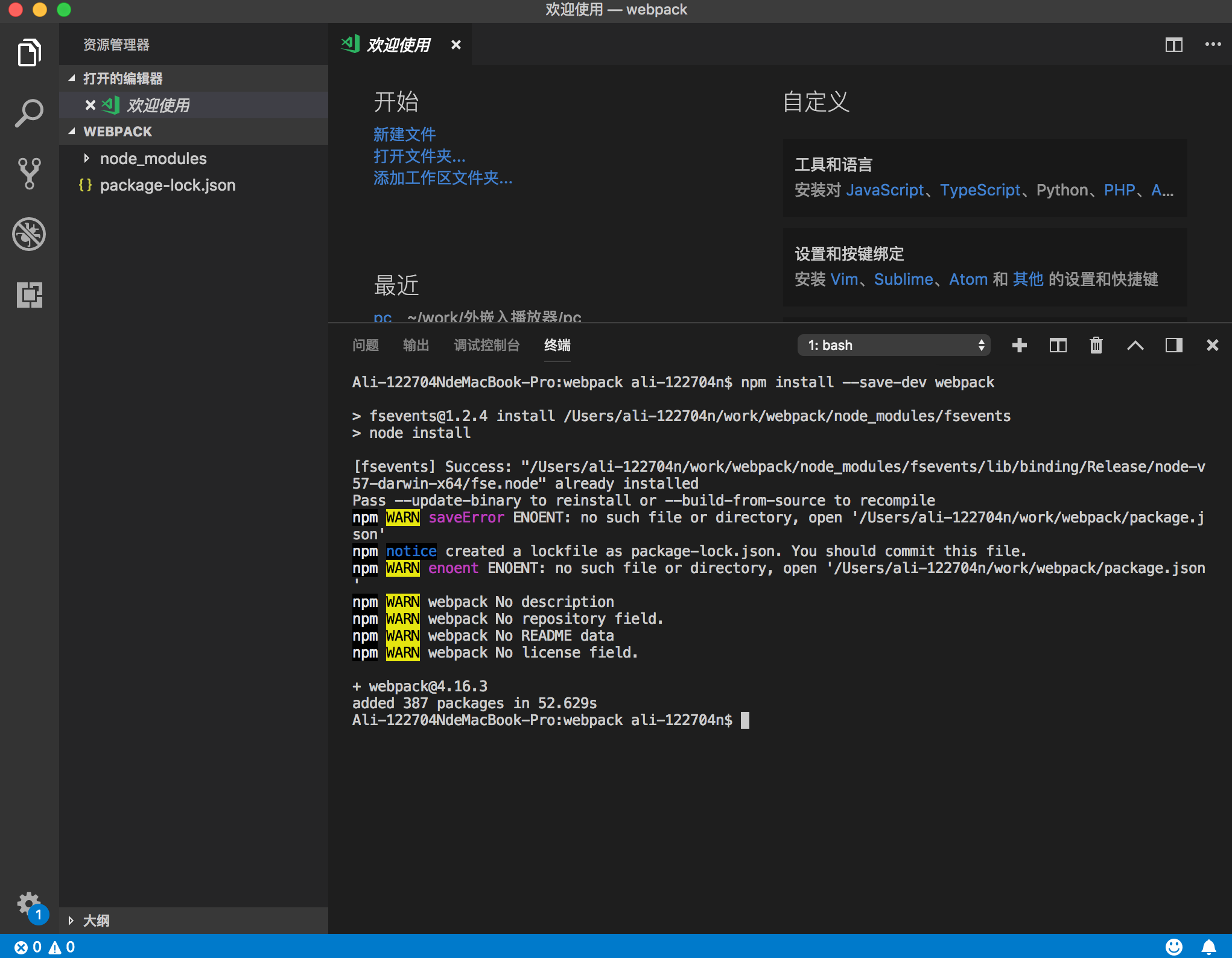
npm install --save-dev webpack
npm install webpack webpack-cli --save-dev

此处不提倡使用全局安装,体验版本安装。
不同的webpack版本下项目可能会构建失败,体验版本更容易出bug。
npm install --global webpack
npm install webpack@beta