HTML 布局 - 使用<div> 元素
div 元素是用于分组 HTML 元素的块级元素。
下面的例子使用五个 div 元素来创建多列布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试框架</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bootom:0;">主要的网页标题</h1>
</div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里
</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权
</div>
</div>
</body>
</html>
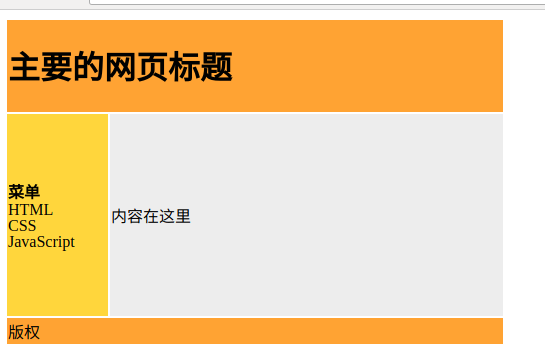
产生的效果:

HTML 布局 - 使用表格
使用 HTML <table> 标签是创建布局的一种简单的方式。
大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试框架</title>
</head>
<body>
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</td>
</tr>
<td style="background-color:#FFD700;width:100px;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;">
内容在这里
</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:enter;">
版权
</td>
</tr>
</table>
</body>
</html>
产生的结果:

HTML 布局标签
