点击查看js基础题整理
点击查看es6整理
点击查看vps操作
点击查看nginx操作
一、生成ssh
生成ssh
cd ~/.ssh/
ssh-keygen -t rsa -C “[email protected]”
3次回车
vim ~/.ssh/id_rsa.pub
ls查看文件
id_rsa
id_rsa.pub
执行命令vi id_rsa.pub
shift i
生成可复制的密码
二、在html中增加调试工具
移动端调试工具
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
<% if(process.env.DEPLOY_ENV !== 'prd') { %>
<script src="//cdn.jsdelivr.net/npm/eruda"></script>
<script>eruda.init();</script>
<% } %>三、使用nvm管理本地node版本
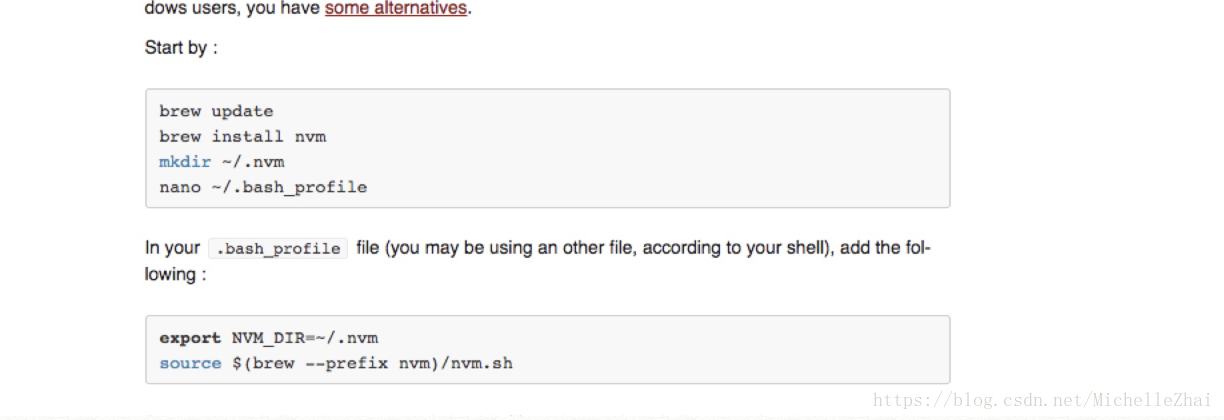
1、执行brew install nvm

2、配置文件修改

vi ~./bash_profile进入bash_profile文件
i 进入编辑模式
esc退出编辑模式
:(冒号)进入最后行模式
wq保存并退出vi
最后重启nvm ls查看本地node版本
如想使用nvm use v8.9.0
nvm install v8.9.0
就可使用8.9.0版本的Node.js
四、nginx切换映射地址步骤
1、


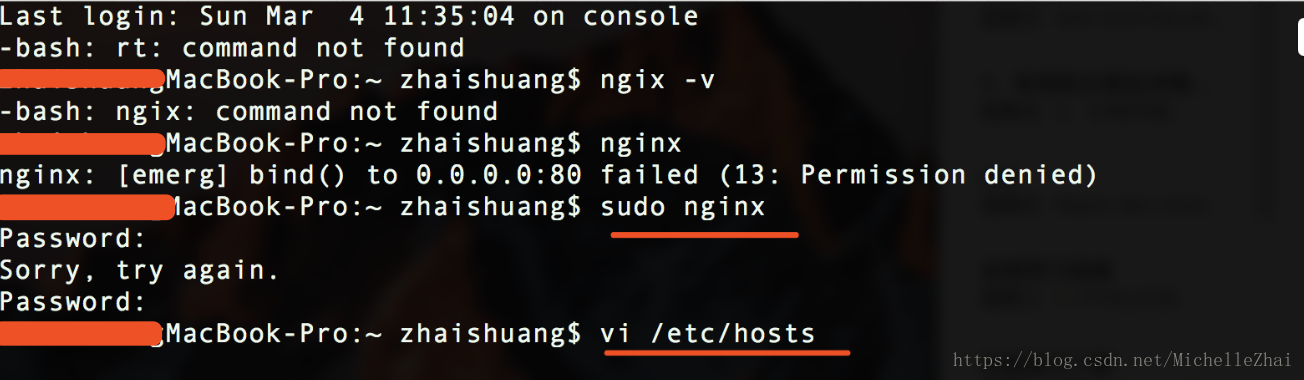
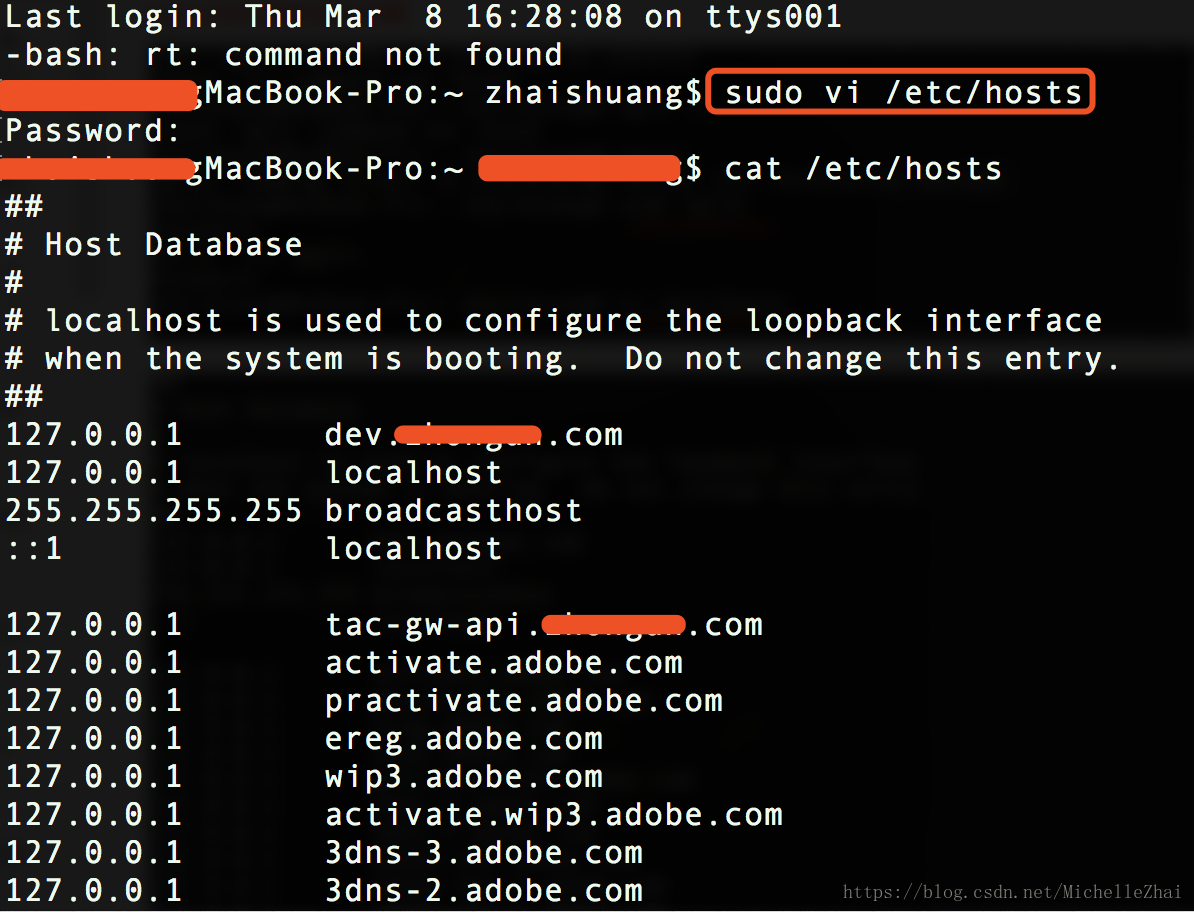
2、ngnix修改本地映射操作

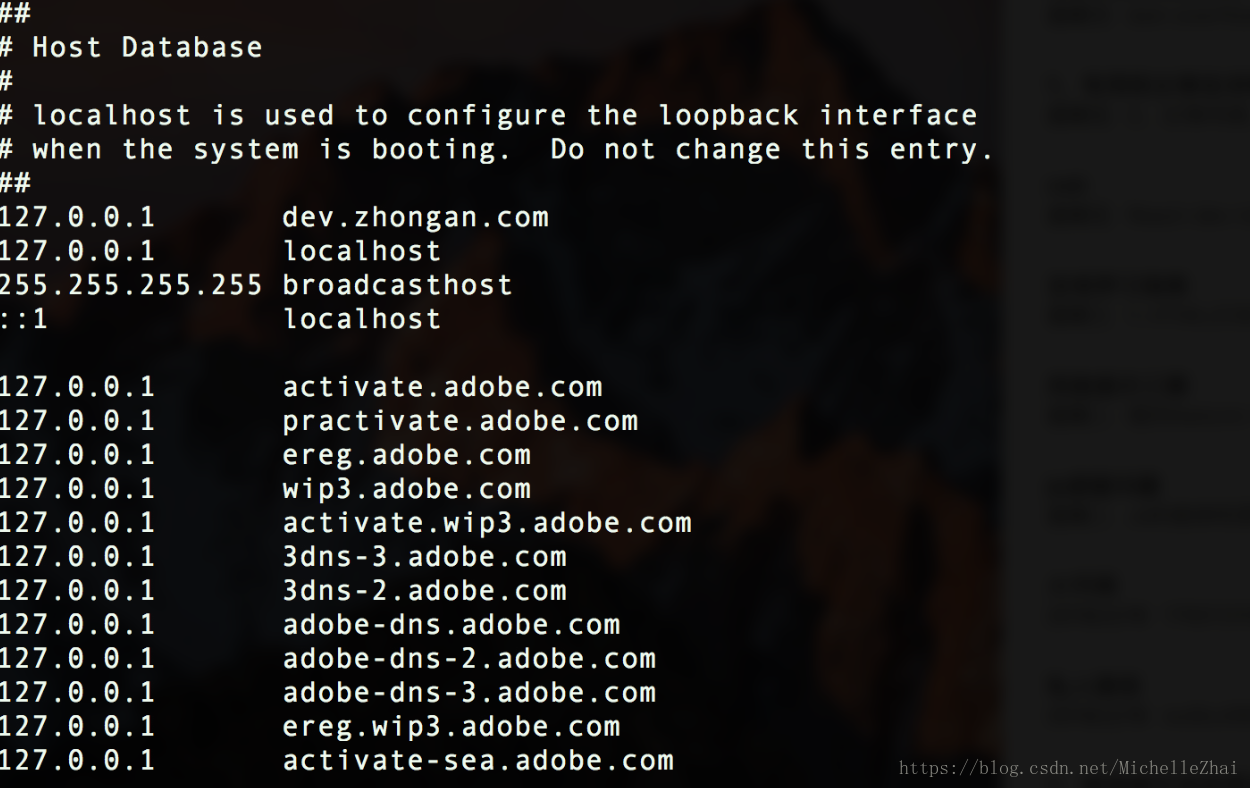
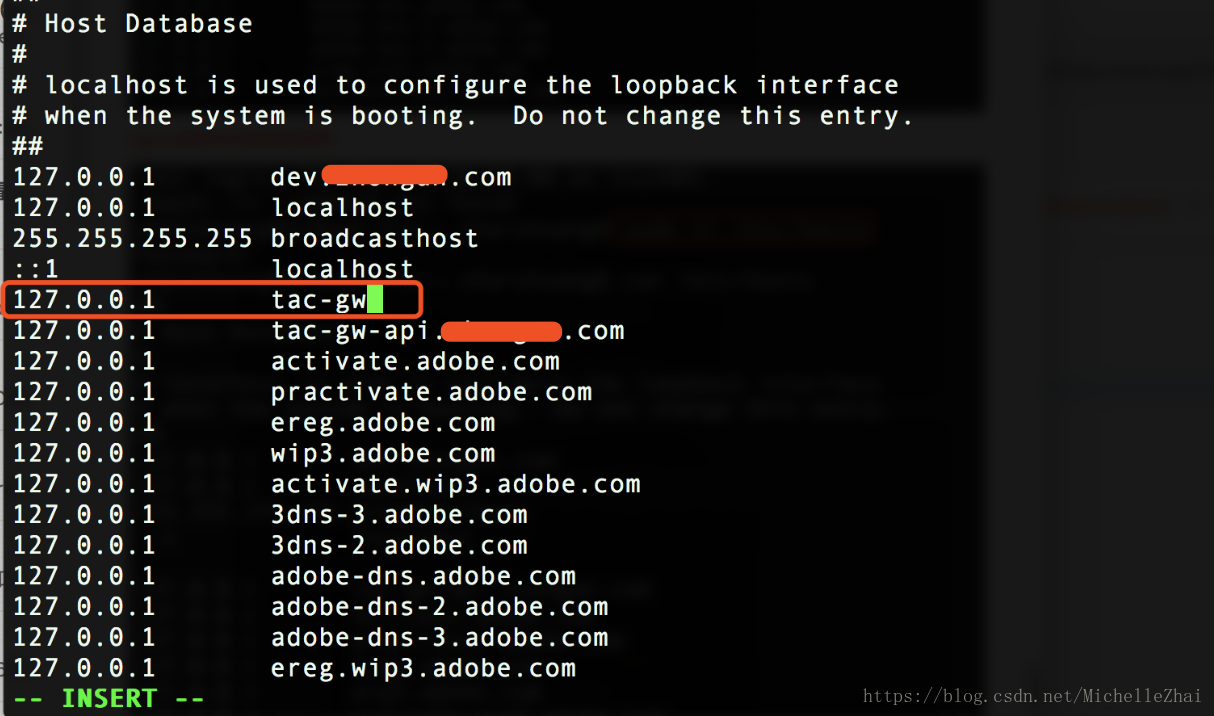
3、查看本地之后,直接添加本地映射地址,i 编辑模式

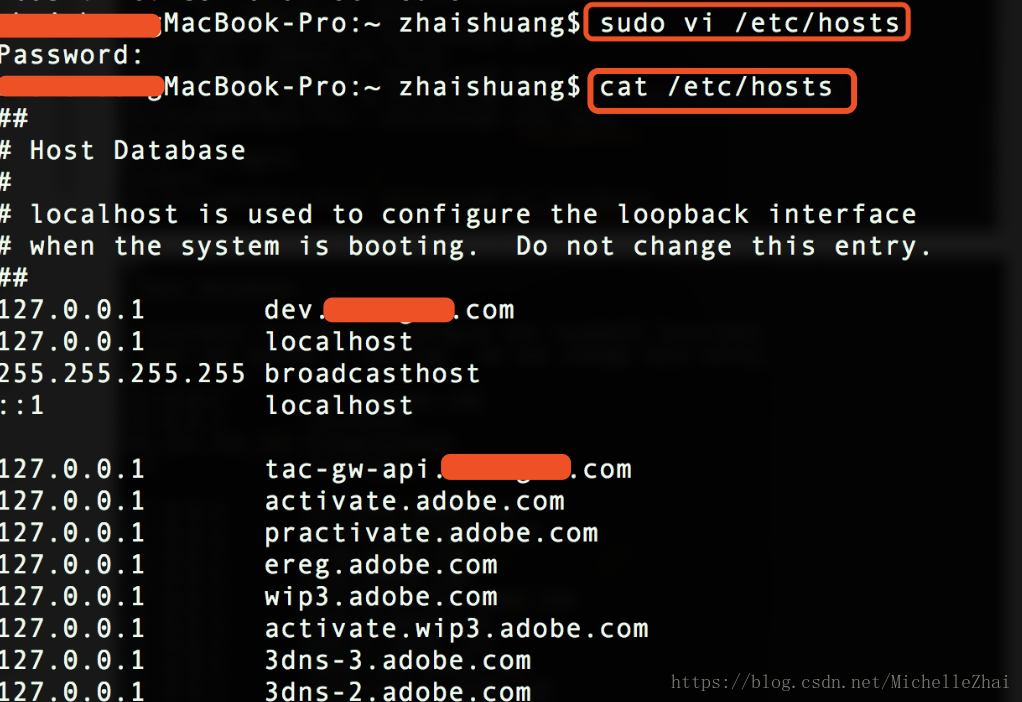
4、Control +c wq 退出查看

5、
server 是负责配置虚拟主机,listen表示监听的端口,server_name是访问域名,location是访问地址的设置,root是设置静态文件所在的目录,index设置访问的文件,有先后顺序,因此输入 http://服务器ip 会直接访问/usr/local/nginx/html目录下的index.html,我们要映射到tomcat端口,所以修改 location /{} 后面加一个
location /lovelovetext {
proxy_pass http://localhost:8080;
}
这样就可以直接用 http://服务器ip/应用名访问 网站了