1. 环境配置
- 安装 Vue-cli
3.0脚手架工具 - 终端输入运行
npm install -g @vue/cli- 安装完成后,输入
vue -V查看是否安装成功
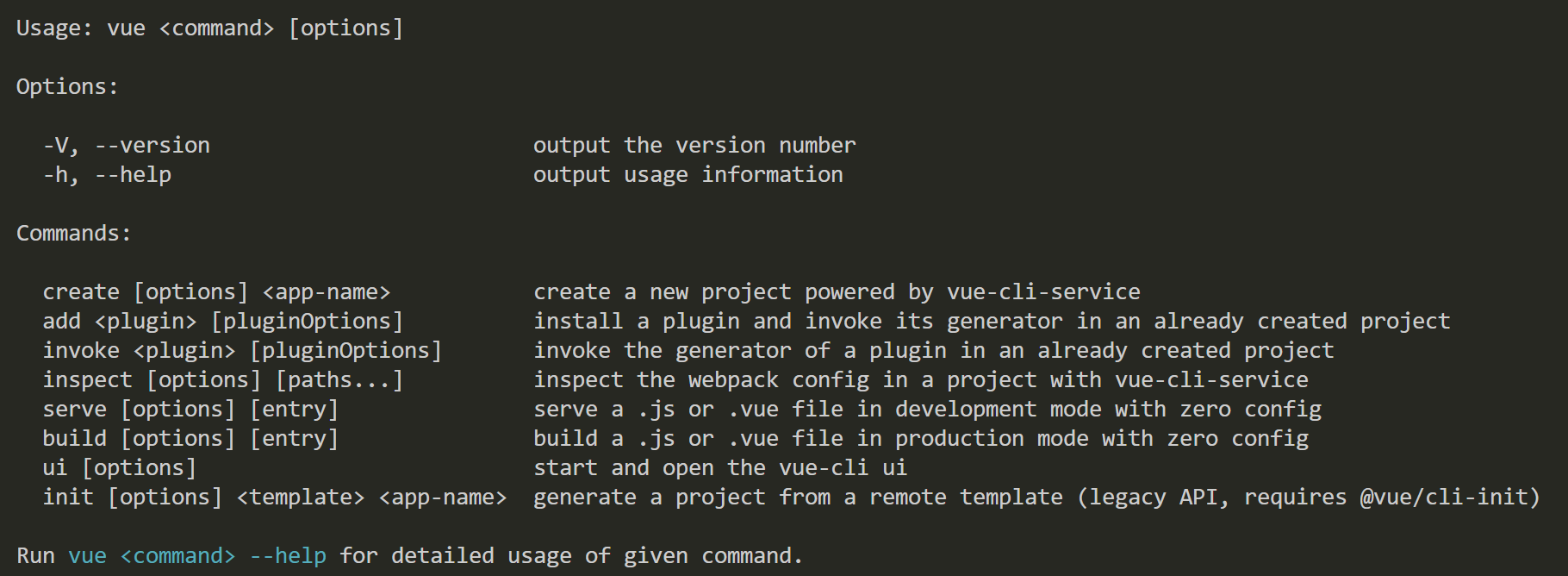
- 新的命令语句
2. 初始化项目
- 终端输入运行
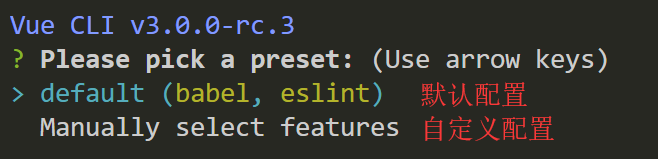
vue create <projectName>与 2.0 不同的是这里不再是选择模板,而是预设 presets
默认配置
- 选择 [默认] 将直接开始安装
自定义配置
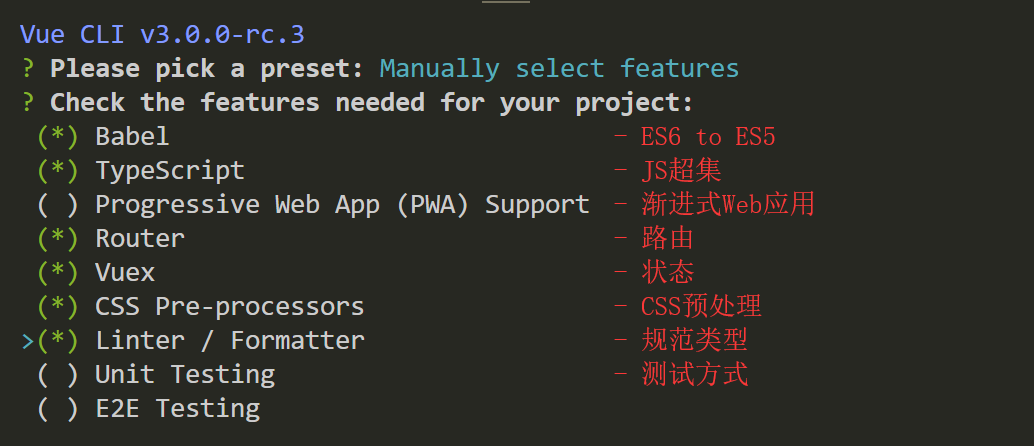
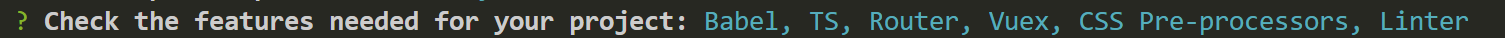
- 选择 [自定义]
方向键上下移动,空格选中,Enter确定
自定义细节配置
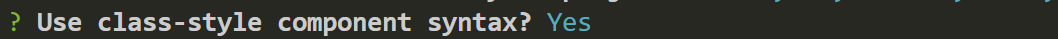
- 是否使用class风格的组件语法
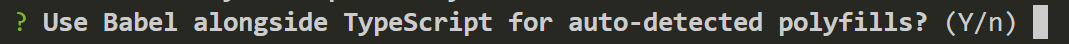
- 是否使用babel做转义
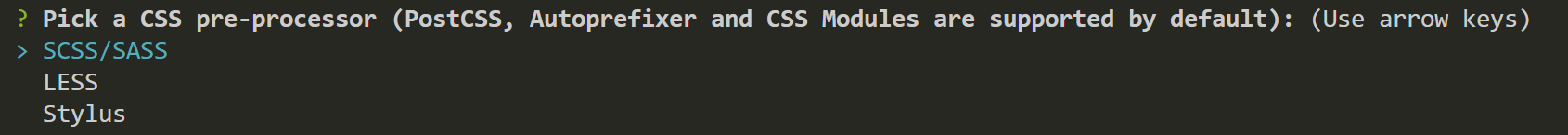
- 选择CSS预处理类型
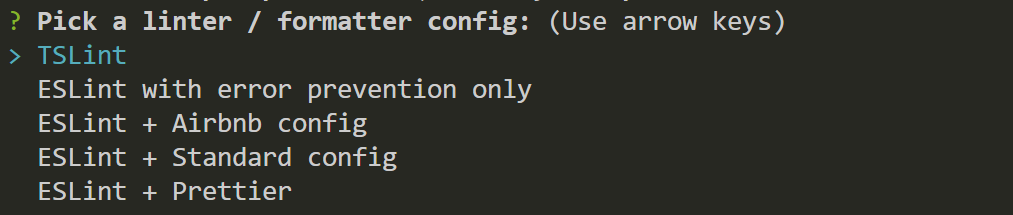
- 选择语法检测规范
- 选择 保存时检查 / 提交时检查
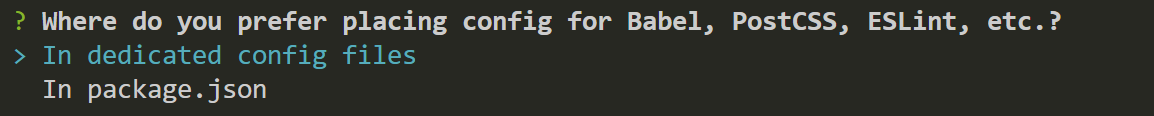
- 选择配置信息存放位置,单独存放或者并入package.json
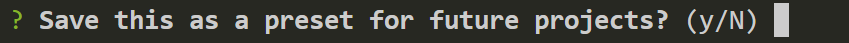
- 是否保存当前预设,下次构建无需再次配置
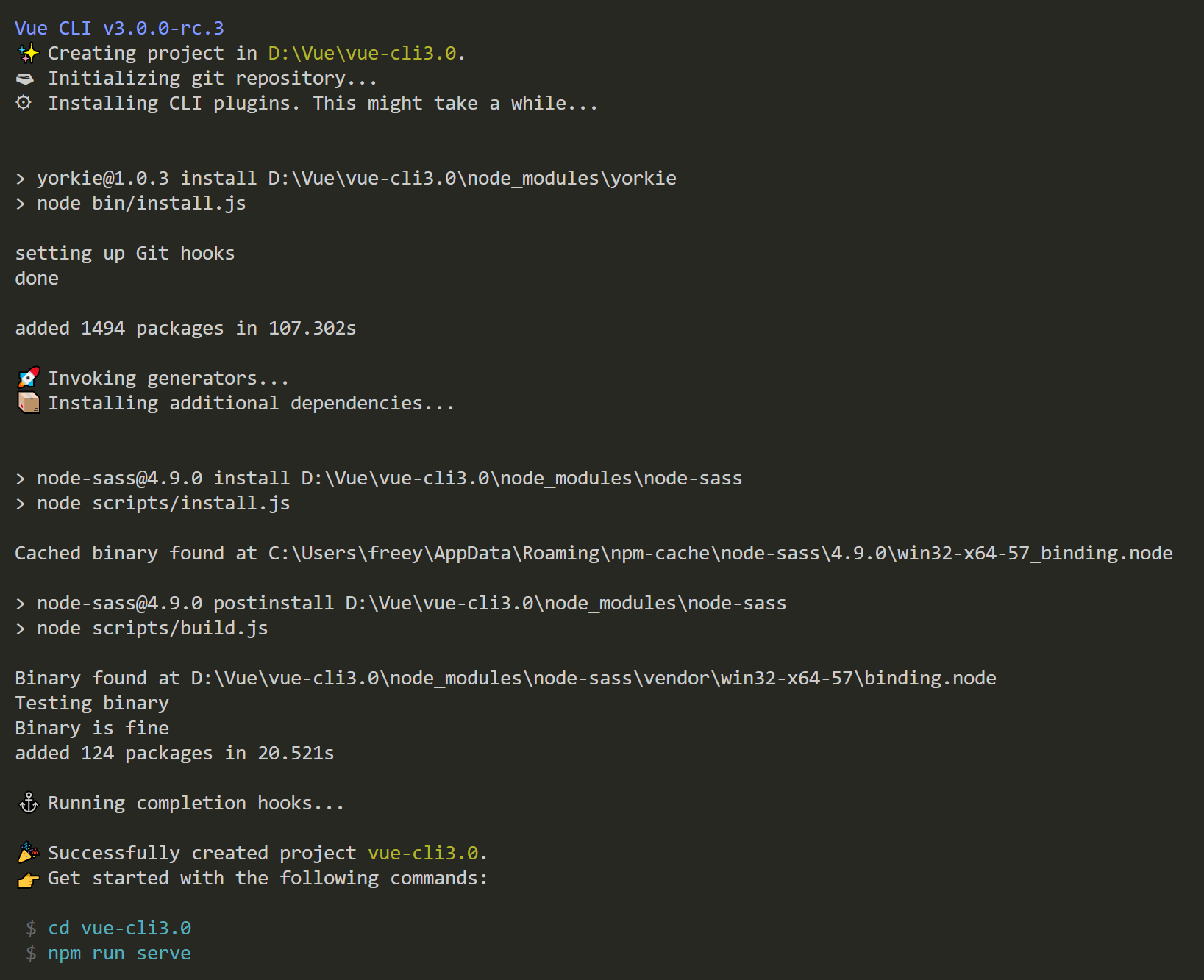
完成安装

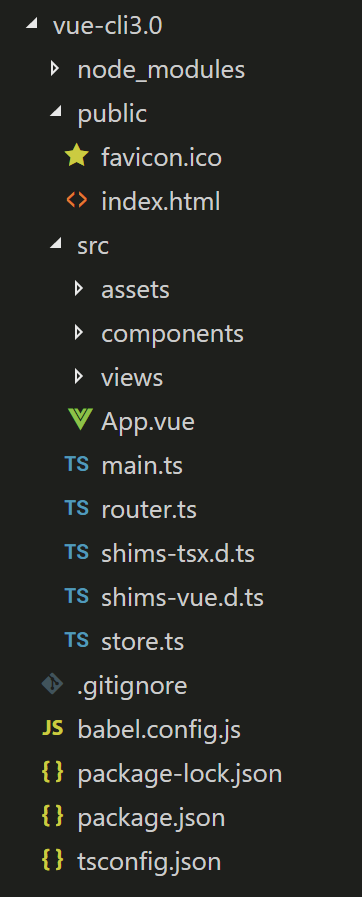
基本目录结构相对 2.0 精简了不少