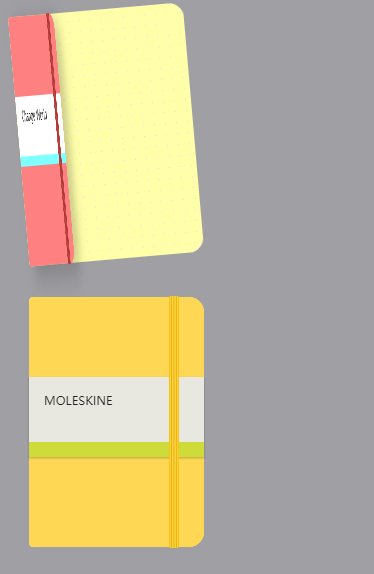
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>翻书的效果</title> <style> body{ background-color:#A0A0A4; } .book-wrapper{ width: calc(100%/5); } .book-notbook{ margin:20px; position:relative; width: 175px; height: 250px; transition:.5s linear; transform-origin:left center 0; } .book-notbook:hover{ transform:rotateZ(-5deg); } .book-cover{ position:absolute; background-color:#FF8080; width: 175px; height: 250px; z-index:10; border-radius:4px 15px 15px 4px; transition: all .5s linear; transform-origin:left center 0; } .book-notbook:hover .book-cover{ transform:rotateY(-75deg); box-shadow: 20px 10px 50px rgb(0,0,0,.2); } .book-cover:before{ position:absolute; right:10%; top:-1px; content:" "; width:10px; height:calc(100% + 2px); border-radius:2px; z-index:100; transition: 2s ease; background:linear-gradient(to right,#9c2e2b 0%, #cc4b48 15%, #9c2e2b 30%, #cc4b48 45%, #9c2e2b 60%, #cc4b48 75%, #9c2e2b 90%, #cc4b48 100%) } .book-title{ position:relative; height:50px; top:80px; background-color:#fff; padding:10px 20px; font-size:14px; } .book-title:before{ content:""; position:absolute; left:0; bottom:0; width:100%; height:10px; background-color:#7FFFFF; } .book-content{ position:absolute; top:0; border-radius:4px 15px 15px 4px; width:175px; height:250px; background-color:#fbfae8; overflow: hidden; z-index:0; } .book-content.dotted{ transition:.5s linear; transform-origin:left center 0; } .page1{ background:linear-gradient(90deg, #FFA 10px, transparent 1%) center,linear-gradient(#FFA 10px, transparent 1%) center, #FCF; background-size: 11px 11px; z-index:3; } .book-content:hover.page1{ transform:rotateY(-70deg); box-shadow: 20px 10px 50px rgb(0,0,0,.2); } .page2{ background:linear-gradient(90deg, #CCF 10px, transparent 1%) center,linear-gradient(#CCF 10px, transparent 1%) center, #D40000; background-size: 11px 11px; z-index:2; } .page3{ z-index:1; background:linear-gradient(90deg, #fbfae8 10px, transparent 1%) center,linear-gradient(#fbfae8 10px, transparent 1%) center, #999; background-size: 11px 11px; } .moleskine-wrapper { max-width: calc(100% / 4); } .moleskine-notebook { height: 250px; width: 175px; position: relative; transition: .5s linear; border-radius: 5px 15px 15px 5px; transform-origin: left center 0px; /* display: inline-block; */ margin: 30px; } .moleskine-notebook:hover { transform: rotateZ(-10deg); } .moleskine-notebook:hover .notebook-cover { transform: rotateY(-50deg); z-index: 999; box-shadow: 20px 10px 50px rgba(0, 0, 0, 0.2); } .notebook-cover { background: #cc4b48; height: 250px; width: 175px; position: absolute; border-radius: 5px 15px 15px 5px; z-index: 10; transition: .5s linear; transform-style: preserve-3d; transform-origin: left center 0px; } .notebook-cover:before { content: ""; position: absolute; width: 10px; height: calc(100% + 2px); top: -1px; z-index: 100; border-radius: 2px; right: 25px; transition: 2s ease; background: linear-gradient(to right, #9c2e2b 0%, #cc4b48 12%, #9c2e2b 25%, #cc4b48 37%, #9c2e2b 50%, #cc4b48 62%, #9c2e2b 75%, #cc4b48 87%, #9c2e2b 100%); } .notebook-cover.yellow { background: #fed754; } .notebook-cover.yellow:before { background: linear-gradient(to right, #ebb501 0%, #fed754 12%, #ebb501 25%, #fed754 37%, #ebb501 50%, #fed754 62%, #ebb501 75%, #fed754 87%, #ebb501 100%); } .notebook-skin { height: 50px; background: #e8e8e0; margin-top: 80px; padding: 15px; font-size: 12px; position: relative; z-index: 10; color: #222; text-align: left; box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2); } .notebook-skin:before { content: ''; position: absolute; width: 100%; height: 15px; left: 0; bottom: 0; background: #cddc39; } .notebook-page { height: 100%; width: 175px; position: absolute; background-color: #fbfae8; z-index: 0; border-radius: 5px 16px 16px 5px; overflow: hidden; } .notebook-page.squared { background-image: linear-gradient(#e4e4e4 1px, transparent 1px), linear-gradient(90deg, #e4e4e4 1px, transparent 1px); background-size: 10px 10px, 10px 10px, 2px 2px, 2px 2px; } </style> </head> <body> <div class="book-wrapper"> <div class="book-notbook"> <div class="book-cover"> <div class="book-title"> Change World </div> </div> <div class="book-content dotted page1"></div> <div class="book-content dotted page2"></div> <div class="book-content dotted page3"></div> </div> </div> <div class="moleskine-wrapper"> <div class="moleskine-notebook"> <div class="notebook-cover yellow"> <div class="notebook-skin">MOLESKINE</div> </div> <div class="notebook-page squared"></div> </div> </div> </body> </html>