wamp安装与自定义网站根目录
安装
百度搜索wamp下载。
双击直接安装下一步,安装目录可以根据自己的需要放在不同的目录下。
安装过程中会提示默认浏览器(默认IE)和默认打开文件(默认txt)的方式,可根据自己的需要修改。
在浏览器地址栏输入:localhost。查看是否安装成功。
自定义网站根目录

通过wamp图标位置进入httpd.conf文件,搜索DocumentRoot,将下图上的两个位置上的文件路径修改成自己需要的路径。
保存以后,重新启动wampserver,在浏览器地址栏输入:localhost/index.php(自己在D:/www下新建的php文件),就可以看到自己写的php页面了。
打开浏览器后如果出现报错:
The requested URL / was not found on this server该错误为wampserver 的Apache启动错误提示。解决方法为:
在上述httpd.conf文件内,搜索:
Include conf/extra/httpd-vhosts.conf在该语句前加 # 将其注释掉后保存,重启wamp即可。
www directory快捷入口

通过wamp图标选择www 目录(W)可快速进入项目存放位置,默认是在wamp服务器下www文件内。可自定义修改。
方法如下:
在wamp服务器的安装目录下找到wampmanager.ini和wampmanager.tpl两个文件。

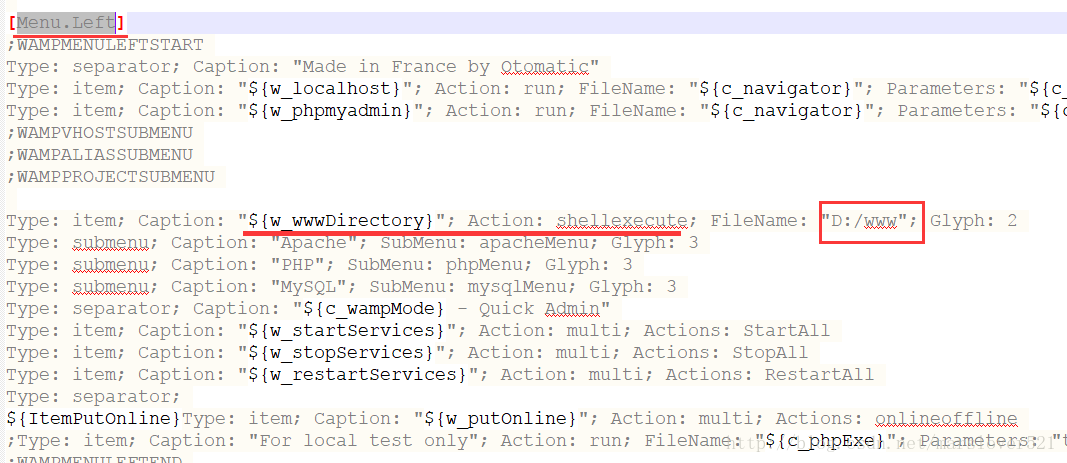
在wampmanager.ini中搜索Menu.left。找到如图相对应的位置,做出以下修改:

在wampmanager.tpl中搜索Menu.left。找到如图相对应的位置,做出以下修改:

保存以后,重启wamp查看修改效果。

