作者:gqk:
复习:
注意:1,只有文字才能组成段落,因此p标签里面不能存放块级元素,同理 <h1>...<h6>,都是文字类块级标签;
2,链接里面不能在放链接;
块级元素和行内元素的区别:
块级元素的特点:
1,总是从新的一行开始
2,高度,行高,外边距以及内边距都是可以控制
3,宽度默认是容器的100%
行内元素的特点:
1,和相邻行内元素在一行显示
2,高,宽,无效,但是水平padding和margin可以设置,垂直方向无效
3,默认宽度就是本身内容的宽度
4,行内元素只能容纳文本,(a比较特殊,a可以存放块级元素)
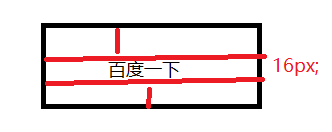
行高的问题:行高可以解决文字或者链接在div盒子里面水平居中:
--案例说明:超链接在div块中水平,垂直居中:

上距离和下距离相等 看起来就垂直居中,
如果行高等于div盒子的高度 文字会垂直居中,
如果行高大于div盒子的高度,文字会下移,
CSS的三大特性:
层叠性,继承性,优先级,
1,层叠性:是浏览器处理冲突的一个能力 。
如果一个属性通过两个选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
2,继承性:子元素可以继承父元素的样式(一般情况下继承文本样式)
继承性特殊性:
①. a标签的颜色不能继承,必须对a标签本身进行设置
②. h标签的字体大小不能修改,必须对h标签本身进行修改
3,优先级:
!important>行内样式>id选择器>类选择器>标签选择器>通配符>继承
CSS背景:
1,背景色:background-color:设置p标签的背景色为灰色
p {background-color: gray;}
background-color 不能继承,
2,背景图像:background-image:background-image 属性的默认值是 none,表示背景上没有放置任何图像。
body {background-image: url(路径);}
行内元素也可以设置背景色 比如 a
3, background-repeat:属性设置是否及如何重复背景图像。
body
{
background-image: url(stars.gif);
background-repeat: repeat-y;
}

4,background-position :背景定位:
取值的几种类型:
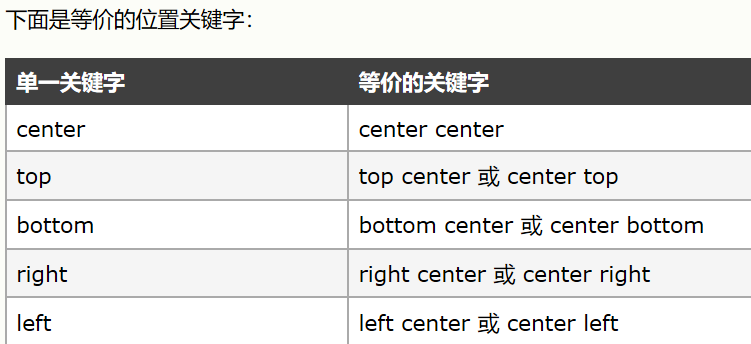
。关键字
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;//水平顶部对齐
}

。百分数值:图片居中
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}
。长度值
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50px 100px;
}
。背景关联
body
{
background-image: url(bgimage.gif);
background-attachment: fixed; 当页面的其余部分滚动时,背景图像不会移动。
默认值为scroll背景图像会随着页面其余部分的滚动而移动
}
注意:在做大图处理的时候,选择图片定位:
background-position:center top;