高德地图api效果


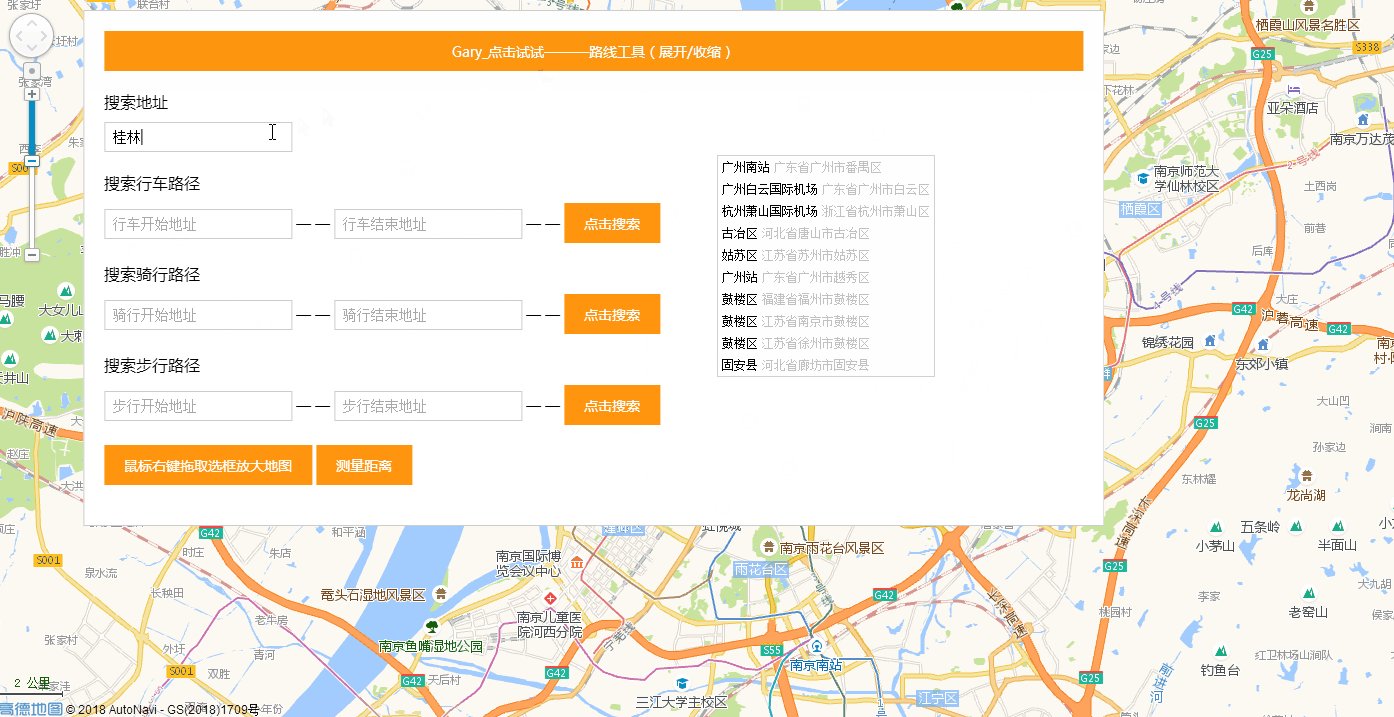
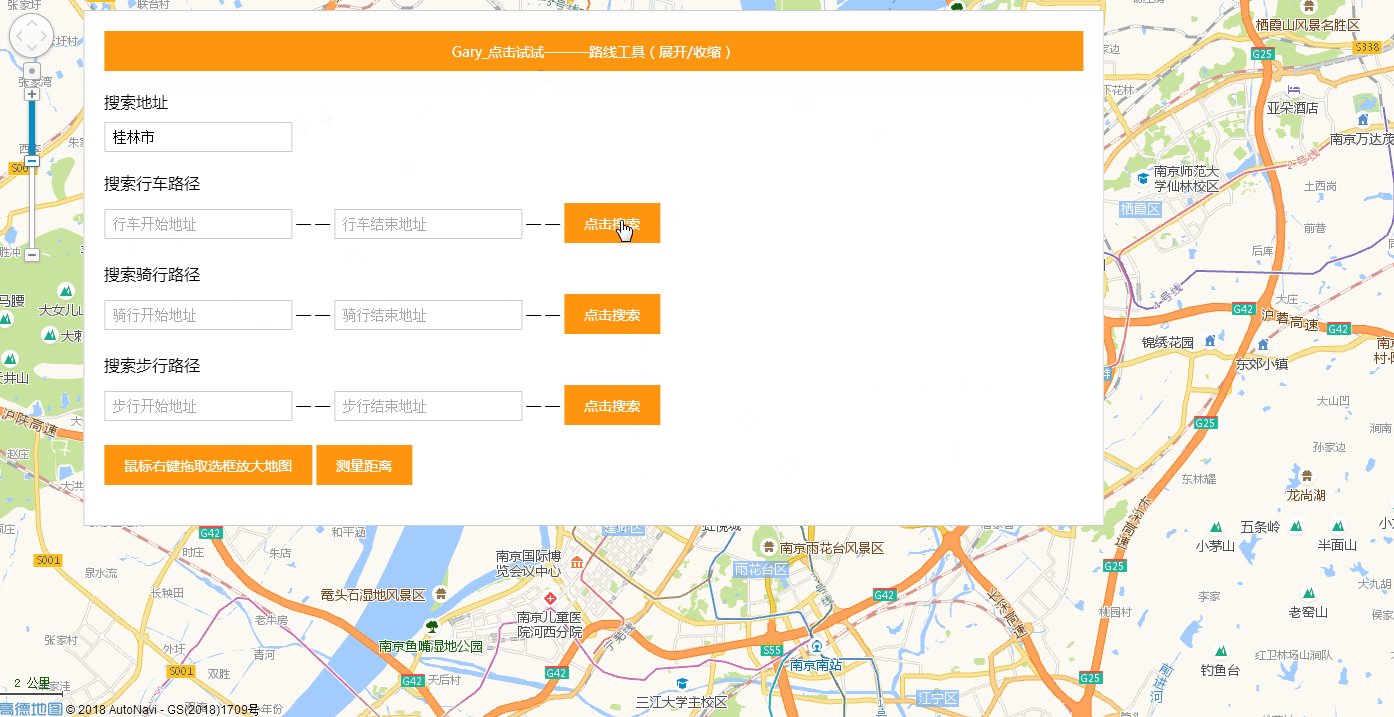
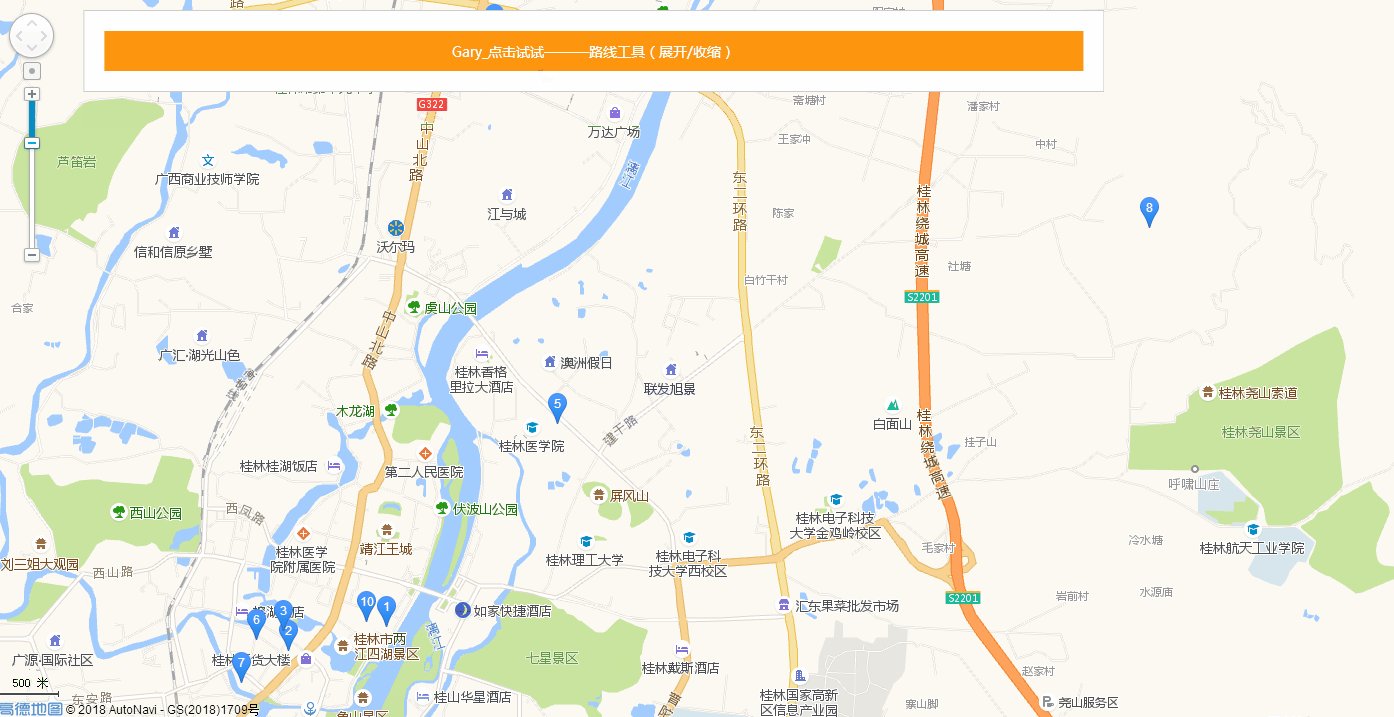
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>jQuery高德地图api开发实例代码</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"> <script src="js/jquery-1.8.3.min.js"></script> <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> <script src="http://webapi.amap.com/maps?v=1.3&key=c93e1e293e5b1c3dc581f3ff633144d3&plugin=AMap.Autocomplete,AMap.PlaceSearch,AMap.Walking,AMap.Riding"></script> <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="myPageTop"> <a href="javascript:void(0);" id="show"> Gary_点击试试———路线工具(展开/收缩) </a> <div class="pageShow"> <h3>搜索地址</h3> <input id="tipinput" placeholder="模糊地址搜索"> <h3>搜索行车路径</h3> <input id="star" placeholder="行车开始地址"> <span>— —</span> <input id="end" placeholder="行车结束地址"> <span>— —</span> <a id="car" href="javascript:void(0);"> 点击搜索 </a> <h3>搜索骑行路径</h3> <input id="cStar" placeholder="骑行开始地址"> <span>— —</span> <input id="cEnd" placeholder="骑行结束地址"> <span>— —</span> <a id="riding" href="javascript:void(0);"> 点击搜索 </a> <h3>搜索步行路径</h3> <input id="wStar" placeholder="步行开始地址"> <span>— —</span> <input id="wEnd" placeholder="步行结束地址"> <span>— —</span> <a id="walk" href="javascript:void(0);"> 点击搜索 </a> <div style="margin:20px 0;"> <a id="box" href="javascript:void(0);"> 鼠标右键拖取选框放大地图 </a> <a id="meter" href="javascript:void(0);"> 测量距离 </a> </div> </div> </div> <div id="container"></div> <div id="panel"></div> <script src="js/main.js"></script> </body> </html>

#myPageTop{
position: absolute;
z-index:10;
top:0;
left:50%;
transform: translateX(-60%);
background: #fff;
width:70%;
padding:20px;
}
#myPageTop a{
display: inline-block;
text-align: center;
padding:10px 20px;
color:#fff;
background: #ff950e;
text-decoration:none;
}
#myPageTop #show{
display: block;
}
#myPageTop input{
font-size:14px;
padding:6px 8px;
border:1px solid #ccc;
outline:none;
}
.pageShow h3{
margin:20px 0 10px;
}
#panel {
position: absolute;
background-color: white;
max-height: 90%;
overflow-y: auto;
top: 10px;
right: 10px;
width: 280px;
}
.infowindow-content{
padding:12px 8px;
color:#fff;
background:#ccc;
}
h3{
font-family: "Microsoft YaHei";
!important;
}
.pageShow{
display:none;
}
实现过程
