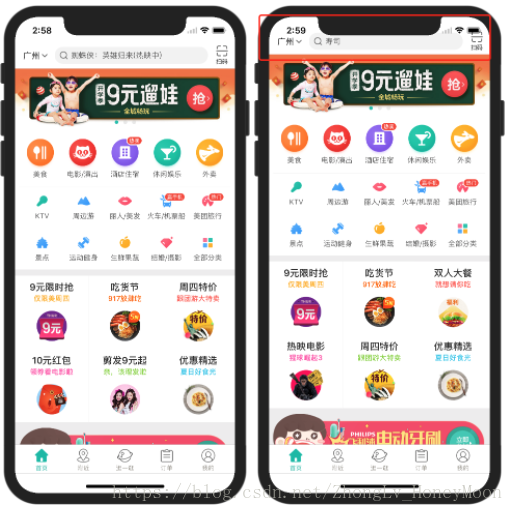
iPhone X 刘海机于9月13日发布,作为开发人员却多出来一份忧虑,iPhone X 怎么适配?先来看一下美团 App 的界面:
1.首先简单定义一下IPoneX
#define kIs_iPhoneX (ScreenWidth == 375.f && ScreenHeight == 812.f)
//导航栏高度
#define kStatusBarAndNavigationBarHeight (kIs_iPhoneX ? 88.f : 64.f)
//底部宏安全区域
#define SafeAreaBottomHeight ([[UIApplication sharedApplication] statusBarFrame].size.height>20?34:0) // 适配iPhone x 底栏高度

2.简单了解下IPhoneX 导航栏 状态栏 tabar高度
1.导航栏高度 88 非非IPoneX手机为64
2.状态栏高度44 非IPoneX手机为20
3.tabar高度83 非IPhoneX手机为49
#define HeightNavContentBar 44.0f
#define HeightStatusBar (kIs_iPhoneX ?44.0f: 20.0f)//状态栏高度
#define HeightNavBar (kIs_iPhoneX ?88.0f: 64.0f)//导航栏高度
#define HeightTabBar (kIs_iPhoneX ?83.0f: 49.0f)//tabar高度
到此为止相信适配的问题你已经解决了,只适用于自定义导航栏。
问题二:push时tabbar向上移动导致一块小黑屏幕
简单描述一下,这就是一个苹果官方开发人员的一个打脸bug,直接上代码 如下;
在你的基类导航控制器跳转代理方法中加上这个方法即可;
- (void)pushViewController:(UIViewController *)viewController animated:(BOOL)animated {
[super pushViewController:viewController animated:animated];
// 修改tabBra的frame
CGRect frame = self.tabBarController.tabBar.frame;
frame.origin.y = [UIScreen mainScreen].bounds.size.height - frame.size.height;
self.tabBarController.tabBar.frame = frame;
}
问题三:UIWebView加载时下方黑屏加载完毕恢复
原因不明,直接上代码,在初始化webview时,设置这个方法即可;
if (@available(iOS 11.0, *)) {
_webView.scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}