
如下我导入了一个WebView插件
name: flutter_demo
description: A new Flutter application.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.0
#如下我导入了一个WebView插件
flutter_webview_plugin: ^0.1.0+1
dev_dependencies:
flutter_test:
sdk: flutterpubspec.yaml
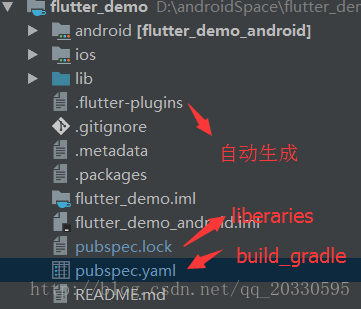
这个文件相当 AS中的build.gradle
flutter packages get
这个就相当于在AS的Ctrl+9 编译同步,需要在terminal中运行
pubspec.lock 生成对应的版本
flutter_webview_plugin:
dependency: "direct main"
description:
name: flutter_webview_plugin
url: "https://pub.dartlang.org"
source: hosted
version: "0.1.5"提示热修复无效
请在terminal键入R restart app
Some program elements were changed during reload but did not run when the view was reassembled;
you may need to restart the app (by pressing "R") for the changes to have an effect.
• _LaunchPage.doubleClick (package:flutter_demo/app/LaunchPage.dart:63)资源文件找不到异常
解决方法:
大神 何小有的 Blog:https://blog.csdn.net/hekaiyou/article/details/53204466
然后 记得 多flutter run几次
D:\androidSpace\flutter_demo>flutter run
Running "flutter packages get" in flutter_demo...
Error on line 30, column 4 of pubspec.yaml: Expected a key while parsing a block mapping.
assets:
^
pub get failed (65)每次更新完flutterSDK都是一脸懵逼
解决 :https://github.com/flutter/flutter/wiki/Using-Flutter-in-China
配置环境变量
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cnC:\Users\Administrator>flutter
Updating flutter tool...
Got socket error trying to find package mockito at https://pub.dartlang.org.
Error: Unable to 'pub upgrade' flutter tool. Retrying in five seconds...远程荡下来的项目 需要修改 local.properties 这个文件参数
这三个都是需要手动配置的
sdk.dir=D:/android_sdk
flutter.sdk=D:\\flutter
flutter.buildMode=debugFinished with error: Please review your Gradle project setup in the android/ folder.
* Error running Gradle:
Exit code 1 from: F:\AndroidWorkSpace\Flutter_Gank\android\gradlew.bat app:properties:
FAILURE: Build failed with an exception.
* Where:
Build file 'F:\AndroidWorkSpace\Flutter_Gank\android\build.gradle' line: 26
* What went wrong:
A problem occurred evaluating root project 'android'.
> A problem occurred configuring project ':app'.
> The SDK directory 'D:\android_sdk' does not exist.
外部类不能以下划线开始命名
error: The name '_Page' isn't a type so it can't be used as a type argument. (non_type_as_type_argument at [flutter_demo] lib\app\FirstPage.dart:16)showSnackbar异常 Scaffold 赋 key 为_scaffoldKey 这个全局变量即可
Scaffold.of(context).showSnackBar(
new SnackBar(content: new Text(url)));
==============================================================
final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>();
key: _scaffoldKey,
_scaffoldKey.currentState.showSnackBar(
new SnackBar(content: new Text(url)));04-22 10:26:02.517 24313-24371/com.xiaomakj.flutterdemo I/flutter: ══╡ EXCEPTION CAUGHT BY GESTURE ╞═══════════════════════════════════════════════════════════════════
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: The following assertion was thrown while handling a gesture:
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: Scaffold.of() called with a context that does not contain a Scaffold.
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: No Scaffold ancestor could be found starting from the context that was passed to Scaffold.of(). This
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: usually happens when the context provided is from the same StatefulWidget as that whose build
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: function actually creates the Scaffold widget being sought.
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: There are several ways to avoid this problem. The simplest is to use a Builder to get a context that
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: is "under" the Scaffold. For an example of this, please see the documentation for Scaffold.of():
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: https://docs.flutter.io/flutter/material/Scaffold/of.html
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: A more efficient solution is to split your build function into several widgets. This introduces a
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: new context from which you can obtain the Scaffold. In this solution, you would have an outer widget
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: that creates the Scaffold populated by instances of your new inner widgets, and then in these inner
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: widgets you would use Scaffold.of().
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: A less elegant but more expedient solution is assign a GlobalKey to the Scaffold, then use the
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: key.currentState property to obtain the ScaffoldState rather than using the Scaffold.of() function.
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: The context used was:
04-22 10:26:02.521 24313-24371/com.xiaomakj.flutterdemo I/flutter: ImagePage