一个电商城的项目,场景是:在未登录的情况下点击收藏或者加入购物车等操作,执行一个方法如this.$login()来动态插入登录组件。
第一步:写好关于这个登录弹窗的单文件组件 loginBox.vue
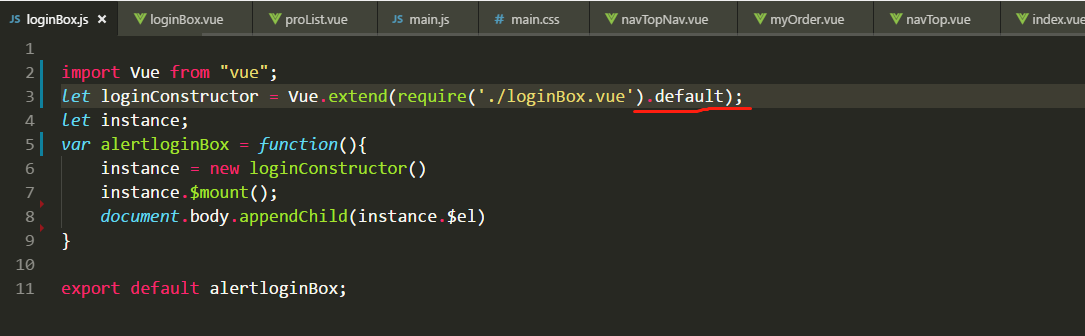
第二部:编写loginBox.js文件,输出一个函数方法,如下图

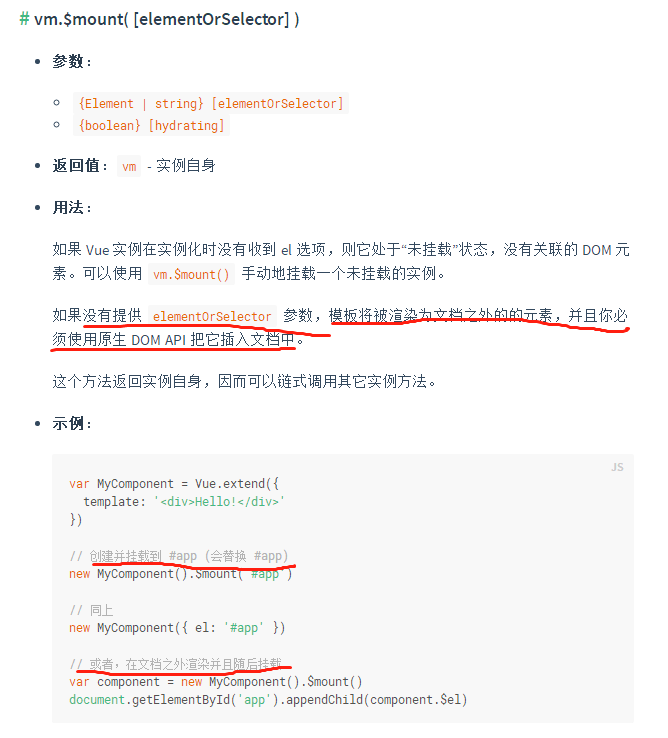
关于$mount()需要注意

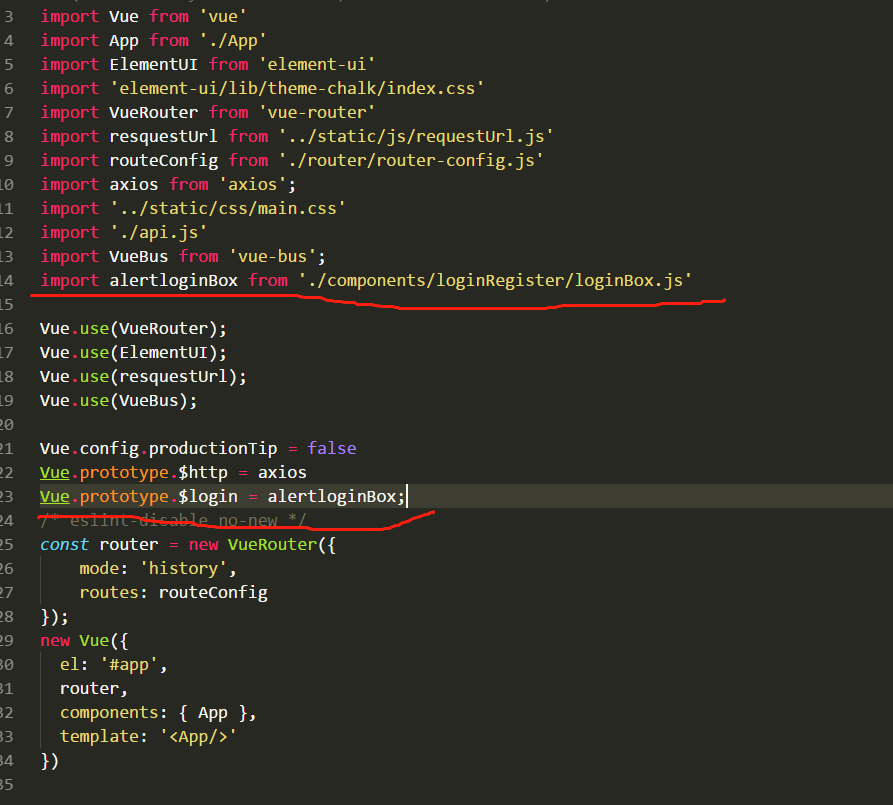
第三步:在Vue的prototype下全局赋值

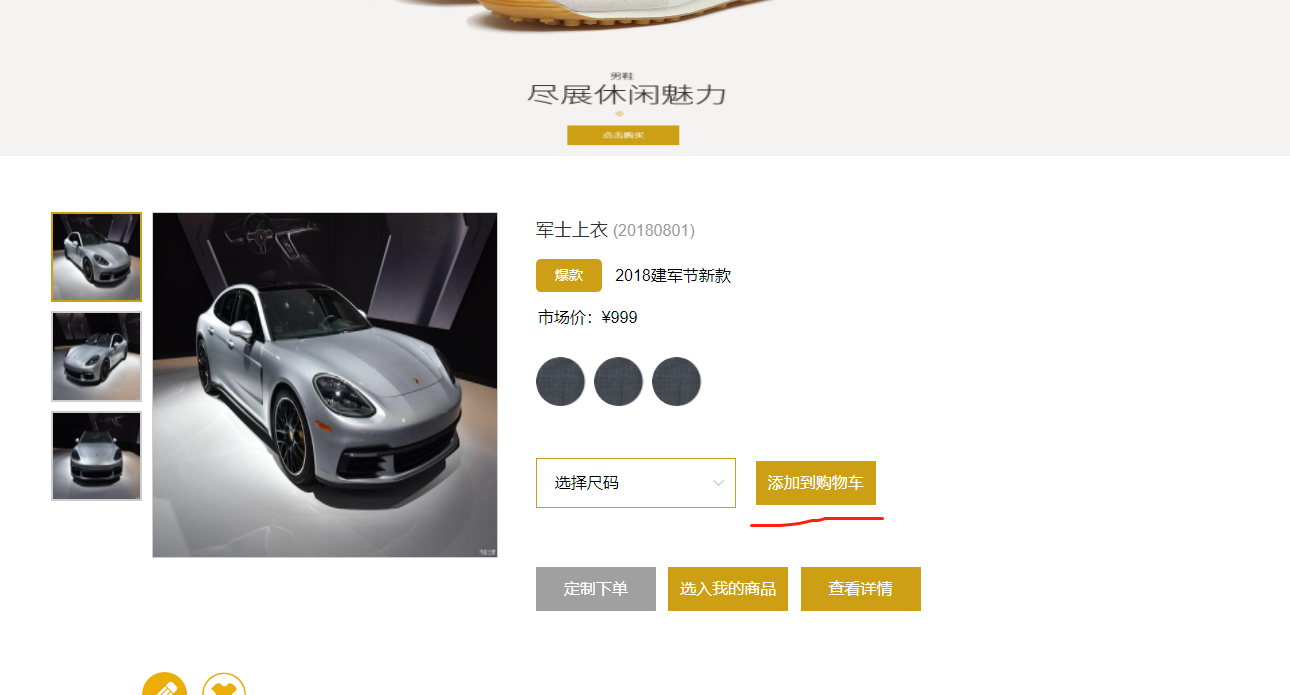
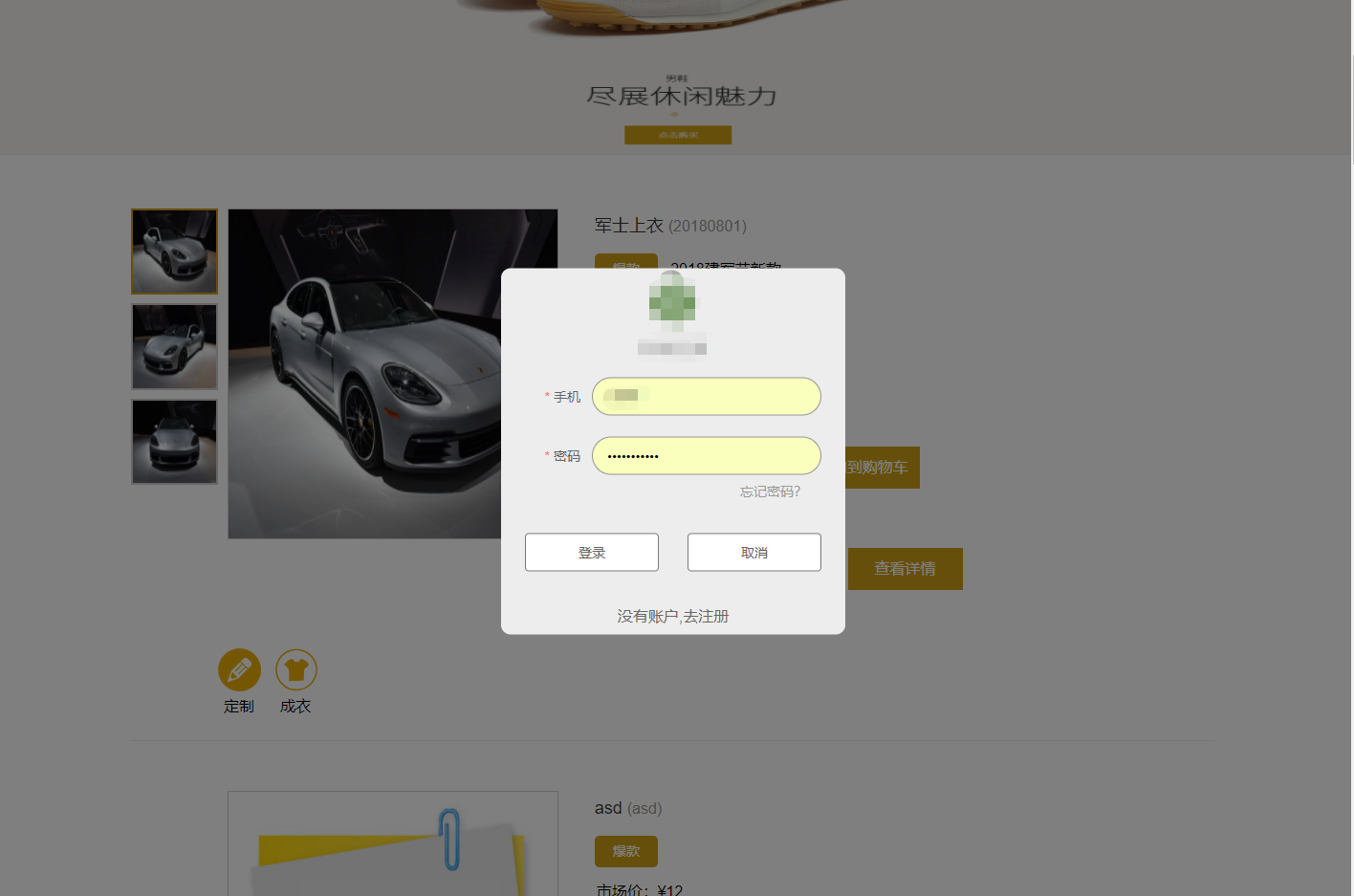
这样,在点击加入到购物车的时候,判断localstroage里有无用户信息。未登录则执行this.$login()方法,生成弹窗。


当时在写的时候一个劲报错模板找不到。找了很久才找到解决办法:require('./loginBox.vue')后缀需要加.default。这样才能成功引入组件。
是vue-loader的问题,有兴趣可以看看:https://github.com/vuejs/vue-loader/releases/tag/v13.0.0
然后弹出组件后,需要禁止浏览器滚动。登录成功后销毁实例,在销毁实例前需要解决禁止浏览器滚动,所以在beforeDestory里进行事件解绑。
销毁实例只是从虚拟dom中移除,元素在页面还是存在的,只不过是断开了关联,当然,对应写的事件也是仍在的。所以在解除事件后还需要将实例从dom中移除。