什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。hexo中文官网地址 https://hexo.io/zh-cn/
Git安装
- git中文官网地址 https://git-scm.com/
- 全程默认安装即可
- git下载:https://git-scm.com/downloads
nodeJS 安装
- nodejs官网地址 https://nodejs.org/en/
- 下载新版或者稳定版全程默认安装即可
- nodeJS下载https://nodejs.org/en/download/
- windows 系统建议下载 .msi 文件,不用为配置环境变量发愁
- 安装完成后,dos窗口用如下命令查看是否安装完成,如果安装成功会显示版本号
node -v
v8.9.4申请github账号
- github官网地址https://github.com/
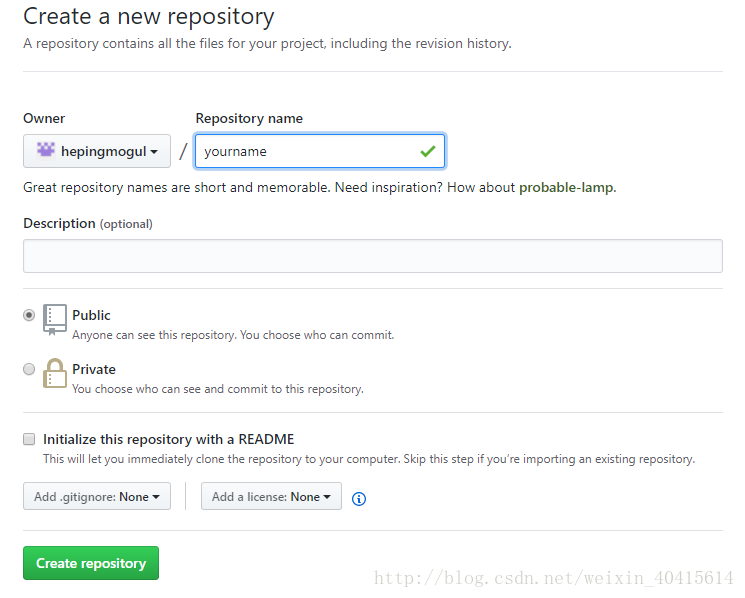
- 创建一个仓库如图所示
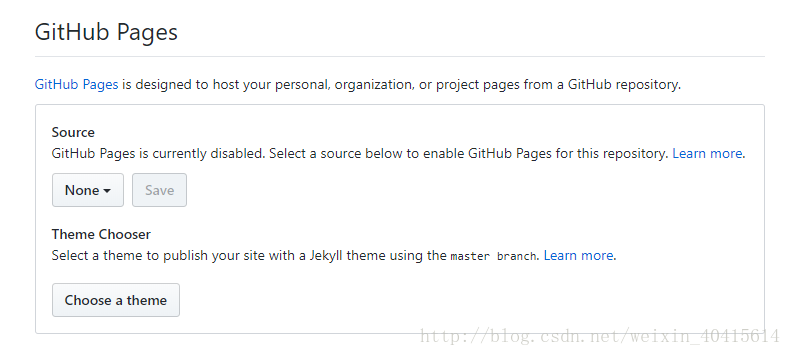
- 创建完成后,找到设置下的,如图所示
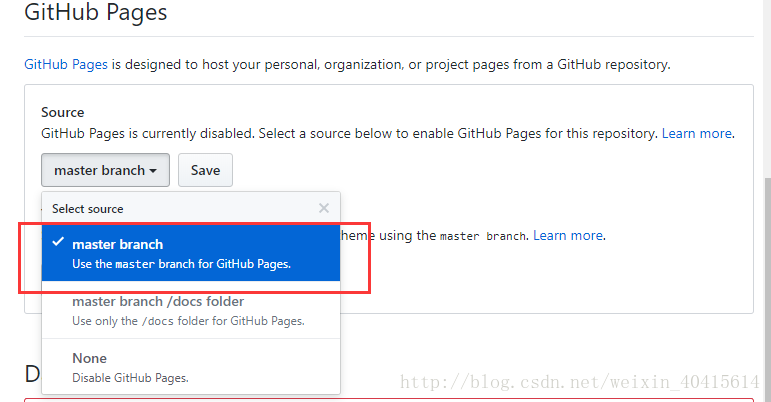
- 修改成,如图所示,然后点保存
到这里我们的仓库已经建好,接下来就是安装hexo
安装Hexo
nodeJS和Git都安装好后,首先创建一个文件夹myblog,用于存放hexo的配置文件,然后进入myblog里,打开git Bash 窗口,进行命令行安装Hexo。
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
npm install -g hexo-cli // 全局安装建立站点
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init //在您的myblog下面执行,以下如同
npm install新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
- 网站
| title | 网站标题 |
|---|---|
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 您的名字 |
| language | 网站使用的语言 |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。时区列表。比如说:America/New_York, Japan, 和 UTC 。 |
# Site
title: Heping
subtitle:
description:
author: Heping
language: zh-Hans
timezone:
footerDesc: "我是阿平,我为自己代言!" 其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
主题
其中可以在这里 浏览更多主题,然后在Hexo文件夹下 Git Bash 获取下来
- 输入命令
git clone https://github.com/iissnan/hexo-theme-grace themes/hexo-theme-grace //(hexo-theme-grace为主题名字),来获得更多主题- 修改主题
_config.yml 下的 theme
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: hexo-theme-gracegenerate
hexo generate生成静态文件。
| 选项 | 描述 |
|---|---|
| -d, –deploy | 文件生成后立即部署网站 |
| -w, –watch | 监视文件变动 |
该命令可以简写为
hexo gserver
hexo server启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
| -p, –port | 重设端口 |
| -s, –static | 只使用静态文件 |
| -l, –log | 启动日记记录,使用覆盖记录格式 |
写文章
在C:__my\hpblog\source_posts文件下,新建.md文件就可以写文章,如图
- 格式要求,标题如下格式
---
title: 我的博客
---- 博客预览
发布博客
- _config.yml下的 github 配置
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/yuorname/yuorname.git //您已经创建好的仓库- 安装 hexo-deployer-git 自动部署发布工具
npm instal lhexo-deployer-git --save- 部署网站,该命令一定要在 git Bash 窗口完成
hexo deploy| 参数 | 描述 |
|---|---|
| -g, –generate | 部署之前预先生成静态文件 |
该命令可以简写为:
hexo d