ionic3中tap事件与click事件的一些bug
背景:ionic3加angular4开发,点击事件使用了tap之后遇到的问题;
首先,tap事件与click事件在移动端是有差别的, 文档说明,在移动端,click事件要比tap事件延迟300ms; 造成这个的原因, 文档中说明是因为移动端先触发tap事件,如果300ms后手指不在触摸则为click. 这个设定也是能够理解的. 与桌面端不同的是, 如果直接判定click. 那移动端的所有触摸事件就无法再触发了,会产生覆盖;
知道了这个情况后,我过早的优化了我们的APP,把所有click事件替换成了tap事件,所以就有了这篇文章; 血的教训总是上线后才发生....
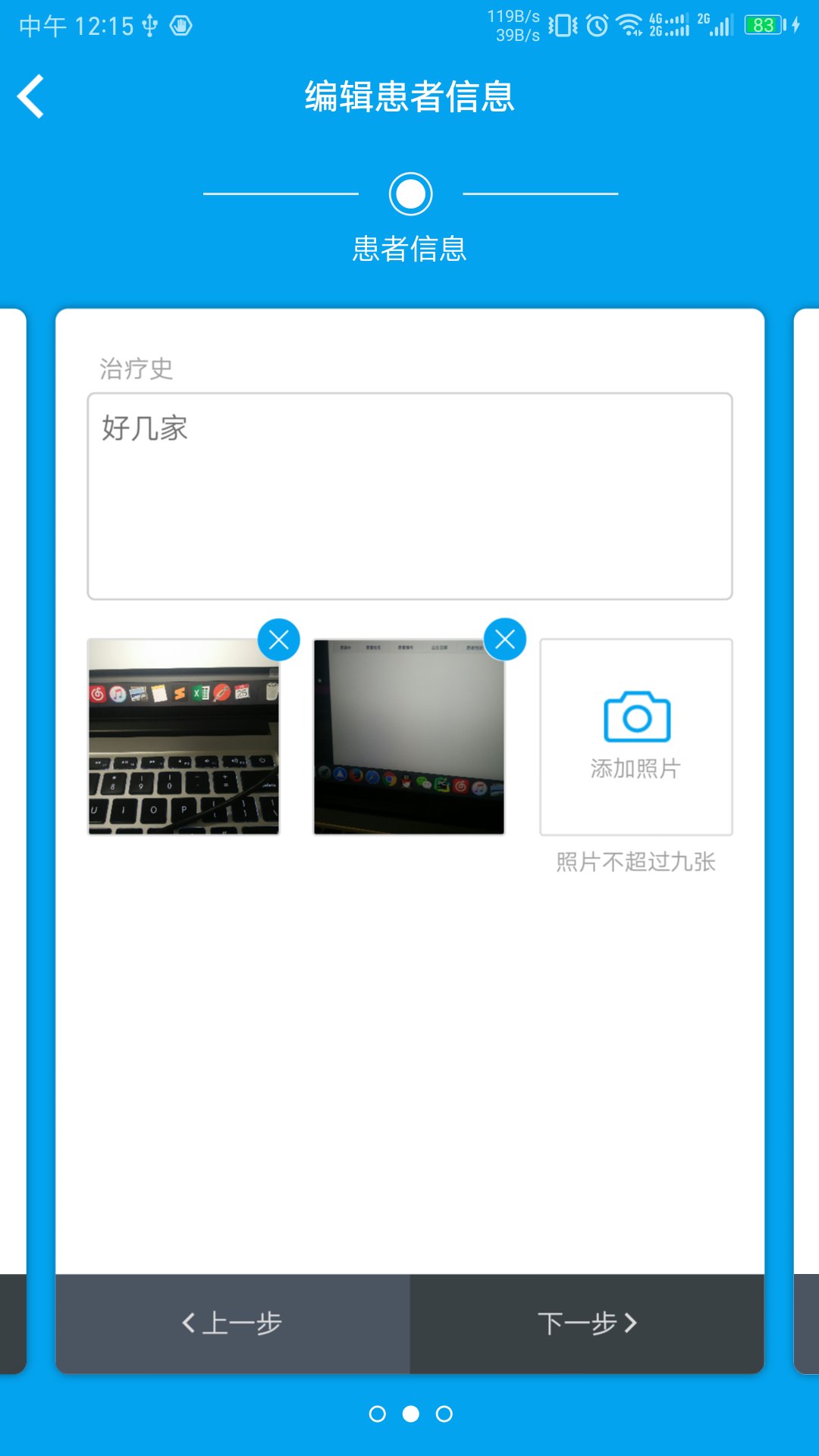
先上问题的截图

问题就是出在图中蓝色的删除按钮X. 在图片上点击是预览图片, 按钮上点击是删除图片. 优化之前都是click事件,毫无问题.优化后换成了tap事件,删除按钮便无法再被触发. 点击后只能显示图片预览. 感觉上被覆盖了.
修改删除按钮的事件为click后,问题解决.
<div class="image-container">
<div class="image-thumbnail" [style.background-image]="item.local | safeBgImage"
*ngFor="let item of treatmentHistoryImages;let i=index"
imageViewer="{{ item.local }}"
>
<ion-icon class="btn-remove" name="close-circle" mode="wp"
(click)="removeImage($event, treatmentHistoryImages,i)"></ion-icon>
</div>
<div class="image-thumbnail btn-add-image" (tap)="addImage(treatmentHistoryImages)"
[hidden]="treatmentHistoryImages.length==9">
<span class="text-tip btn-caption">添加照片</span>
<span class="text-tip btn-foot">照片不超过九张</span>
</div>
</div>这是修改后的代码, 注意图中removeImage 与 addImage的 事件绑定;
总结
上线前根本就没有想到会有这样的问题, 也没有刻意的去做这个测试, 其他的tap事件完全没有问题, 教训就是没有遇到性能问题前, 切莫过早的优化. 原罪..