1.搭建脚手架
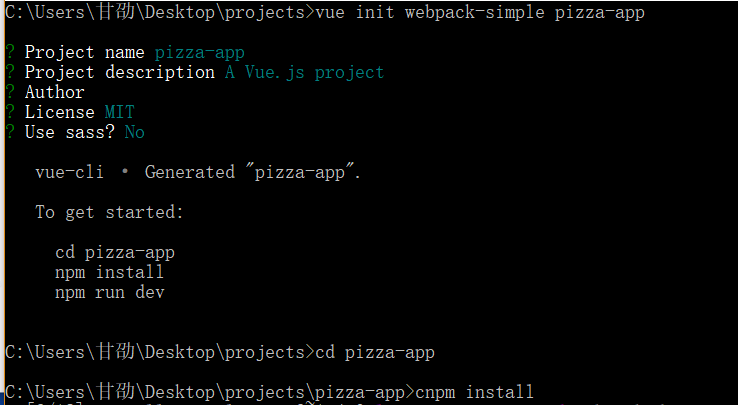
因为全局安装vue-cli 脚手架,在之前就已经安装好了。所以我们直接在桌面的projects文件夹下创建新项目。
在命令行输入:vue init webpack-simple pizza-app 然后cd pizza-app, 安装cnpm,最后运行。

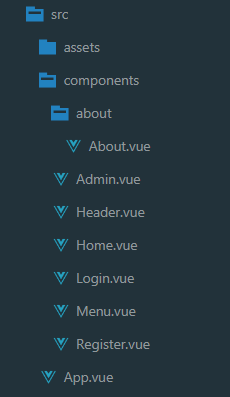
然后创建所需要的文件夹如下:

2.制作导航
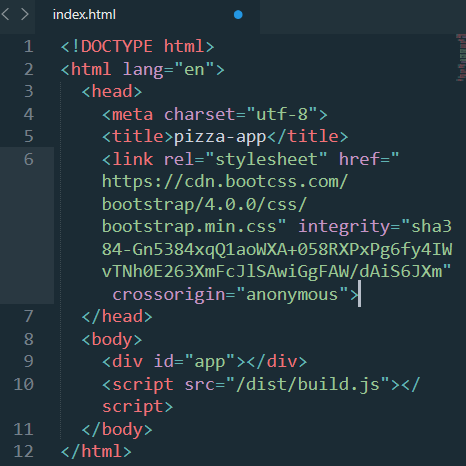
1.来到 https://v4.bootcss.com Bootstrap中文文档,将BootstrapCDN css 部分拷贝一份。把拷贝的 link 部分粘贴到index.html代码中。


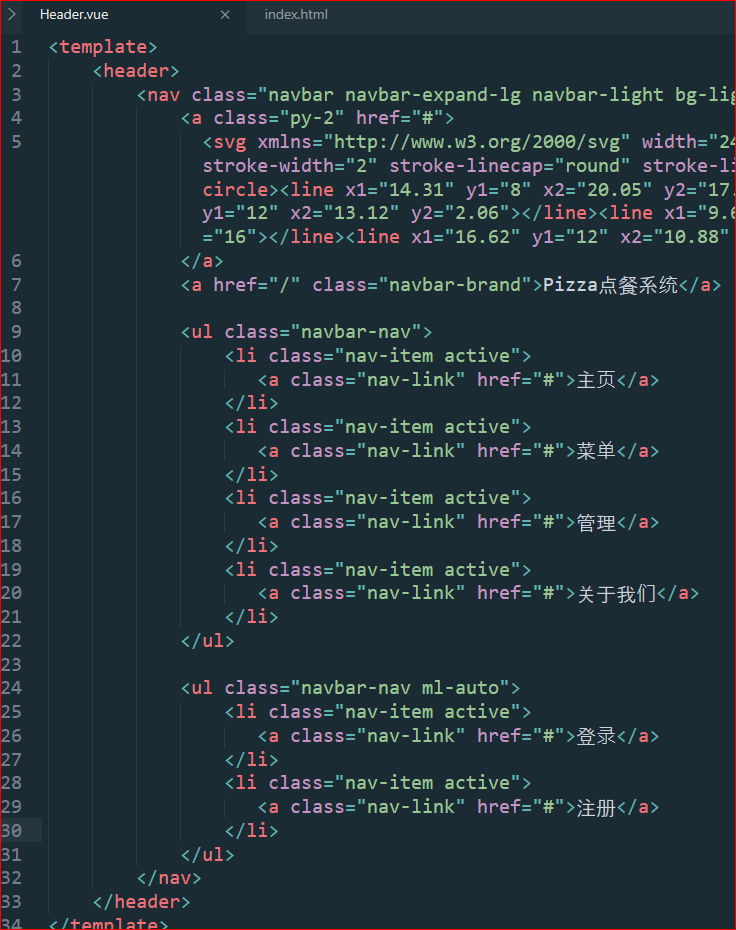
2.在Header.vue文件中写入如下代码

代码中"登录 注册" 的 ul 标签添加了一个类 ”ml-auto" ,表示 margin-left auto, 就会实现这一块内容在页面的最右侧。
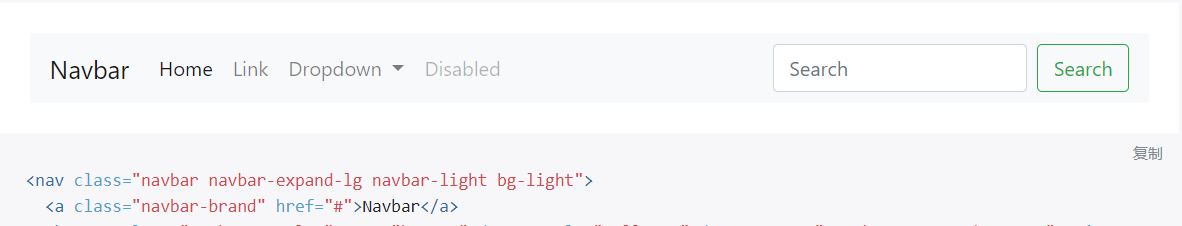
其中<nav>标签里面的class 是这样引入的。 来到 https://v4.bootcss.com Bootstrap中文文档,点击 “快速入门” ,点击 “Components" ,点击 "Navbar" . 找到这么个玩意,

里面的nav 标签的class就是我们所需要的。 <nav class="navbar navbar-expand-lg navbar-light bg-light"> 这样导航栏的背景就有了。
其中svg的矢量图是这样引入的。来到 https://v4.bootcss.com Bootstrap中文文档。 点击 “ 实例” ,点击 “product". 会看到这个玩意

我们查看网页源代码,把含有svg矢量图的<a>标签拷贝下来,这样svg矢量图就有了。
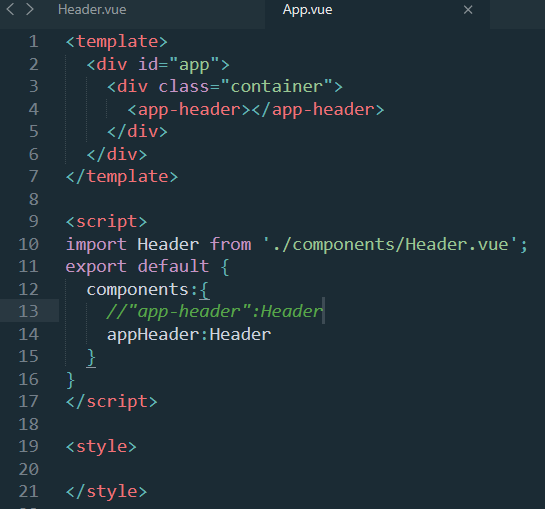
3. 导航的样式已经写完了。接下来需要把子组件Header.vue和父组件App.vue相关联。

其中components里面注册组件,有两种写法:1. es6驼峰写法, 不需要引号 appHeader:Header ; 2. 常规写法 ,需要引号 "app-header":Header
4. 路由跳转准备工作
在About.vue Admin.vue 等等文件里面添加代码<template> <h1> about </h1> </template>,红色的部分任意改。
这部分就是为了下面代码中 点击按钮,实现跳转有页面显示而已。