一、问题
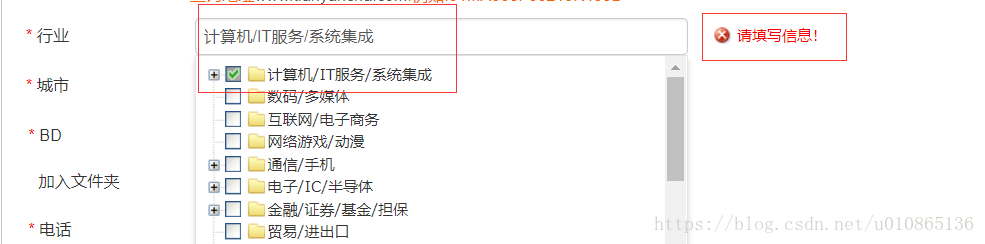
行业字段使用的是行业插件,其对应的industryId值为hidden的input,表单验证的时无法进行blur操作,导致不能实时提示信息;
二、解决
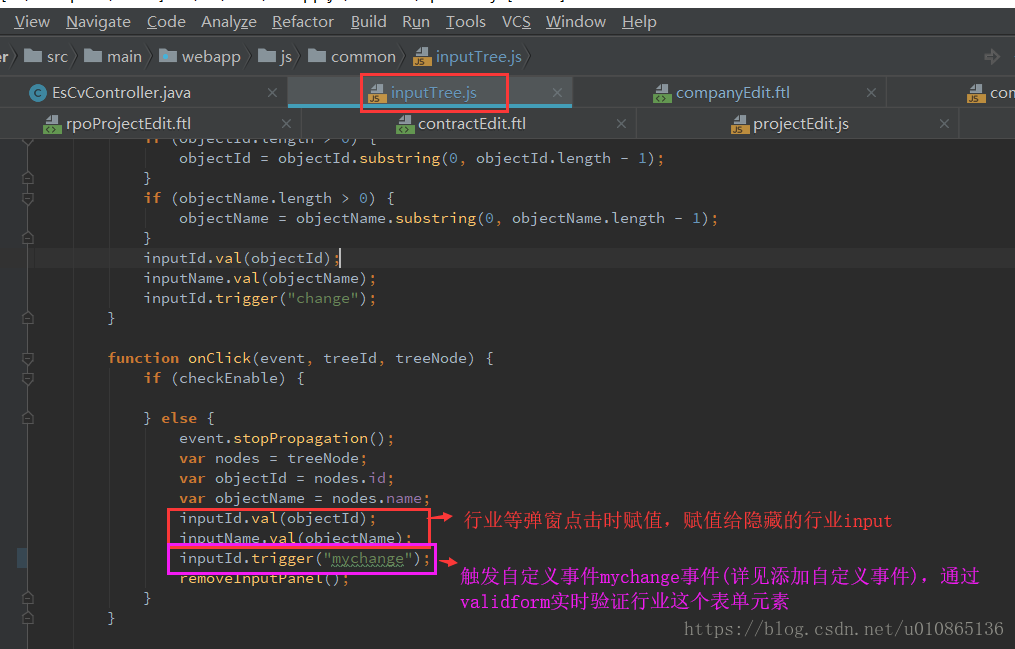
行业字段使用的是行业插件,插件代码为inputtree.js,可以在inputtree.js中赋值的代码后添加 “实时验证行业表单元素”的代码;
解决方法:
1、添加自定义事件(jQuery 添加自定义事件以及触发自定义事件)
添加自定义事件 mychange,实时验证行业表单元素
$("#postionId").on("mychange",function () { console.log(11); validForm.check(false,"#postionName");//validform实时验证表单某一个元素 });
2、在inputtree.js中赋值的代码后触发“添加实时验证行业表单元素”的自定义事件
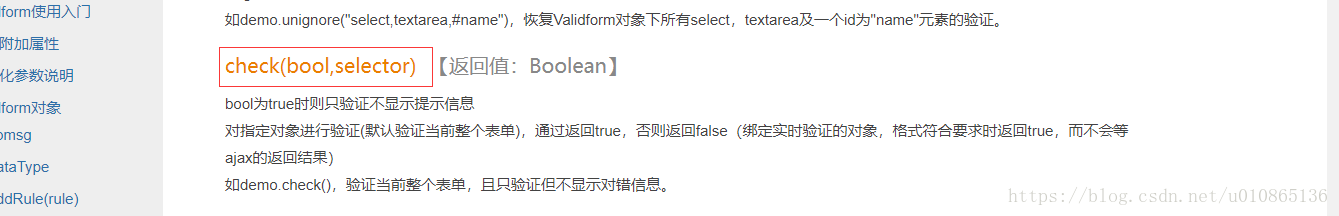
3、Validform 实时验证表单某一个元素
**#industryName为设置Validform的input元素
**check为参数时,验证当前整个表单
参考:
http://validform.rjboy.cn/document.html#check
三、延伸
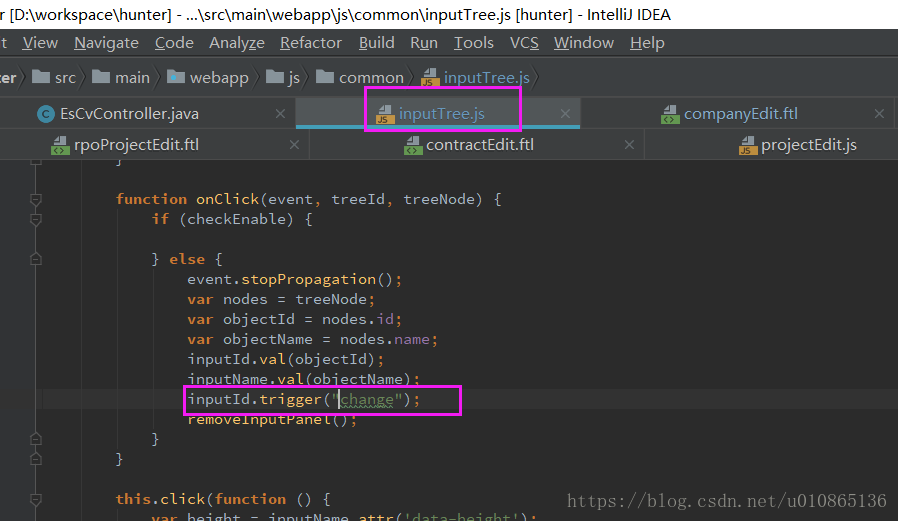
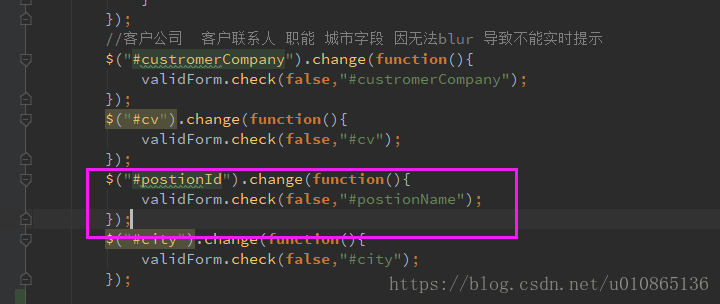
在没有用自定义触发事件时,我使用的是js内置的change事件,如下图;
其实使用内置的change事件同样可以解决问题,但是input并没有change事件,所以还是使用自定义事件更靠谱一些。
四、总结
jQuery的trigger()方法,可以触发内置事件(click,change等),也可以触发自定义事件,触发事件即执行事件中的方法。