上传视频思路
HTML:
1. 在这里首先会用到html5标签 video 音频/视频
2. input type = file

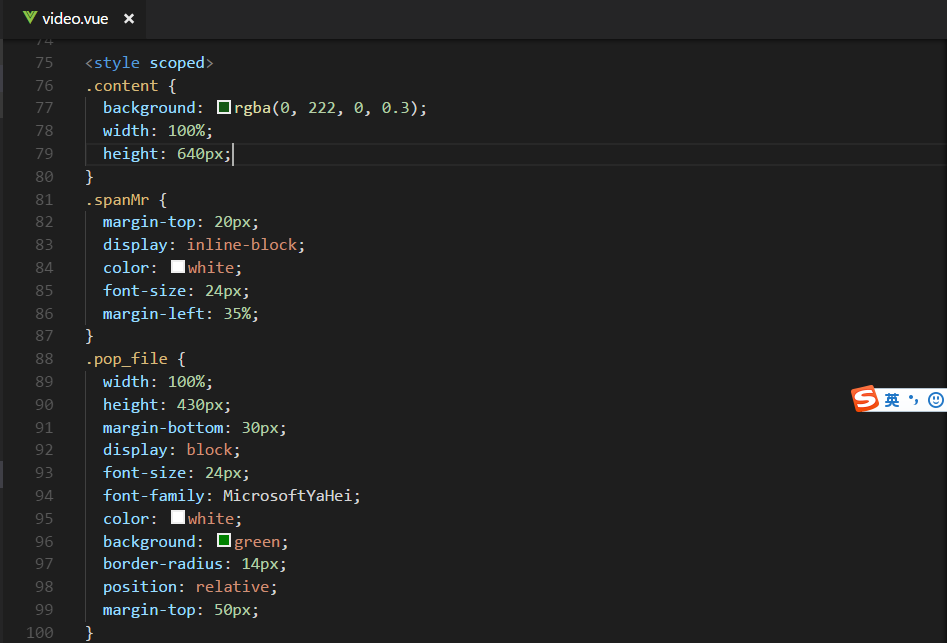
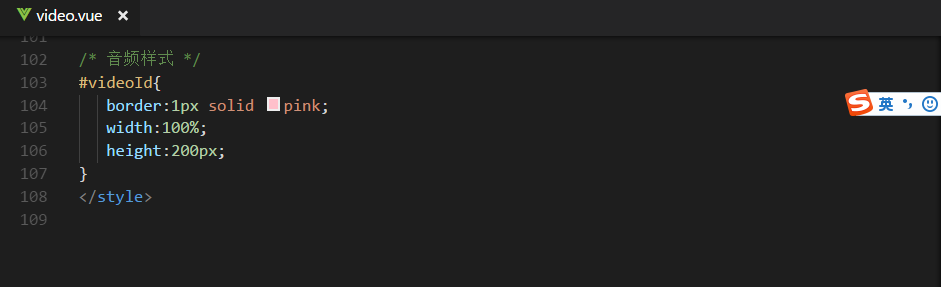
CSS 给一些样式


*******JS


js实现思路:
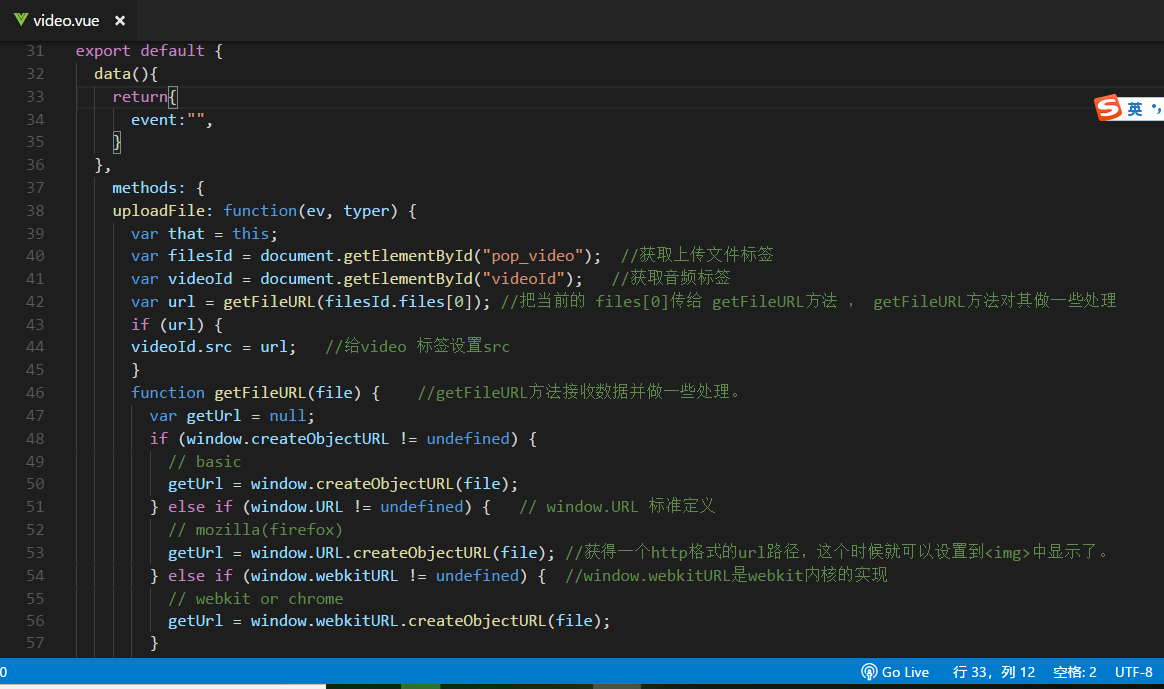
1.通过原生的方法获取上传文件(input)标签 并且交给一个变量。
2.通过原生的方法获取音频标签并且交给一个变量。
3.通过input标签得到自身的的files[0] ;而我们对input.files[0]数据需要处理,于是写一个方法。并且把input.files[0]传进去。
举个栗子:
4.处理数据的具体步骤;在getFileURL方法里面处理;
5.判断URL是否存在;如果存在就给video 设置src路径;
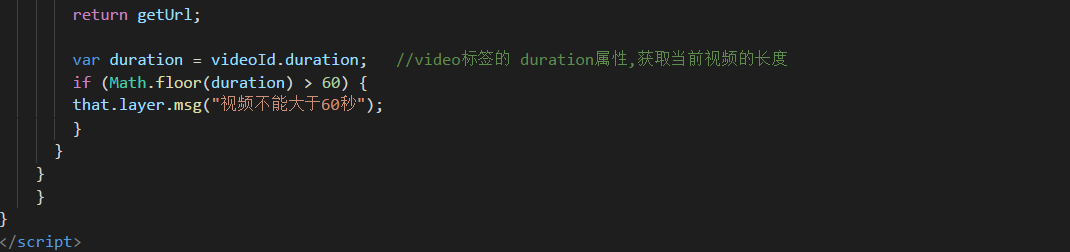
6. 通过video身上的duration属性;获取视频的长度;如果视频的长度超过60秒给与用户提示。