这里所说的动态添加的元素的意思是:用js添加的标签元素
先说一下我遇到的问题:
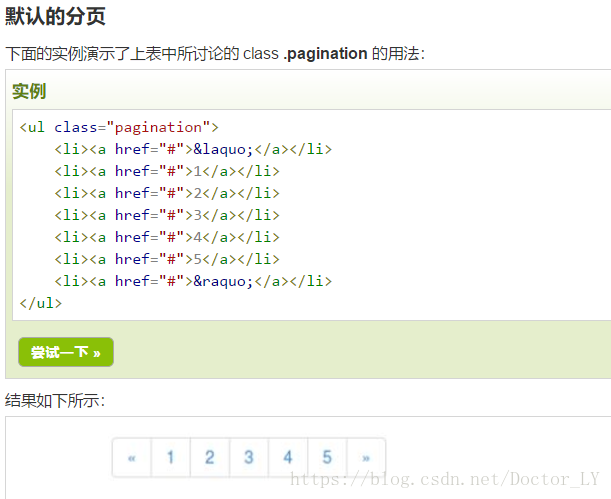
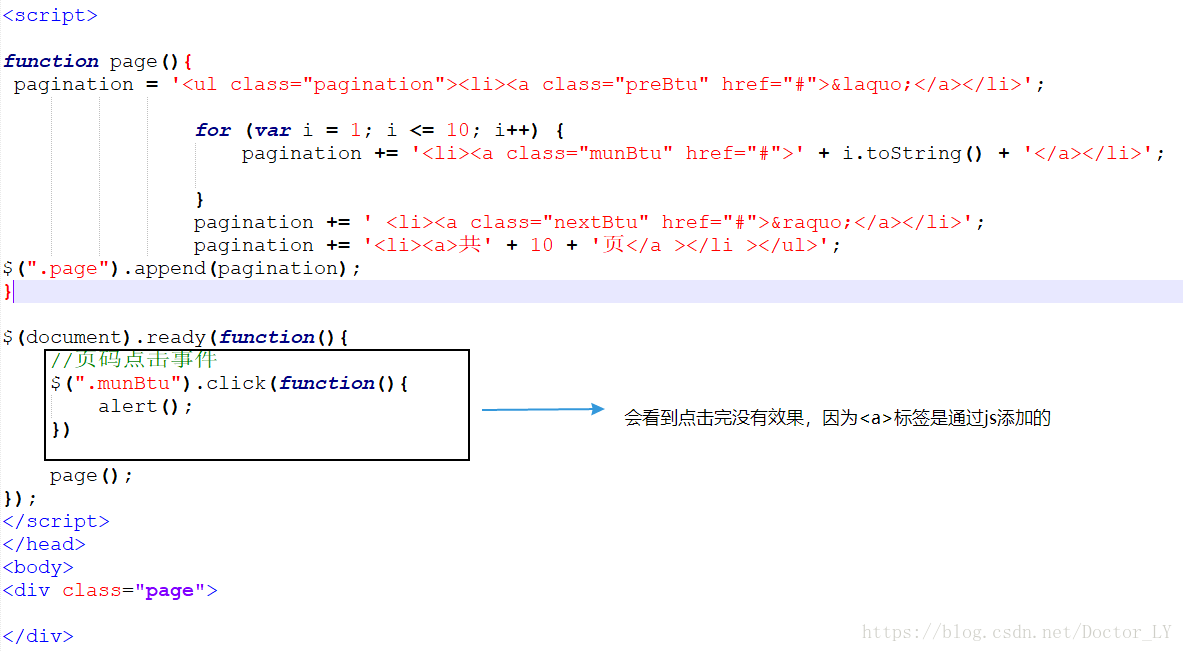
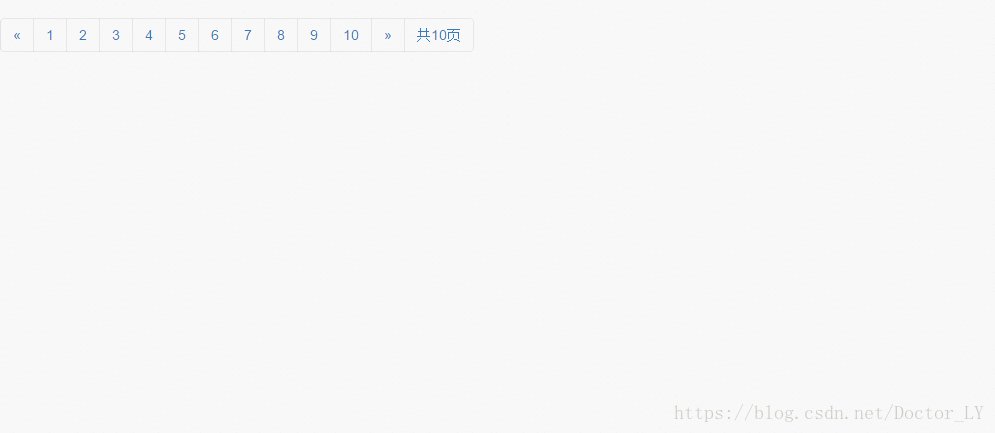
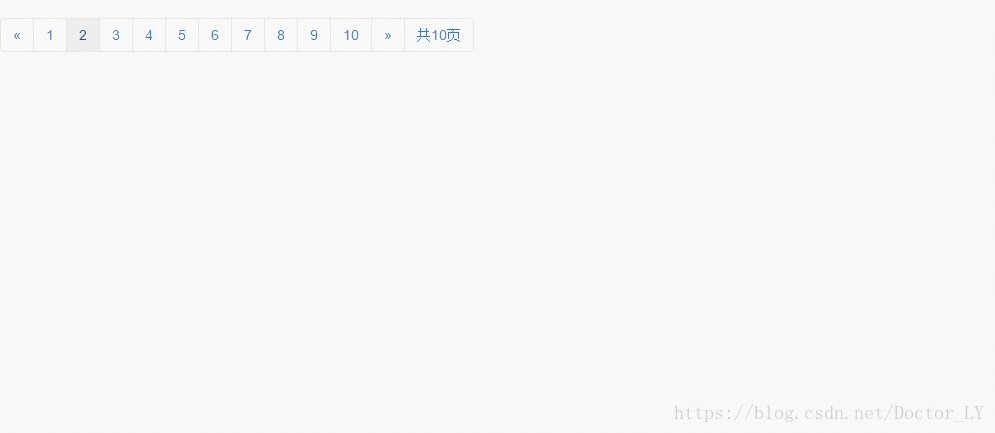
想对一些数据实现分页,就自己写一个分页功能。用的是bootstrap的分页,在页面获取数据列表后,计算出需要分多少页展示,然后用js生成多个页码(是叫页码吗?)。生成后,点击某个页码跳到相应的页,这时肯定要有点击事件。问题来了,没有点击事件。(最初一脸黑人问号)
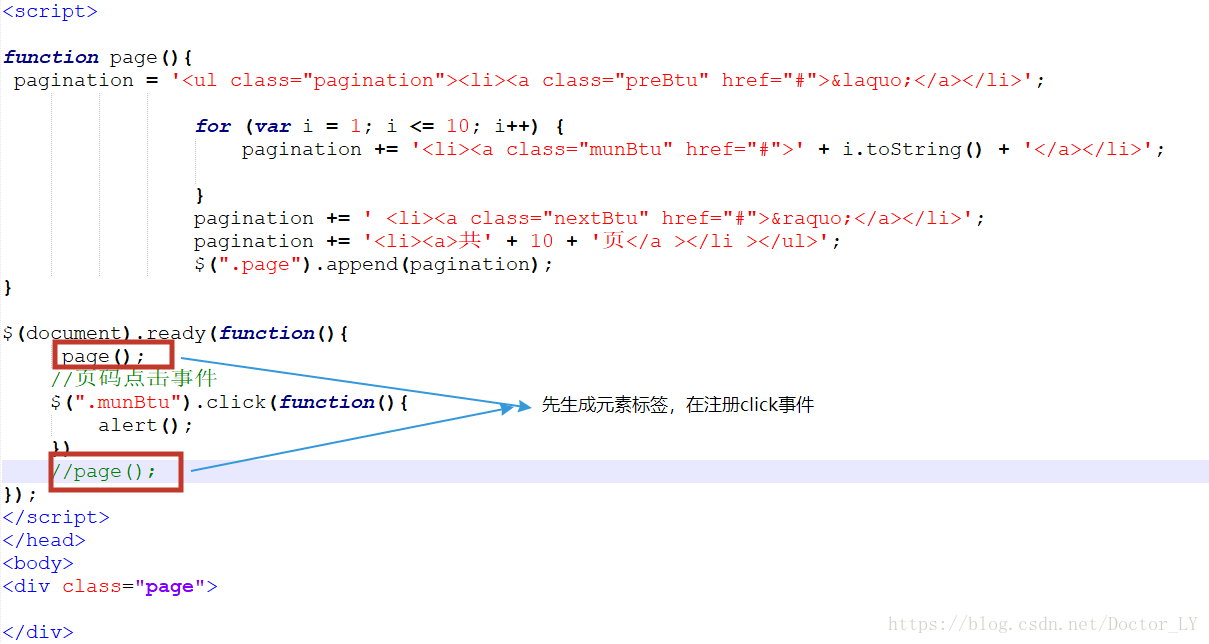
这是因为在注册click后,再用js生成元素标签的。所以后添加的元素标签没有注册click事件。我在读了几遍这句话后,有更深的理解,想到一个新的解决方法,貌似现在网上还没有这个解决方法,反正我遇到这个问题百度没有找到这个。
网上还有一种普遍的解决方案:
用on去注册事件,这种要有一个父级标签,并且这个父级标签不是用js生成的。
这样虽然元素标签在事件的注册之后,但是点击事件是注册在父级标签上的,我们还是可以触发对应的事件。
一开始还不知道有这个注册事件和生成元素标签的顺序,以为是自己Jquery选择器选择错了,一直在检查,后来百度才学到的。