最近做了第一个组内可以使用的组件,虽然是最简版,也废了不少力。各位前辈帮我解决问题,才勉强搞定。让我来记录这个树形组件的编写过程和期间用到的知识点。
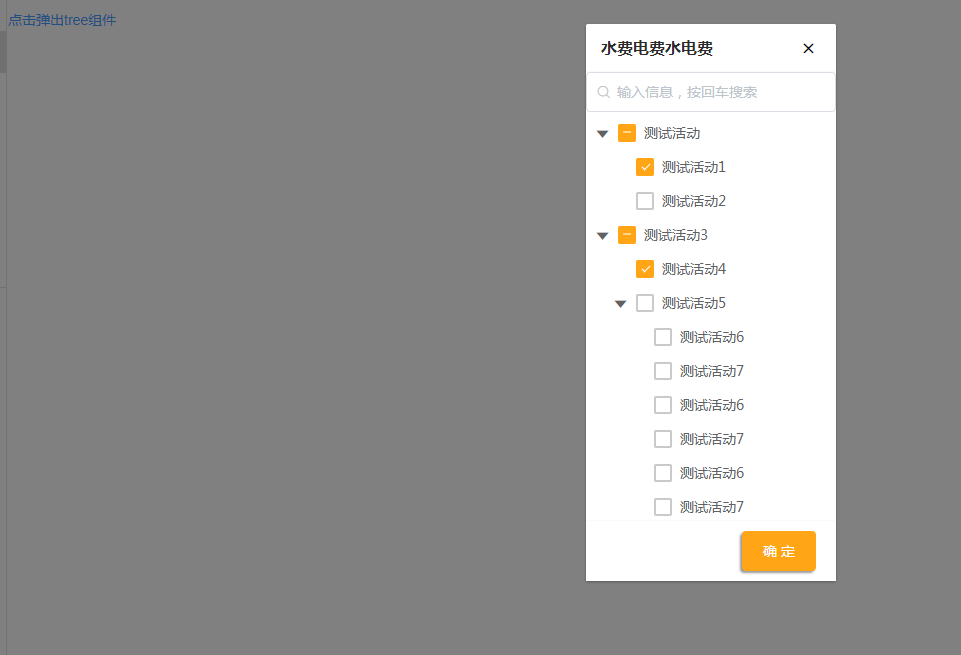
首先说说需求,就是点击出现弹窗+蒙板,弹窗内容是一个树组件当然,什么弹窗大小啊,是否显示多选框,默认选中,通过关键字过滤节点(element都自带好了)几个常用功能都封进来,等以后用到别的的时候再往里加。都解决了)
今天先记录处理数据的问题
与后台交流后得知通过接口会拿到这样的数据:
[ { id: '01', label: '测试活动', pId: '1' }, { id: '011', label: '测试活动1', pId: '01' }, { id: '012', label: '测试活动2', pId: '01' }, { id: '02', label: '测试活动3', pId: '1' }, { id: '021', label: '测试活动4', pId: '02' }, { id: '022', label: '测试活动5', pId: '02' }, { id: '0221', label: '测试活动6', pId: '022' }, { id: '0222', label: '测试活动7', pId: '022' }, { id: '0223', label: '测试活动6', pId: '022' }, { id: '0224', label: '测试活动7', pId: '022' }, { id: '0225', label: '测试活动6', pId: '022' }, { id: '0226', label: '测试活动7', pId: '022' }, ]
而我们查看element的文档会看到想要用他们的插件数据格式是这样的
[{ id: 4, label: '二级 1-1', children: [{ id: 9, label: '三级 1-1-1' }, { id: 10, label: '三级 1-1-2' }] }] }, { id: 2, label: '一级 2', children: [{ id: 5, label: '二级 2-1' }, { id: 6, label: '二级 2-2' }] }, { id: 3, label: '一级 3', children: [{ id: 7, label: '二级 3-1' }, { id: 8, label: '二级 3-2' }] }]
那这就要我们处理数据了,先上js代码
// 循环出父节点 export function toTreeData(data,id,pid,name) { // 建立个树形结构,需要定义个最顶层的父节点,pId是1 let parent = []; for (let i = 0; i < data.length; i++) { if(data[i][pid] !== "1"){ }else{ let obj = { label: data[i][name], id: data[i][id], children: [] }; parent.push(obj);//数组加数组值 } // console.log(obj); // console.log(parent,"bnm"); } children(parent); // 调用子节点方法,参数为父节点的数组 function children(parent) { console.log(parent) if (data.length !== 0) { for (let i = 0; i < parent.length; i++) { for (let j = 0; j < data.length; j++) { if (parent[i].id == data[j][pid]){ let obj = { label: data[j][name], id: data[j][id], children: [] }; parent[i].children.push(obj); } } children(parent[i].children); } } } console.log(parent,"bjil") return parent; }
上面函数接的四个值分别是data所有数据 id id的那个字段名字 pid 父类id的字段名字 name 内容的字段名字 (因为传过来的字段不一定叫 id pid label所以写活的)
toTreeData(this.data,"id","pid","label")//这样调用就好使了
这个回调函数作用当然是转换数组的格式
单独拿出来这个函数不回调的时候它的作用就是你传入父元素组成的数组,它会把每一个父元素的直属子元素压入父元素的children字段中去,这样我们只需要把新生成的子元素组成的数组当做下一次调用的父元素数组调用这个函数它就会继续往里面深入