问题描述:
用idea搭建springboot项目,项目发布部署成功,但是静态html页面不能引用js : jQuery库和自定义的js脚本。
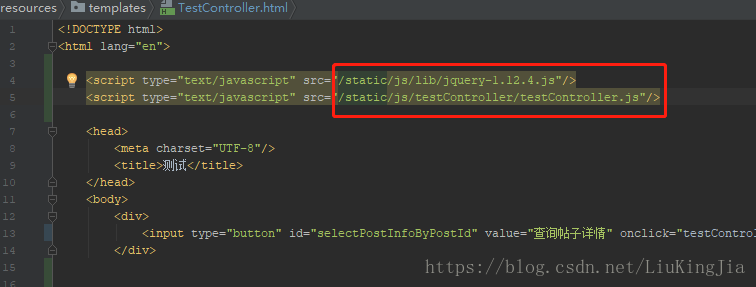
在idea中可以正常访问(ctrl+左点击):
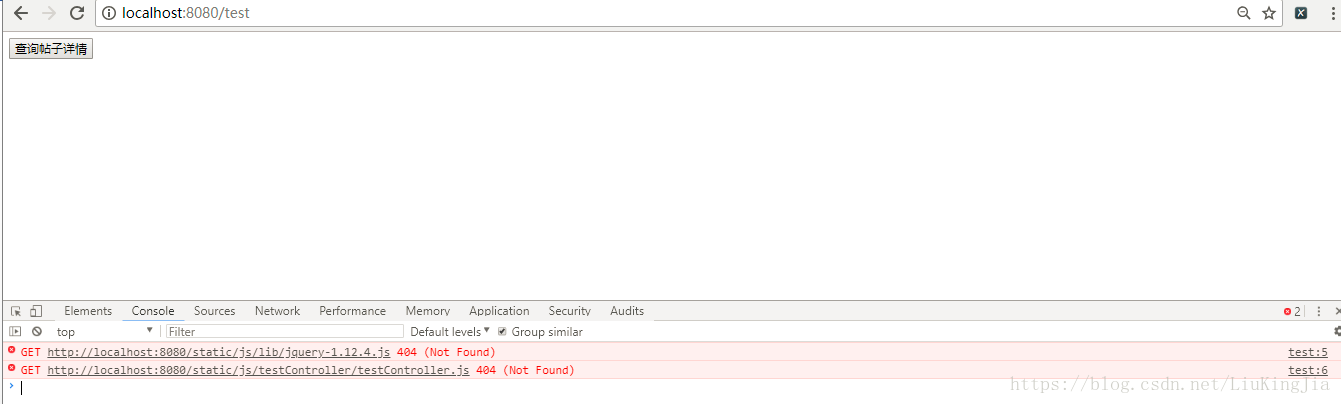
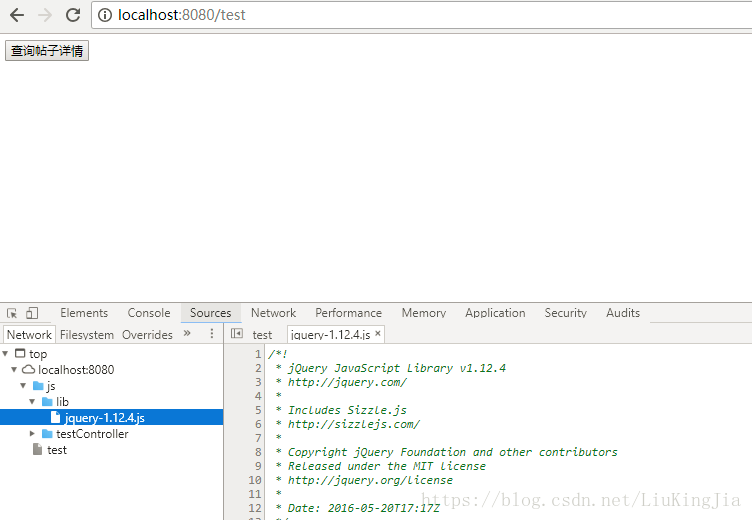
js的jQuery库和自定义的js均未正确发布到tomcat下。页面访问不能正常引用:报错404:
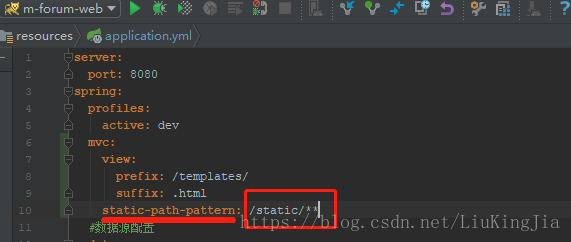
解决方案一(推荐):在yml配置文件中添加如下配置:
mvc: view: prefix: /templates/ suffix: .html static-path-pattern: /static/**
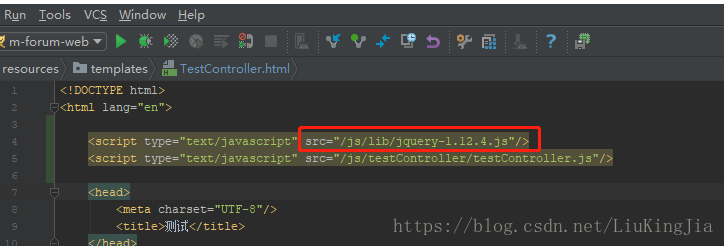
解决方案二 :html页面 引用去除/static。(springboot 默认指定静态资源到static目录,则不需要再次指定)
解决方案三 :独立写一个资源配置类,继承WebMvcConfigurerAdapter类,并重写addResourceHandlers方法:
@Configuration public class WebMvcConfig extends WebMvcConfigurerAdapter { /** * @Description 静态资源路径 */ @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/"); super.addResourceHandlers(registry); } }
解决后正确引用jQuery库,并展示: