一、前言
Django是一个开放源代码的Web应用框架,由Python写成。采用了MTV的框架模式,即模型M,模板T和视图V。当然,网上也有人说Django采用了MVC的软件设计模式,即模型M,视图V和控制器C。由于我也是刚开始接触Python Web,不好给大家解释其中的区别,给大家推荐一片文章:浅谈MVC、MTV和MVVM,理解django框架中的MTV与MVC模式其中还有作者对MVVM的理解,个人感觉写的很好,供大家参考。
之前一直在用python写爬虫,忽然想学学Python Web,感觉Django这个Web框架很不错,学了几天,做一个Demo来记录一下。也给后来人作为参考,作为Django入门学习。还请各位码友多多指教,如发现问题提出来,大家互相改进,互相提升。
二、开发环境
- Python3.6.4
- Django2.0
Python安装
Python官网 Windows版本可能下载速度有点慢,慢慢等。不推荐安装最新版,坑多。
#命令提示符中输入python,查看python版本
python - 1
- 2
Django安装
安装最新版的Django版本
#安装最新版本的Django
pip install django
#或者指定安装版本
pip install -v django==2.0- 1
- 2
- 3
- 4
查看Django是否已经成功安装:
#查看Django版本
python -m django --version- 1
- 2
到目前为止, 基本环境已经搭建好了
Python和Django版本对应表
Django version Python versions 1.8 2.7, 3.2 (until the end of 2016), 3.3, 3.4, 3.5 1.9, 1.10 2.7, 3.4, 3.5 1.11 2.7, 3.4, 3.5, 3.6 2.0 3.5+ 小技巧:查看自己电脑中已经安装的python包
pip list和pip freeze
三、开发步骤详解
1、项目创建
首先,进入命令提示符,通过cd切换到自己的工作目录,我的是H:\pyCode,或者在H:\pyCode目录下按住Shift+鼠标右键进入命令提示符,直接是在当前目录。
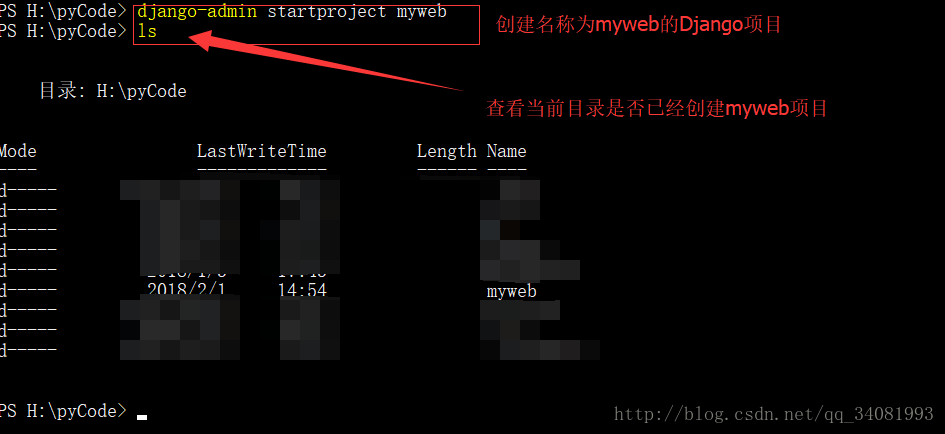
创建一个名为myweb的Django项目,执行如下命令:
django-admin startproject myweb- 1
在H:\pyCode下多出一个myweb文件夹,表示项目创建成功:
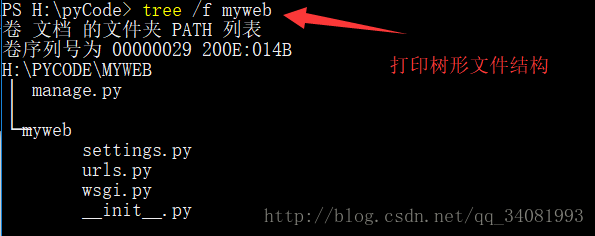
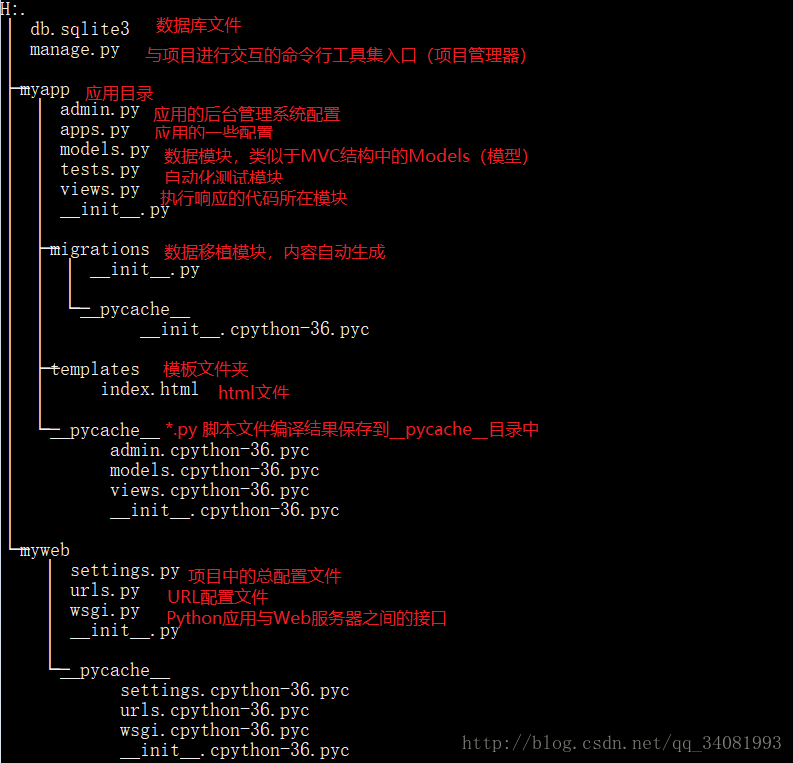
文件结构如下:
2、启动Django服务
刚才我们是在H:\pyCode目录,现在在命令提示符中输入命令:cd myweb进入到myweb目录
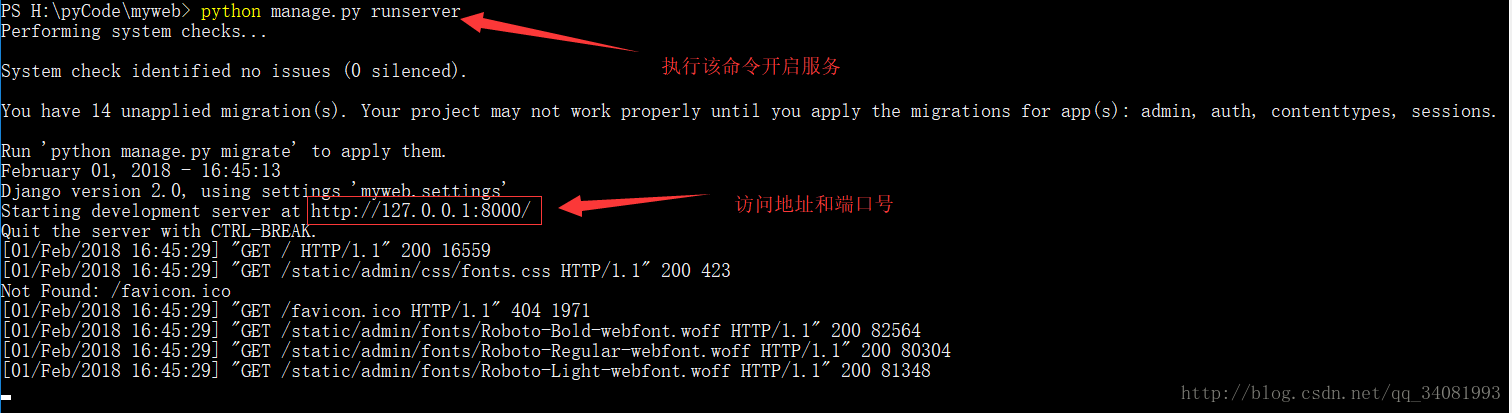
执行如下命令:
python manage.py runserver- 1
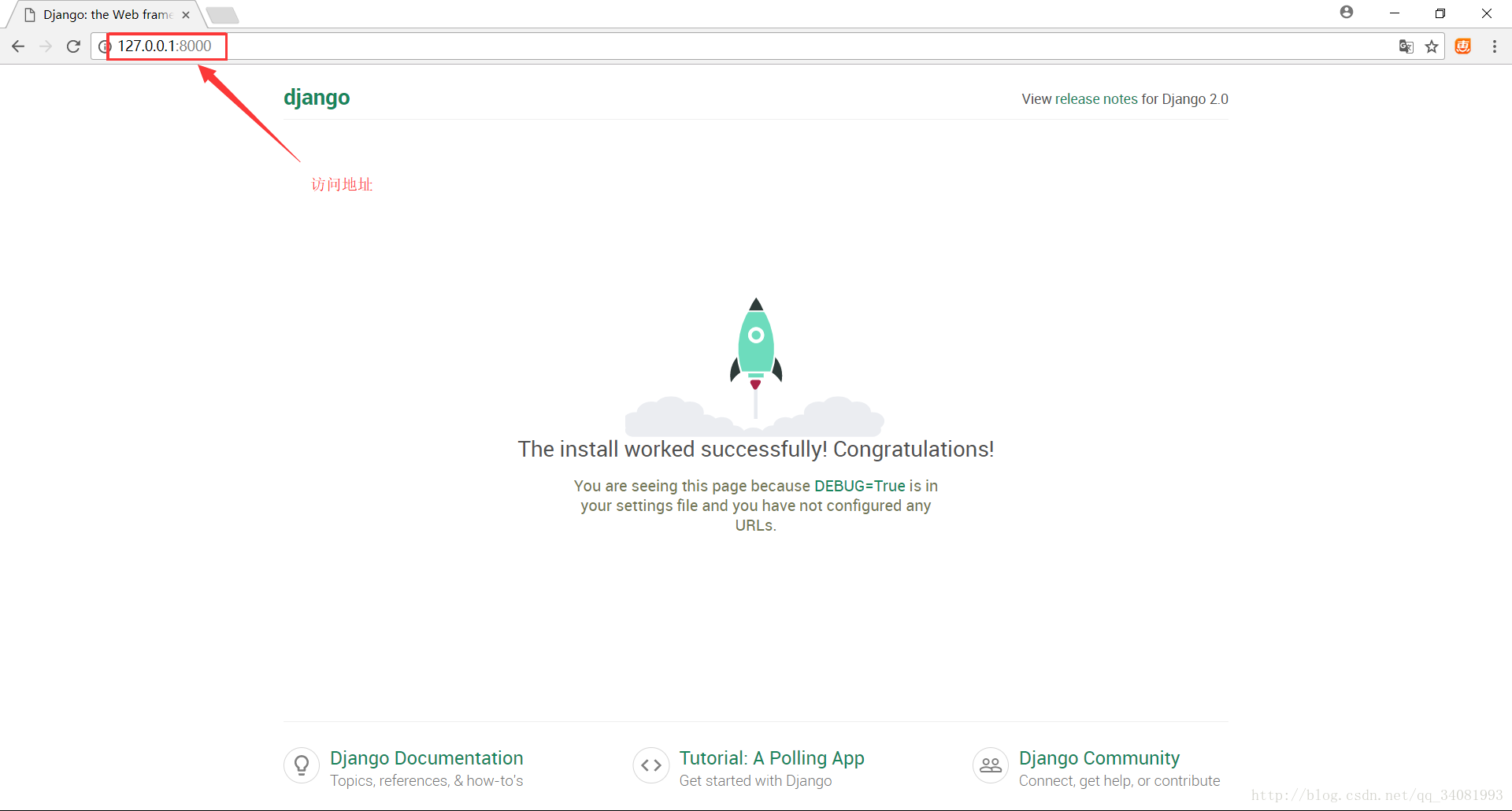
现在,web服务器已经成功启动,打开浏览器,在地址栏中输入:http://127.0.0.1:8000/
“127.0.0.1”是指本地主机,8000是默认的服务端口,可修改。也可以在地址栏输入localhost:8000访问项目。
恭喜你,项目初步创建完成~
现在,我们来进行下一步操作。。。
3、创建Django APP
在Django中的app相当于一个功能模块, 与其他的web框架可能有很大的区别, 将不同功能放在不同的app中, 方便代码的复用。
我们建立一个叫“myapp”的应用,保持命令提示符在H:\pyCode\myweb目录下(有mange.py文件的myweb目录)。注:Ctrl+C可以退出服务器
执行如下命令:
python manage.py startapp myapp - 1
回车后myweb文件夹中多了一个myapp文件夹,这个就是我们刚创建的APP: 
myapp中也为我们创建了相关的应用文件,现在整个项目结构如下:
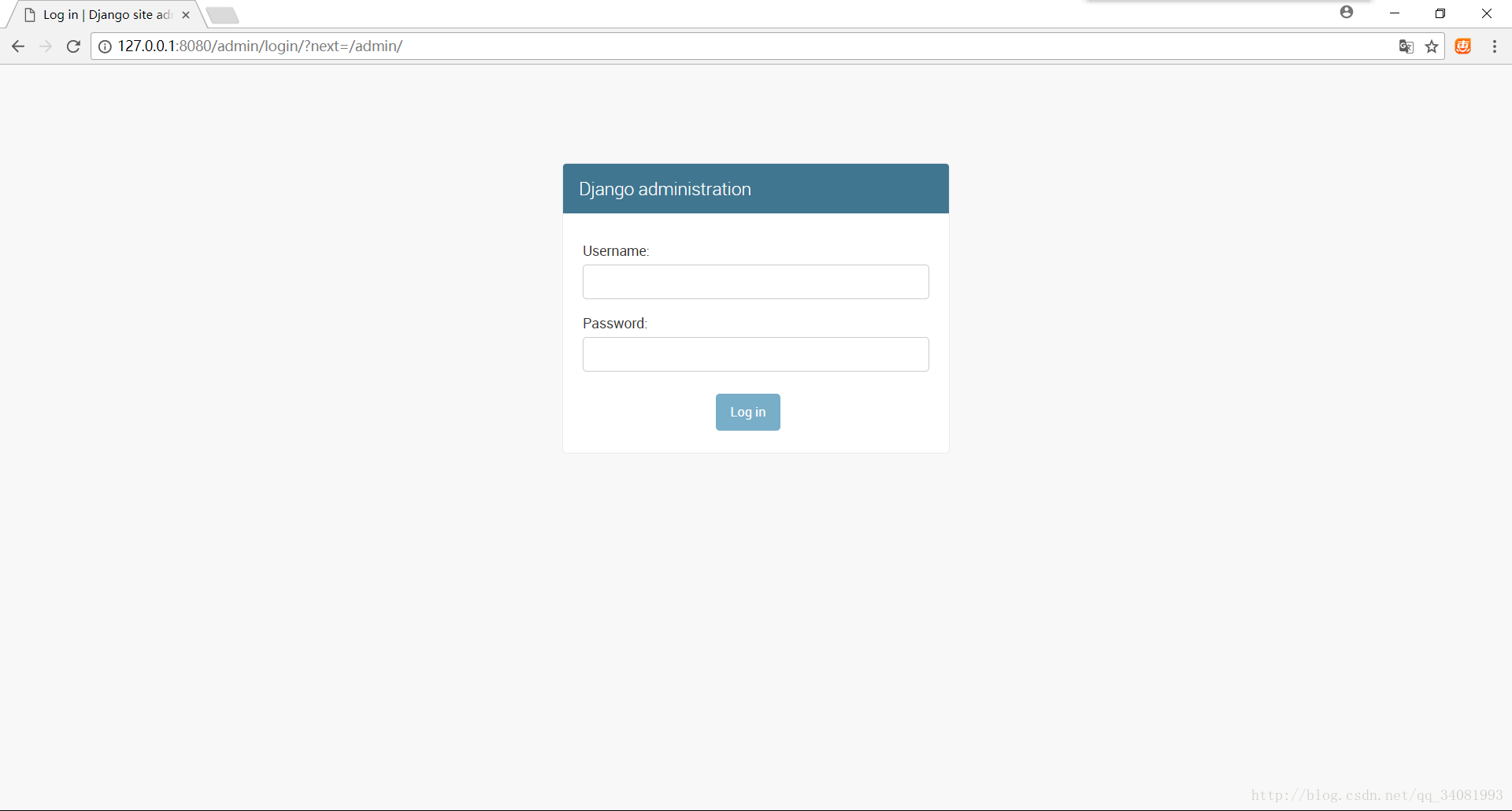
测试访问本机的admin,用浏览器访问:http://127.0.0.1:8000/admin
1、在myapp目录下创建一个templates文件夹,并在该文件夹中创建一个index.html文件,用于展示的网页内容。
模板文件夹
templates,不明白的地方自己百度或者Google,加油,相信自己wo~~wo~~ ,多主动寻找答案~~
index.html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello,Django!</title>
</head>
<body>
<h1>Hello,My First Django!</h1>
</body>
</html> - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
2、在myweb/myweb/settings.py下添加新建app,找到INSTALLED_APP,在其中添加’myapp,’, 然后保存:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
3、打开myapp文件夹下面的views.py文件,在文件中输入:
from django.shortcuts import render
# Create your views here.
# 添加index函数,用于返回index.html页面
def index(request):
return render(request, 'index.html') - 1
- 2
- 3
- 4
- 5
- 6
- 7
4、打开myweb文件夹下面的urls.py文件,在文件中输入:
from django.contrib import admin
from django.urls import path
from myapp import views # 导入views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index), # 添加views.index
]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
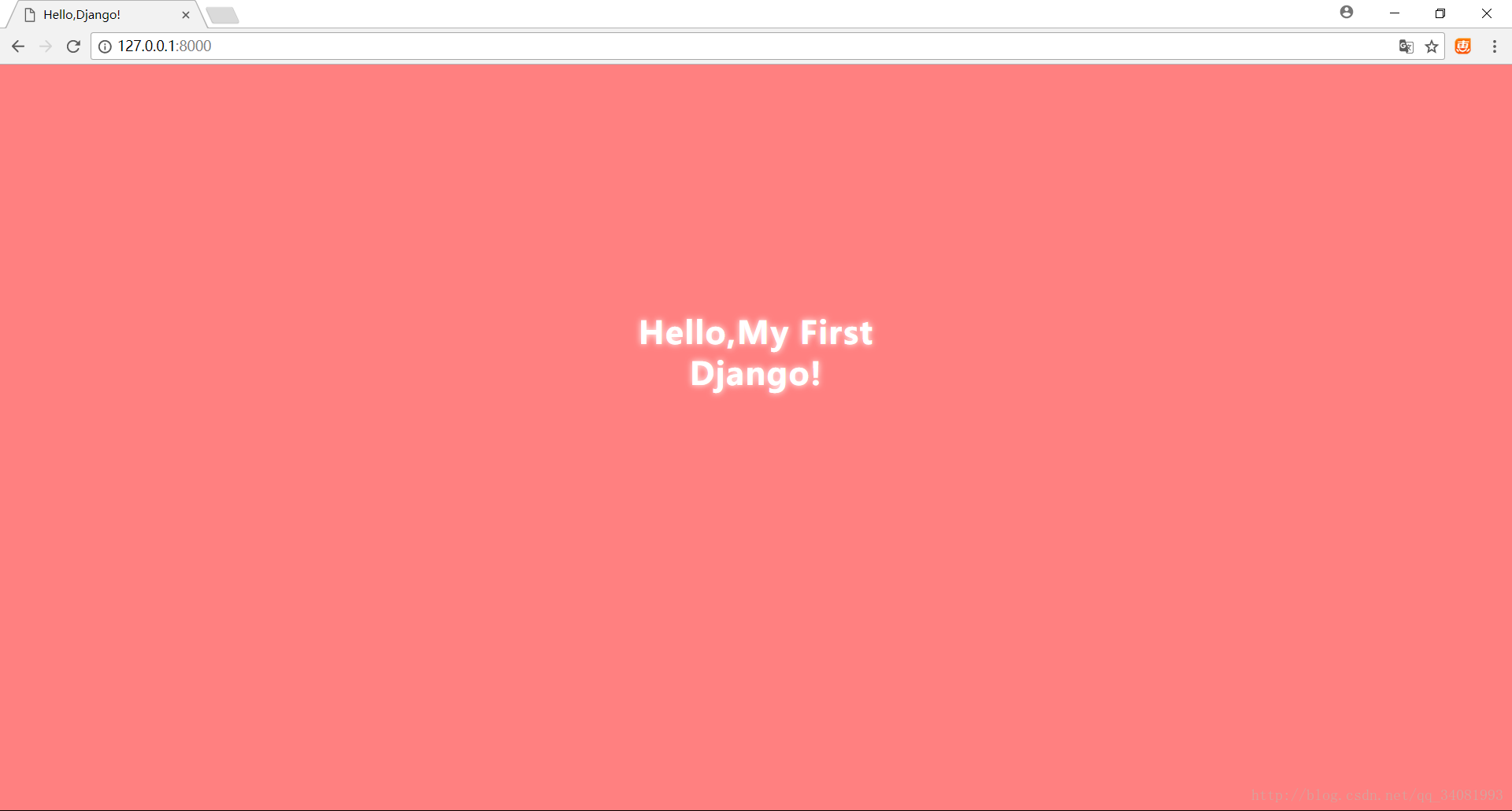
5、完成以上步骤,执行“python manage.py runserver”启动Django中的服务器,在浏览器中打开127.0.0.1:8000
访问127.0.0.1:8000后可能发现我们的结果不一样,那是因为上面给你们的index.html文件没有加样式,样式太长了,我就不贴出来了,作为Demo输出“Hello”就好,网上也有很多模板的噢~
欧耶~~你已经成功创建了自己的第一个python web网站~
现在,熟悉了基本操作,大家可以开始做一点有难度的网站了,多做实战项目,可以更好的提升自己,加油~~
四、总结
常用命令:
django-admin.py startproject myweb #创建项目
python manage.py startapp myapp #创建app
python manage.py runserver #启动Django中的开发服务器
python manage.py -h #帮助文档
python manage.py <command> [options] #Django命令- 1
- 2
- 3
- 4
- 5
源码下载地址:http://download.csdn.net/download/qq_34081993/10235866