理解Flux
Flux是Facebook推出的一种组织web应用开发的架构思想,它的基本思想很简单:
在你的应用中,数据应该是单向流动的。
这种思想可以被称为”单向数据流”,你也可以把它想象成一条鲨鱼:因为鲨鱼永远只能向前游动。
到目前为止,Facebook自己推出了Flux实践的例子,同时至少有6个JS库进行了Flux架构的实现。在本文中,我们谈到的Flux,特指Facebook实现的Flux。
一个Flux的例子
为了真正理解Flux,我们还是从一个最基本的Todo应用开始。当然,你也可以从Facebook的Flux仓库中找到这个例子。
加载ToDo项目

当应用开始启动时,ToDoApp这个React组件会从ToDoStore中获取并展示数据。ToDoStore则完全不会意识到ToDoApp的存在。如果你把这个组件想象成一个视图,ToDoStore则可以看做模型,那么到目前为止,Flux看起来和传统的MVC也没有什么差别。
// 将初始化数据载入应用中:
// ...
/**
* 从ToDoStore种获取当前的TODO数据
*/
function getTodoState() {
return {
allTodos: TodoStore.getAll(),
areAllComplete: TodoStore.areAllComplete()
};
}
var TodoApp = React.createClass({
getInitialState: function() {
return getTodoState();
},
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
代码laycode - v1.1
在这个简单的例子中,我们将不去关心ToDoStore如何载入初始数据。
创建一个新的ToDo项目

ToDoApp组件中包含一个表单用于创建一个新的ToDo项目。当一个用户提交这个表单时,它将启动一个Flux系统种的数据流,具体流程如上图所示:
-
步骤1,组件将通过调用回调函数来处理表单提交这个事件:
// 通过调用 `_onSave` 回调函数来存储一个新的ToDo项目
// ...
var Header = React.createClass({
/**
* @return {object}
*/
render: function() {
return (
<header id="header">
<h1>todos</h1>
<TodoTextInput
id="new-todo"
placeholder="What needs to be done?"
onSave={this._onSave}
/>
</header>
);
},
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
代码laycode - v1.1
-
步骤2,组件的回调函数将会调用ToDoActionCreator中的一个方法:
// `_onSave`回调函数将会调用`TodoActions`方法来创建一个新的action
// ...
/**
* 事件处理函数在TodoTextInput中被调用
* TosoTextInput在这个定义,并可以在多个地方,以多种方式使用
* @param {string} text
*/
_onSave: function(text) {
if (text.trim()){
TodoActions.create(text);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
代码laycode - v1.1
3.步骤3,ToDoActionCreator创建一个TODO_CREATE类型的action:
// `create`方法创建一个`TODO_CREATE`类型的action
// ...
var TodoActions = {
/**
* @param {string} text
*/
create: function(text) {
AppDispatcher.handleViewAction({
actionType: TodoConstants.TODO_CREATE,
text: text
});
},
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
代码laycode - v1.1
-
步骤4,action被传递给派发器
-
步骤5,派发器将这个action传递给所有来自Store中的注册回调函数:
// `handleViewAction`将action派发给所有的存储
// ...
var Dispatcher = require('flux').Dispatcher;
var assign = require('object-assign');
var AppDispatcher = assign(new Dispatcher(), {
/**
* 一个视图和派发器之间的连接函数,将action视作一个视图action。另一个变量可以是handleServerAction。
* @param {object}
*/
handleViewAction: function(action) {
this.dispatch({
source: 'VIEW_ACTION',
action: action
});
}
});
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
代码laycode - v1.1
6.步骤6,ToDoStore中包含一个注册的回调函数来监听TODO_CREATE action,并更新相应的数据。
// TodoStore中包含一个对应`TODO_CREATE` action的回调函数
// ...
/**
* Create a TODO item.
* @param {string} ToDo项目的内容
*/
function create(text) {
//
// 使用一个当前的时间戳 + 随机数来替代真实的id
var id = (+new Date() + Math.floor(Math.random() * 999999)).toString(36);
_todos[id] = {
id: id,
complete: false,
text: text
};
}
// 处理所有的数据更新
AppDispatcher.register(function(payload) {
var action = payload.action;
var text;
switch(action.actionType) {
case TodoConstants.TODO_CREATE:
text = action.text.trim();
if (text !== '') {
create(text);
}
break;
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
代码laycode - v1.1
7.步骤7,ToDoStore在更新相应数据之后触发一个change事件:
// TodoStore 在处理完action之后触发一个`change`事件
// ...
// 处理所有的更新
AppDispatcher.register(function(payload) {
var action = payload.action;
var text;
switch(action.actionType) {
case TodoConstants.TODO_CREATE:
text = action.text.trim();
if (text !== '') {
create(text);
}
break;
// ...
default:
return true;
}
// 在触发一个UI change之后通常需要调用这个方法。在每一个视图变化之后我们需要触发一个UI change,因此我们在这个调用这个方法来减少重复的代码。为了确保上述内容的进行,我们需要一个默认的方法。
TodoStore.emitChange();
return true;
});
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
代码laycode - v1.1
8.步骤8,ToDoApp组件监听来自ToDoStore的change事件,然后根据ToDoStore种的最新数据来重新渲染UI
// 这个组件通过调用`_onChange`回调函数来监听change事件
// ...
var TodoApp = React.createClass({
getInitialState: function() {
return getTodoState();
},
componentDidMount: function() {
TodoStore.addChangeListener(this._onChange);
},
componentWillUnmount: function() {
TodoStore.removeChangeListener(this._onChange);
},
// ...
/**
* 用于处理来自TodoStore中的`change`事件的方法
*/
_onChange: function() {
this.setState(getTodoState());
}
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
代码laycode - v1.1
Flux vs. MVC
Flux被认为是MVC模式的一种替代方案。在Flux的文档中将其解释为“一种使用单向数据流而不是MVC”的应用架构模式。将Flux和MVC相比,你需要理解下面三点:
- 在javascript的世界中,“MVC”意味着”MV*”
- Flux并不会比MV*要简单
- 相较于MV*,Flux模式中的代码更具有可预测性
在javascript的世界中,“MVC”意味着”MV*”
为了类比Flux和MVC,我们需要先理解MVC究竟是什么东西。
在著名的ToDoMVC项目中,至少有15种javascript框架的例子,但是其中没有一个例子是严格实现了”模型,视图,控制器”的设计模式。比如说Backbone.js:它其中包含模型和视图,但是是否存在控制器这个问题却一直饱受争议。在许多javascript框架中,控制器的角色一般都融入了模型或者视图中,对于javascript框架来说还有其他更重要的角色,比如说一个路由。
当我们在使用”MVC”或者”MV*”来描述一个javascript架构时,一般来说指的是将数据层逻辑和用户界面逻辑分开来考虑。数据存储抽象为”模型”,而数据呈现和用户交互抽象为”视图”。
应用运行的流程一般来说是这样的:视图从模型获取数据,展示给用户。用户和界面发生交互。这些交互触发了视图去更新存储在模型中的数据,同时触发一次视图更新。

Flux并不比MV*要简单
用Facebook自己的话来说,”MVC不具有可扩展性”,并同时以下面的图作为佐证:

上面这张图让MVC看起来很让人疑惑 – 居然有这么多的箭头!看起来Flux似乎要更简单一些不是吗?
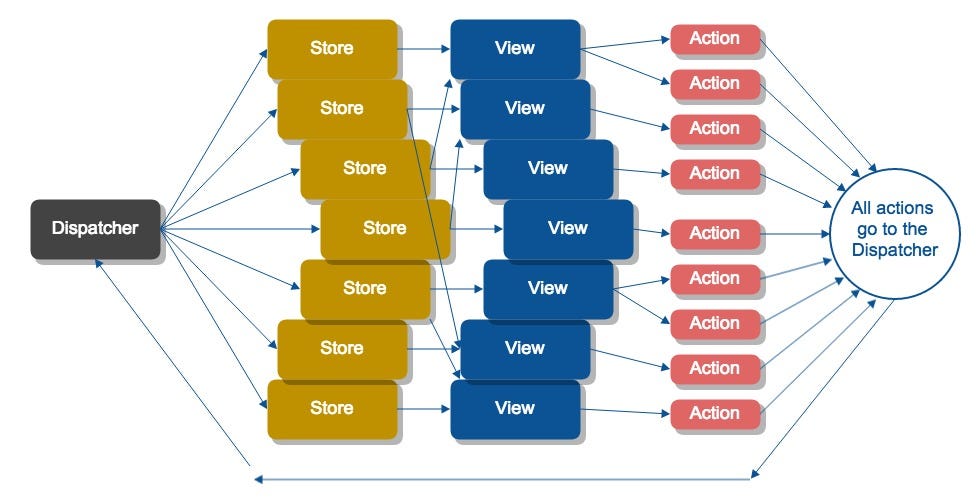
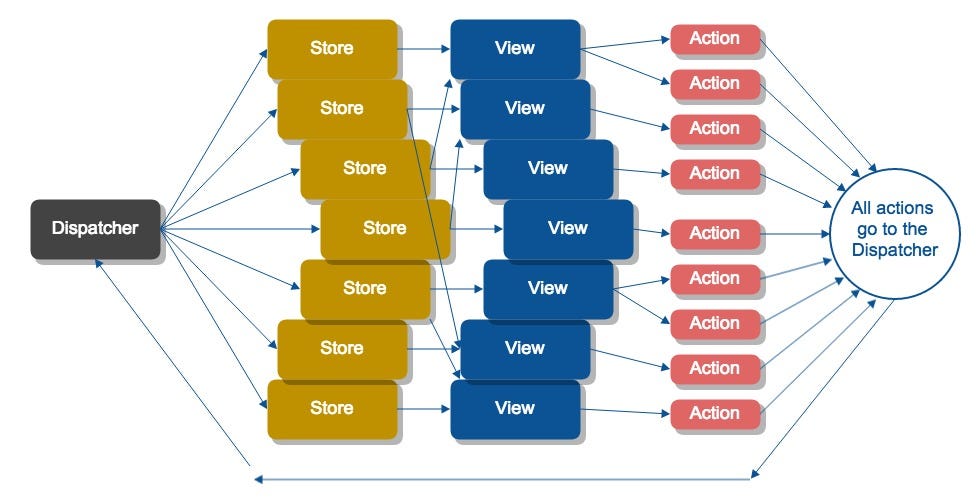
但是Facebook却在Flux流程图种将复杂度大大减小,如下所示:

如果要实现一个大型的Flux应用,流程图并不简单,如下所示:

相比MVC,Flux并不简单。但是其中有一点关键的不同之处在于:Flux中所有的箭头都指向同一个方向。
Flux中的代码更具有可预测性
虽然Flux并不比MVC简单,但是Flux图表种的可预测性要大大高于MVC图表。
Flux种的派发器确保了系统中一次只会有一个action流。如果一个action还没有处理完,那么这时再派发一个action将会触发一个错误:
这是使得代码可预测性提高的另一种方式。它促使开发者能够开发出让数据源之间的交互变得简单的代码。
派发器也能让开发者指明回调函数执行的顺序,其中会使用waitFor方法来告诉回调函数依次执行。
在Facebook实现的Flux代码种,你可以明确的看到引发数据变化的部分。每一个store都包含一系列它所监听的action:
// 这个例子表明了store监听的action
// ...
ThreadStore.dispatchToken = ChatAppDispatcher.register(function(payload) {
var action = payload.action;
switch(action.type) {
case ActionTypes.CLICK_THREAD:
_currentID = action.threadID;
_threads[_currentID].lastMessage.isRead = true;
ThreadStore.emitChange();
break;
case ActionTypes.RECEIVE_RAW_MESSAGES:
ThreadStore.init(action.rawMessages);
ThreadStore.emitChange();
break;
default:
// 默认的逻辑
}
});
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
代码laycode - v1.1
在上面这个例子中,ThreadStore监听CLICK_THREAD action,和RECEIVE_RAW_MASSAGES action。如果store没有按照预期那样更新,register回调函数将进行一些调试工作。我们可以打印出接收到的任何action,并监视它们的数据荷载(payload of data)。
与之类似,每一个组件都包含一个它所监听的store的列表:
function getStateFromStores() {
return {
threads: ThreadStore.getAllChrono(),
currentThreadID: ThreadStore.getCurrentID(),
unreadCount: UnreadThreadStore.getCount()
};
}
var ThreadSection = React.createClass({
getInitialState: function() {
return getStateFromStores();
},
componentDidMount: function() {
ThreadStore.addChangeListener(this._onChange);
UnreadThreadStore.addChangeListener(this._onChange);
},
componentWillUnmount: function() {
ThreadStore.removeChangeListener(this._onChange);
UnreadThreadStore.removeChangeListener(this._onChange);
},
// ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
代码laycode - v1.1
在上面的代码种,我们可以看到ThreadSection组件监听来自ThreadStore和UnreadThreadStore种的变化。如果我们持续使用这个方法,我们可以保证没有其他的数据来源会影响组件的行为。
Flux将数据的发送和数据的接收分开,因此当你调试应用时,你可以轻松地看到数据的流向,并找出错误究竟发生在哪里。
Flux的难点
没有哪一种模式是完美无缺的,Flux也一样。一般来说,它有以下几个缺点:
- 代码编写更加模板化
- 移植现有代码比较困难
- 单元测试难以进行
为了处理数据流,在Flux应用种我们需要添加更多的文件和代码。和为Flux应用中已经存在的一个数据源添加代码相比,我们为应用添加一个新的数据源将是一件无比痛苦的事情。在将来我们或许可以使用生成器是的Flux代码的设施变得简单。
尝试Flux最简单的方式是开启一个新项目。在新项目种,要将其他的部分移植到Flux架构将是一件非常有挑战的事情。运用从本文和Flux文档中学到的知识,你完全可以像Facebook和其他使用Flux的公司一样,将Flux架构运用到你的项目中。
当你将现有项目移植到Flux架构时,你可以每次为Flux架构添加一个数据源。然而,在尝试使用Flux管理一块数据时,你需要考虑有多少组件会使用这块数据。如果这块数据在大部分的组件中都有被使用,那么将这块数据移植到Flux中将是一件复杂的工作。当你初次尝试Flux时,你应该先用一些独立的数据块作为练习。
在Flux中,你的组件开始依赖ActionCreators以及Store,以及其他的依赖项目。这将使得编写单元测试异常复杂。如果你在应用种将Store的交互严格限制在顶级的”controller”上,那么你可以对子组件进行单元测试而无需担心Stores。如果你要测试那些需要发送Actions以及监听Stores的组件,我们需要模拟一些Store种方法,或者模拟Actions和Stores用于接收数据的API。