Sublime Text
Sublime Text官网:https://www.sublimetext.com/
下载所需要的Sublime Text版本,根据提示安装。
插件
安装:
- 直接下载安装包解压缩到Packages目录(preferences===>Browse Packages显示已安装的插件)。
- 用Package Control安装插件:
1.按Ctrl+ `(此符号为tab按键上面的按键) 调出console(注:避免热键冲突) 粘贴以下代码到命令行并回车:
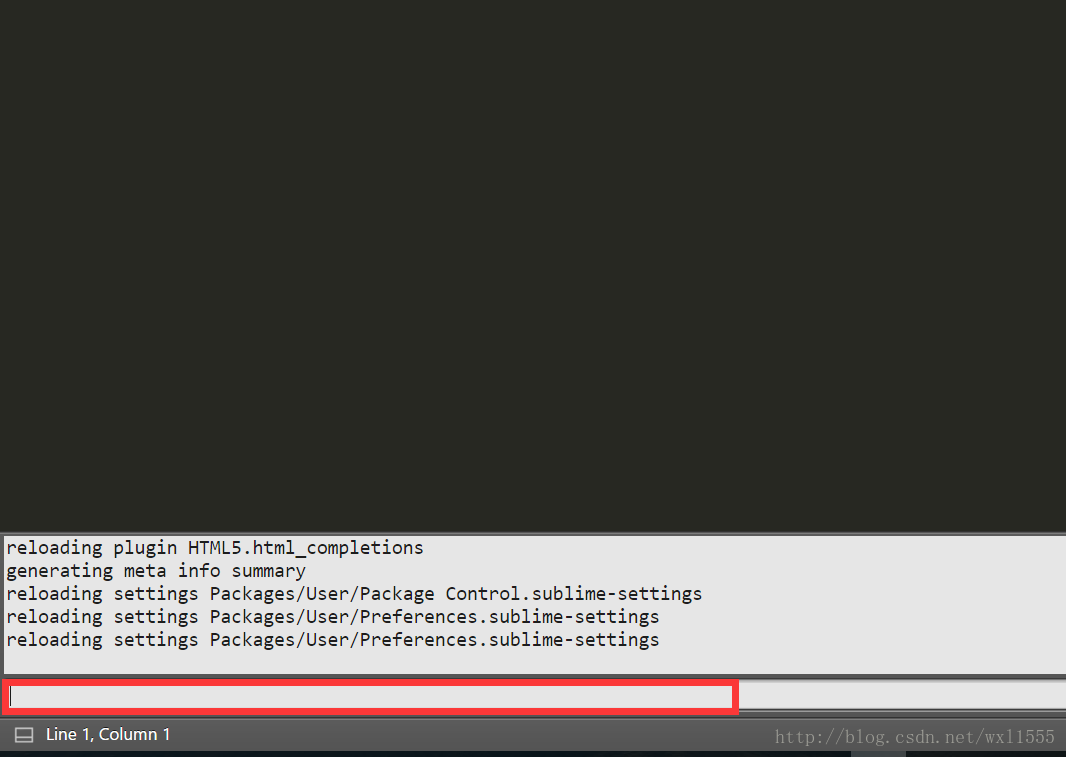
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())如图,上面的代码复制到红线地方,按回车键,会看到下面出现东西在左右摆动,说明正在下载。
2. 下载完成之后重启Sublime Text 3。
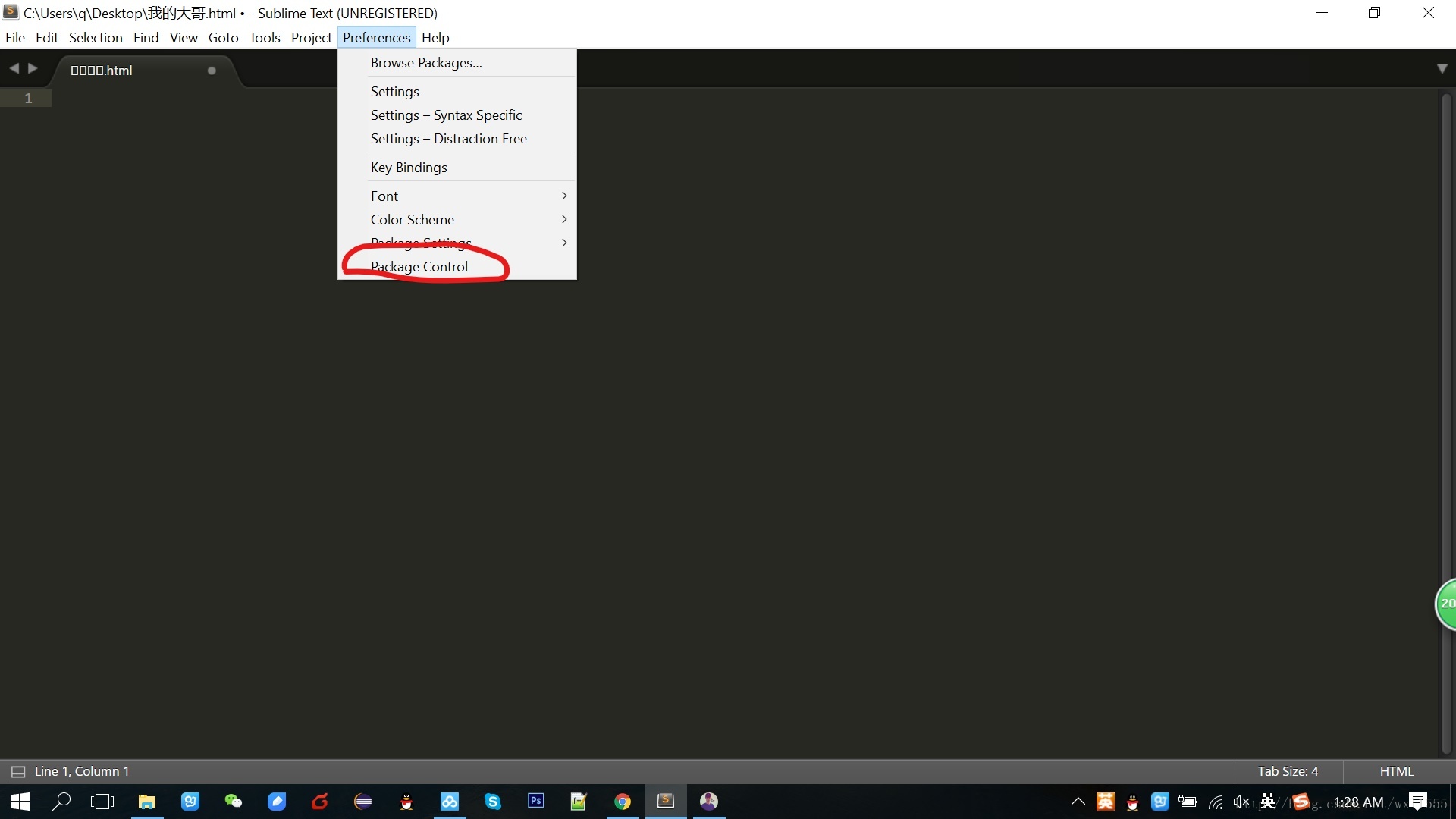
3. 如果在Perferences->中看到package control这一项,则安装成功。
4.按下Ctrl+Shift+P调出命令面板 ,输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
常用插件:
WebInspector
调试JavaScript特别棒的工具,成熟的Sublime代码检测工具。产品特点:使用绝对路径,控制台,调试步骤和断点,堆栈跟踪,为存储在用户设置中的项目断点。瞬间起效!还有来自于Mozilla的Fireplay,它被允许连接到Firefox Developer工具和最简单的调试器JSHint。
Emmet
Sublime Text编辑器最受欢迎的插件之一。Emmet,前身为Zen Coding,也是提升web开发人员工作效率最有效的方法之一。按下Tab键后,Emmet可以将一些简短的缩略词转换成完整的HTML/CSS代码片段。另外,我想提一提Hayaku——一个实用的层叠样式表的缩写集合。
Git
从它的名字我们就可以看出这个插件的本质——让你在自己喜欢的编辑器中直接使用Git。这种使用Git的方法可以为你节省很多时间。第一:你不必总是在Sublime和终端之间不断切换。第二:有一个很好的自动完成标签,不需要像git输入add-A,写add即可。第三:有类似Quick commit功能的东西,能够一键添加所有的改变并提交它们。
如果你只需要从Git获取远程仓库中的内容的话,那么我建议Nettuts+ Fetch.。
还有Glue,在位于底部的小窗口中展示,可以让你写在Shell上。出于这个原因,现在你的编辑器已经不再局限于Git…
GitGutter&Modific
这些插件会高亮上次提交的更改行,换言之就是实时的比较工具。

BracketHighlighter
打开和关闭任何部分的代码看起来应该是这样的。

EditorConfig

EditorConfig帮助开发人员定义和维护在不同编辑器和IDE之间的一致性编码风格。EditorConfig项目包括定义编码风格的文件格式和文本编辑器插件集合,这些插件能够让编辑器读取文件格式,并坚持被定义的样式。 .editorconfig文件的例子:
|
|
Sublimall
同步Sublime Text编辑器之间所有配置(设置,插件,打开的文件,等)的一个灵巧的插件。一切都是免费的,你只需要创建一个帐户即可。它的一个简单的替代品是BufferScroll。

AllAutocomplete
Sublime Tex中的经典自动补全,只适用于当前文件。AllAutocomplete在当前窗口的所有打开文件中搜索可以大大简化开发过程。还有CodeIntel,具体化了IDE的功能,并为若干语言带来了“代码智能”,这些语言包括:JavaScript,Mason,XBL,XUL,RHTML,SCSS,Python,HTML,Ruby,Python3,XML,Sass,XSLT,Django,HTML5,Perl,CSS,Twig,Less,Smarty,Node.js,Tcl,TemplateToolkit,PHP。

SublimeREPL
也许,这是开发者最有用的插件之一。 SublimeREPL直接在编辑器中运行适用于许多许多语言的解释程序,这些语言包括:Clojure,CoffeeScript,F#,Groovy,Haskell,Lua,MozRepl,NodeJS,Python,R,Ruby,Scala,shell。

DocBlockr
DocBlockr可成为你文档化代码的高效工具。输入/ **,然后按Tab键,该插件就会自动解析任何功能,并准备合适的模板。

Floobits
适用于SublimeText,Vim,Emacs,IntelliJ IDEA非常棒的扩展,它允许开发人员在代码上以及不同编辑器之间的协作。

AutoFileName
自动完成文件路径——非常方便。所以就不说废话了。

ColorPicker
通常情况下,当我们需要调色板的时候,我们习惯于使用Photoshop或Gimp。但完整的拾色器可以直接在编辑器中使用——Ctrl/Cmd + Shift + C。还有很棒的GutterColor 喝ColorHighlighter,能够简化颜色代码中的取向:

Colorcoder
高亮所有的变量,从而显著简化代码中的取向。尤其适用于有阅读障碍的开发人员。
PlainTasks
超棒的待办事项列表!所有任务都存储在文件中,因此绑定任务到合适项目非常方便。它可以创建项目,分配标签,设置日期。超棒的用户界面和快捷键。

MarkdownEditing
也许,这是用Markdown工作的最好插件,它拥有多种功能:语法高亮,缩写,自动完成,配色方案,等等。你也可以尝试MarkdownPreview当作替代的解决方案。

附:
| CTags | CTags支持Sublime |
| SideBarEnhancement | 在侧边栏的上下文菜单中有许多附加功能。 |
| ActualVim | Sublime中的Vim - 集两个最喜欢的编辑器于一体。 |
| SublimeLinter | C/C ++,Java,Python,PHP,JS,HTML,CSS等的内联lint高亮 |
| CSScomb | CSS编码风格格式器 |
| FixMyJS, Jsfmt and JsFormat | JS / JSON的编码风格格式器 |
| AStyleFormatter | C / C ++ / C#/ Java编码风格格式器 |
| SVG-Snippets | 设置自定义的SVG片段 |
| Inc-Dec-Value | 增加/减少数字,日期,十六进制颜色值,等等 |
| Trailing Spaces | 高亮尾部的空格,并在瞬间将其删除 |
| Alignment | 多行选择和多项选择超简单的对齐 |
| Placeholders | 文字,图片,列表,表格等的片段集合 |
| StylToken | 允许用不同的颜色高亮某些文本片段(类似notepad++的“Style token”功能) |
| EasyMotion | 快速跳转到活跃视图可见区域中的任何字符 |
| ZenTabs and AdvancedNewFile | 提高默认选项卡的外观和文件创建 |
| EncodingHelper | 猜测文件的编码,显示在状态栏上,将各种编码转换为UTF-8 |
| Gist | 用Sublime (ST2)同步GitHub Gist |
| Clipboard History (ST2) | 保持剪贴板项目的历史 |
主题和颜色方案:
适用于所有其他偏好 Color Schemes 和Сolorsublime。