记录一次从GitHub上克隆项目运行遇到的错误与解决办法。
首先,我们要克隆的是一款名为ant-admin的后台管理系统,附上GitHub项目地址antd-admin.为什么要学习它?因为它是基于react,ant-design,dva,Mock的一款企业级后台管理系统最佳实践,与工作所用内容相似。
首先我们检查下工具:
编译器:WebStorm2017.1.2
npm:5.6.0
yarn:1.3.2
快速开始
1,克隆项目文件
git clone https://github.com/zuiidea/antd-admin.git2,进入目录安装依赖
#开始前请确保没有安装roadhog、webpack到NPM全局目录
npm i 或者 yarn install此处遇到了问题:
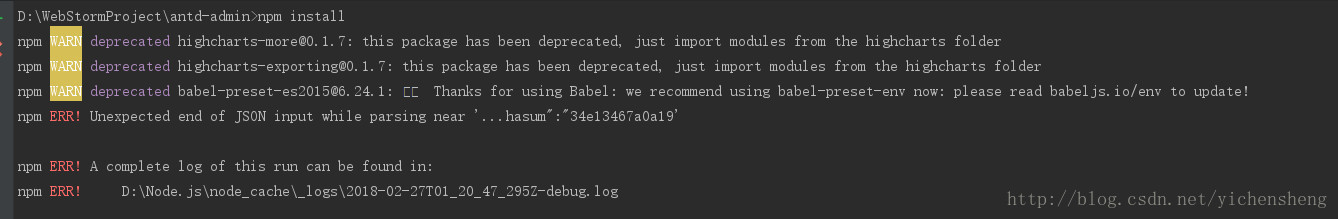
npm install时报错:
尝试了清理缓存npm cache clean --force,删除roadhog,webpacknpm uninstall -g webpack/roadhog种种方法后无果。。。
又不想卸载了npm和Node重装,于是决定尝试使用yarn.
yarn是和npm类似的包管理工具,可以到yarn官网下载安装
直接下载.msi文件安装即可,装好在命令行界面输入yarn -v测试,出现版本号即为安装成功。但此时遇到的问题是,在WebStorm自带的命令行使用yarn命令时,出现yarn不是正确的命令。。。各种查询尝试删除yarn重装无果,带着郁闷关机。但神奇的事情来了,第二天打开电脑时继续尝试,yarn居然可以用了!!!重启大法好啊~
迫不及待的试试,yarn install,开始正确安装依赖了。
3,yarn start打开浏览器看看,输入localhost:8000果然能进入系统了。
4,把页面依次打开看看。
果然事情不是一帆风顺的,在查看ECharts图时,什么都没有显示,打开chrome的开发者模式,发现报错,echarts版本过老了需要升级到4.0.0及以上版本(此处忘记截图了),OK,打开package.json文件看看,找到dependencies下的echarts,修改版本号为4.0.0,删除node_modules,重新yarn install,安装好依赖,再次进入网页,ECharts图表可以正确显示了.
5,再看看代码吧。
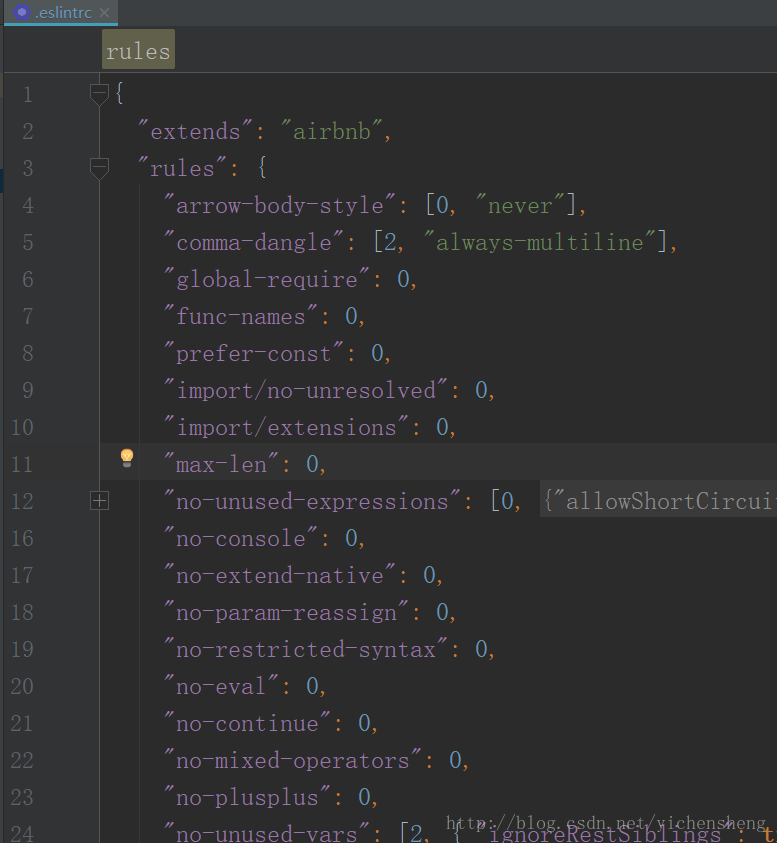
入眼一片红光报错,看看是什么错误error Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style,原来是eslint报错了,可能原作者使用的是linux系统,好吧,打开.eslintrc文件,找到rules
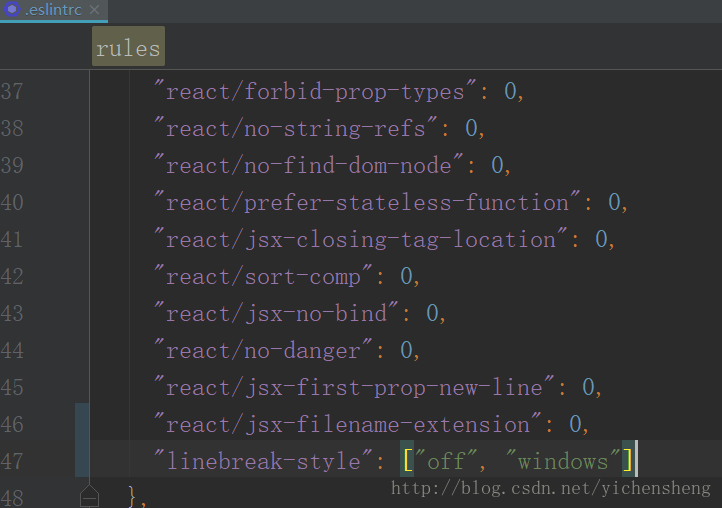
在最下面添加"linebreak-style": ["off", "windows"],如图
错误都消失啦~
6,代码也没问题了,但是看着localhost:8000的默认地址有点不爽,修改一下吧,万一别的项目会用到这个常用端口呢。
打开package.json文件,找到scripts,这里指定了运行脚本命令的npm命令行缩写。找到start,
"start": "roadhog buildDll && cross-env BROWSER=none HOST=0.0.0.0 roadhog server"将start修改为
"start": "set PORT=3008&&roadhog buildDll && cross-env BROWSER=none HOST=0.0.0.0 roadhog server"其实就是加了设置port为3008,重新start,就可以输入地址localhost:3008重新进入了。
至此,antd-admin项目就成功的在本地运行了,更多操作参考antd-admin的README文档即可。以后可能会写一点项目分析在后面的博客里,拜拜~