在angualr中,使用第三方插件,例如bootstrap,jquery等,大体可以分为三步;
1,下载要使用的插件
npm install jquery --savenpm install bootstrap--save注意:一定要在package.json文件所在的那一级执行命令。
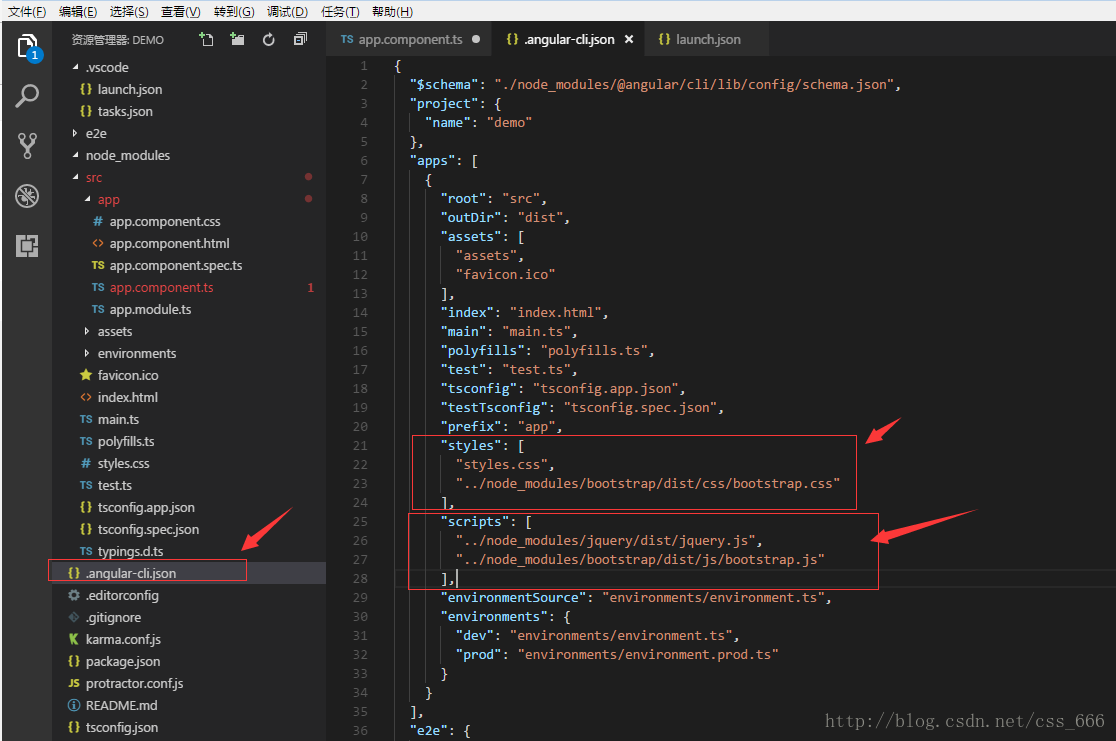
2,把要使用的插件加入到angular-cli.json
3.添加类型要使用的插件的typeScript的类型描述文件
当执行完上述两步的时候,按理说就可以正常的使用插件了,但是我们发现,在文件中的”$”符号,不能识别,这是因为我们还缺少jquery的typescript的类型描述文件,程序并不知道“$”代表了什么含义。
npm install @type/jquery --seve-devnpm install @type/bootstrap --seve-dev至此,我们就完成了插件使用的所有准备工作.