公司选了个好时间:8月8号,项目上线,我终于结束了早出晚归,连睡觉上厕所的时间都不够的日子,还是欢乐地畅享博客圈,好久没有逛csdn,感觉自己犹如井底之蛙般out了......上线前被7.0、8.0的适配问题,纠缠了好一阵子,因为out了没有及时适配,在试用版发布后收到了一些些问题的反馈,才意识到这些适配,惭愧惭愧......
废话不多说,昨个刚好看到郭神的文章,就决定了实践下,不然更out了,bug了怎得了,虽然领导也不一定发现的了,但还是要问心无愧滴。
附上郭神的地址:http://blog.csdn.net/guolin_blog/article/details/79417483
具体步骤,不多说了,他讲得很细,在此只是记些我感觉要记下的一些废话~
首先,这个优化个人觉得暂时没有百分百的必要:
1、就像郭神说的那种系统普及问题;
2、我把自己的APP安装到同事一款OPPO手机(8.0.0以上),logo也正常显示,没有出现那种嵌在白圆里的内嵌效果;
3、虽然是承认适配后的宣传效果更好,但是也许我没有什么设计感,所以觉得内嵌就内嵌了吧,无伤大雅。哈哈哈哈~
当然,当然,我有时间,你也有时间,建议还是可以做下的,毕竟我的机子少,也许有很多我没有看过的尴尬的展示,同时我当然承认适配更好看的。
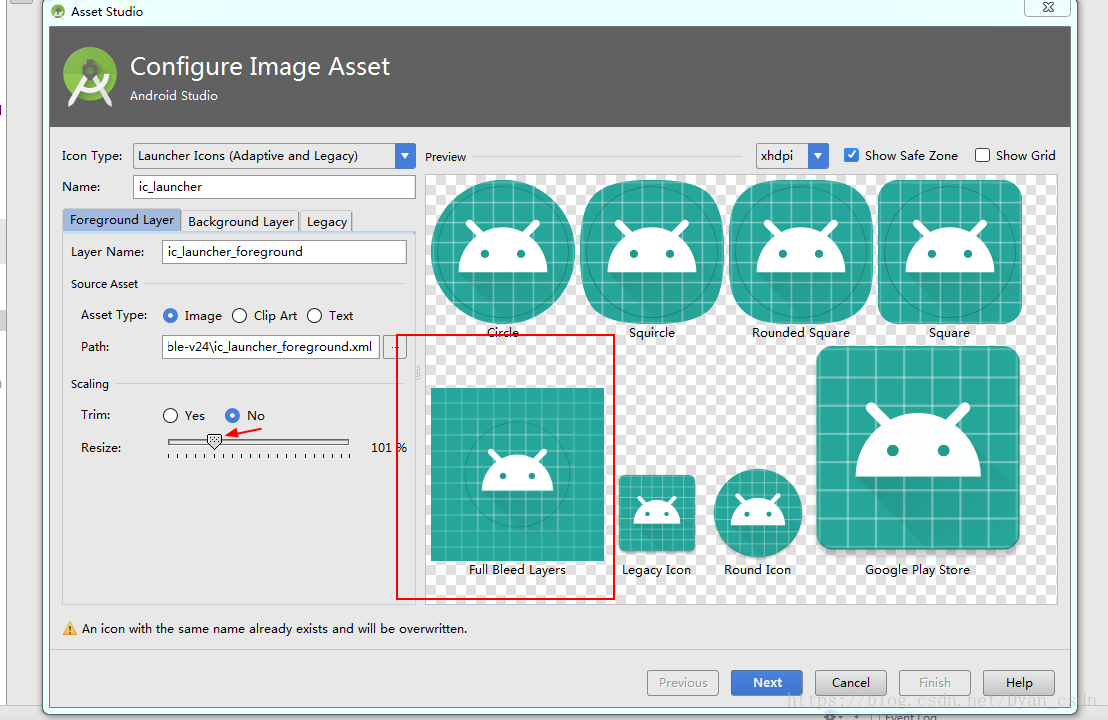
第二,我调了好些次,才笨笨地发现:缩放调的是前景logo占底下格子幕布的百分比!!
从上图也能看出来,full的那一张你按照比例调好后,最后还是和显示在我们26以下手机上的square的比例还是不一致的,
对于这块我还是理解不了,真的只能看微调了,毕竟google给的safezone也只是相对安全的区域,外围的裁剪终归是有不确定性的,所以不能太较真太精确前景logo占后景幕布的比例。对于产品哥哥,只能说:“你将就下,调个大概比例给你看看,这个logo就是放在这个圈里,多大你自己调调吧,看着行就行。”
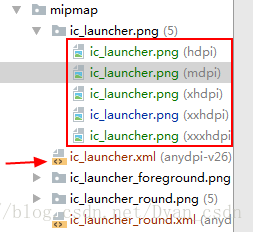
第三点,通过上述界面可以一次性导出适配26以上和支持26以下的图片资源,结果发现,26以下的资源出来是合成的logo外加一圈透明层的(我懒得重现截图了),安装在26以下出现的效果就是比别的app小一圈,透明层占了一圈...所以我乖乖的把之前的logo在对应的目录下又粘贴了一遍回去。其实道理也在的,本身26以上的适配只要增加ic_launcher.xml(anydpi-v26)、前后景就够了。
第四点,确实有些机子它显示出来跟我们代码中的logo可能没有关系的,比如华为。我记得华为应用商店有要求上传方角logo的,看到手机上的效果,我深度怀疑都是它自己系统统一处理的那个方角logo。这里只是举个例子,只是想说明对于部分机子没有像预设的那样呈现出该有的样子不要惊慌......
经验不够,实践不够,有说的不对的理解不透彻的,欢迎留言告知,谨记给自己看看~