layui富文本编辑器这个东西,他的模式是在某个textarea的基础上建立了一个富文本编辑器,也就是说你填写在富文本编辑器的值其实是放在编辑器里面的,并没有放在之前的textarea中,你获取textarea的值的时候需要先把富文本编辑器的值同步到之前的textarea中,然后才能通过textarea获取对应的值。
问题:
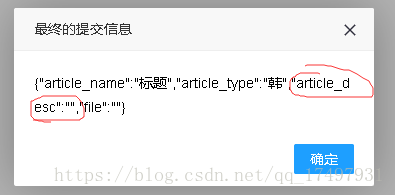
我们提交表单,发现提交的表单中没能获取到编辑器的内容:
分析:
我们看一下官网文档中所提供的编辑器的基础方法的介绍:
LayEdit提供了相当精简的方法,如下:
| 方法名 | 描述 |
|---|---|
| var index = layedit.build(id, options) | 用于建立编辑器的核心方法 index:即该方法返回的索引 参数 id: 实例元素(一般为textarea)的id值 参数 options:编辑器的可配置项,下文会做进一步介绍 |
| layedit.set(options) | 设置编辑器的全局属性 即上述build方法的options |
| layedit.getContent(index) | 获得编辑器的内容 参数 index: 即执行layedit.build返回的值 |
| layedit.getText(index) | 获得编辑器的纯文本内容 参数 index: 同上 |
| layedit.sync(index) | 用于同步编辑器内容到textarea 参数 index: 同上 |
| layedit.getSelection(index) | 获取编辑器选中的文本 参数 index: 同上 |
其中layedit.sync(index)方法用来将输入的信息同步到textarea中,所以我们在提交之前需要先执行以下这个方法。其中index为实例元素(一般为textarea)的id值。
解决方法:
首先我们在textarea标签中加入lay-verify="article_desc":这一句是给textarea增加了一个名为“article_desc”的自定义验证规则。
<div class="layui-form-item layui-form-text">
<textarea class="layui-textarea" id="LAY_demo1" style="display: none" name="article_desc" lay-verify="article_desc" >
把编辑器的初始内容放在这textarea即可
</textarea>
</div>然后在js中添加验证的具体内容:
//自定义验证规则
form.verify({
news_name: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
,article_desc: function(value){
layedit.sync(index);
}
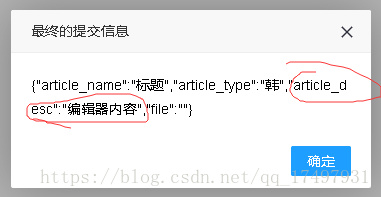
});此处名为“article_desc”自定义验证规则在进行验证时执行函数,也就是执行了layedit.sync(index); 这个方法,每次提交之前都会对添加了验证规则的项进行验证,也就意味着每次提交之前都会将富文本中的内容同步到textarea中,这样我们就能顺利的获取到内容了。