如果第一次做,真的会出现bug,我的小小经验分享下。有没有遇到过这种情况?
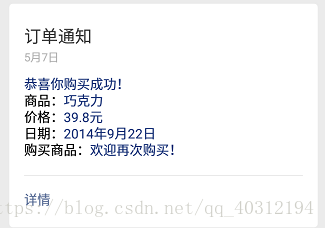
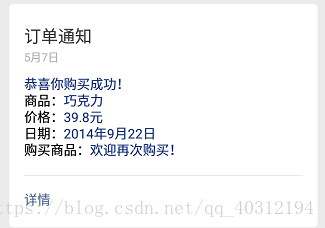
按照如下方案解决就可以得到如下图:
第一步:先找到appid 和appsercret
var
appid =
'wx404e85e2c4fb7e5e';
var
appsercret =
'bc414ae918cc55287b2d890c11866301';
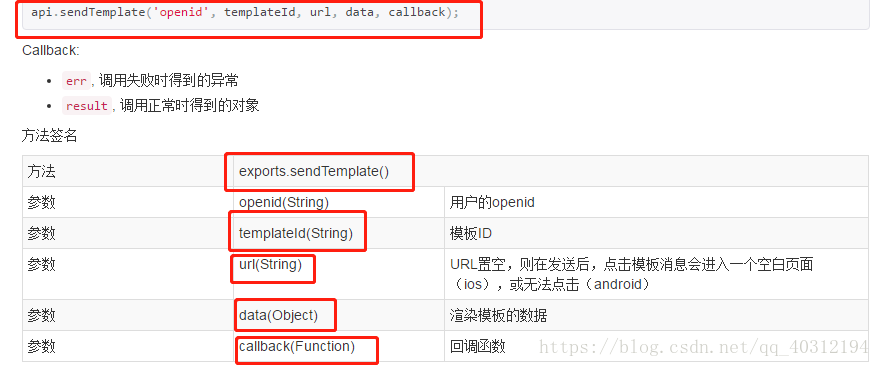
第二步:查看api
第三步:写代码进行测试:send.js
var
wechatAPI =
require(
'wechat-api');
var
appid =
'wx404e85e2c4fb7e5e';
var
appsercret =
'bc414ae918cc55287b2d890c11866301';
var
api =
new
wechatAPI(
appid,
appsercret);
var
sendmessage =
function(){
var
openid =
'ou5pI1BMnnyEFF8siJEo114l5pIo'
var
templateId=
'z0CeJcGOG6_9F2lF52sh0VgNwWLR8iYe13kzU6mB2_c';
console.
log(
'1111');
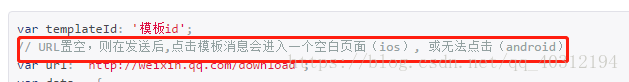
// URL置空,则在发送后,点击模板消息会进入一个空白页面(ios), 或无法点击(android)
var
url=
'http://weixin.qq.com/download';
var
data = {
first: {
value:
"恭喜你购买成功!",
"color"
:
"#173177"
},
keyword1:{
value:
"巧克力",
"color"
:
"#173177"
},
keyword2: {
value:
"39.8元",
"color"
:
"#173177"
},
keyword3: {
value:
"2014年9月22日",
"color"
:
"#173177"
},
remark:{
value:
"欢迎再次购买!",
"color"
:
"#173177"
}
};
console.
log(
'22');
api.
sendTemplate(
openid,
templateId,
url,
data,
function(
err,
result){
if(
err){
console.
log(
'err');
}
else{
console.
log(
result);
}
});
}
sendmessage();
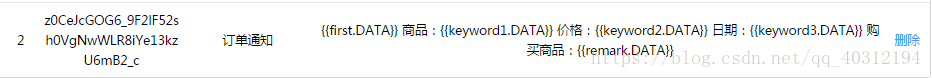
第四步:编写公众号的测试模板
第五步:执行文件node send.js
希望对大家有点帮助,一起学习,共同进步。
提醒下:不要被这句话误导,我就被误导了