这几天在使用office.js 做outlook add-in的时候出现了一个问题: 不知道运行时去调试。
这里给大家介绍两个调试add-in 的方法。 office365 其他软件 add-ins 通用
Windows 10 F12 工具
F12 工具在C:\Windows\SysWOW64\F12 (32位系统在System32文件夹下面同样地址)

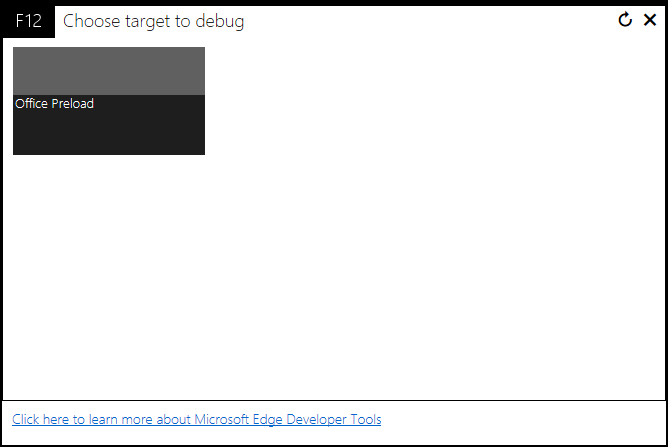
打开后的界面是这样的

当我们加载add-in 之后需要点击右上角的刷新按钮来刷新出来add-in 页面

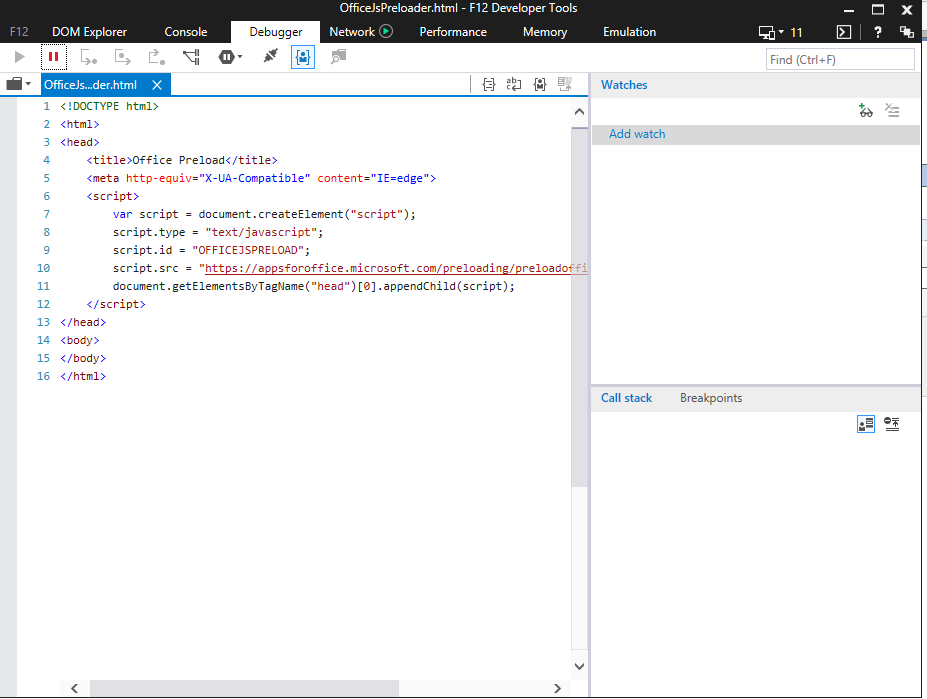
选中相应的目标就进入我们熟悉的 F12 developer tool。

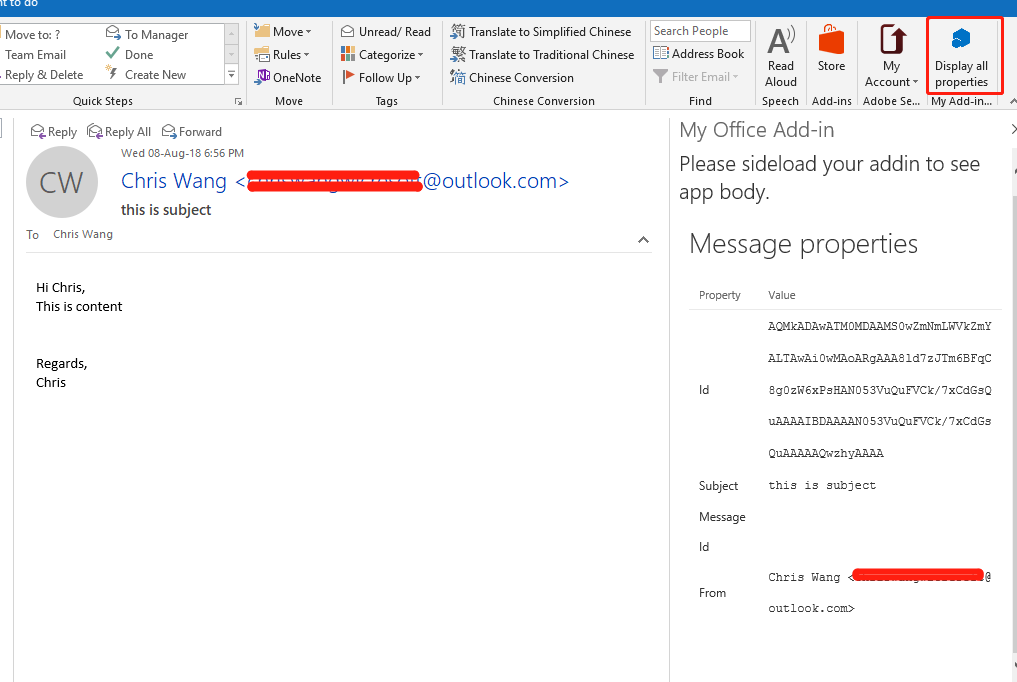
使用 add-in 来调试
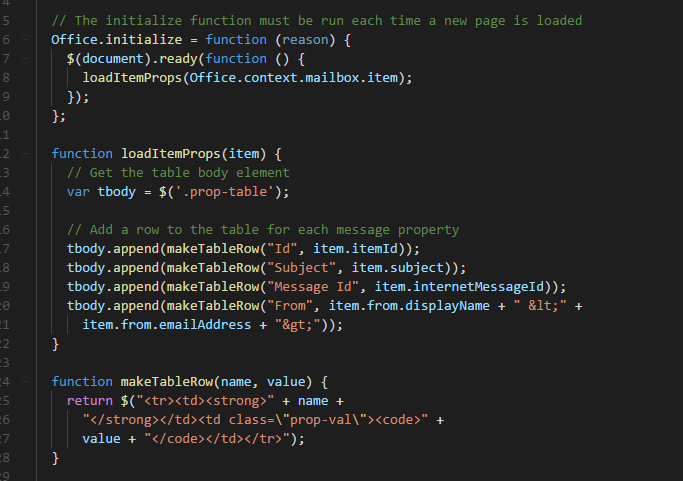
我们可以使用js来创建一个信息展示

而开始debug的时候,add-in 里面会显示如下的信息,方便大家查询数据